Сегментированные средства управления
Сегментированное управление является горизонтальным управлением, сделанным из многократных сегментов, каждый сегмент, функционирующий как дискретную кнопку.

Цель. Сегментированные средства управления позволяют пользователям:
Взаимодействуйте с компактной группой из многих средств управления
Реализация. Сегментированные средства управления реализованы в UISegmentedControl класс и обсудил в Ссылке класса UISegmentedControl.
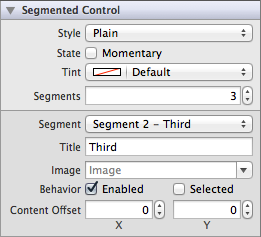
Конфигурация. Сконфигурируйте сегментированные средства управления в Интерфейсном Разработчике в разделе Segmented Control Инспектора Атрибутов. Несколько конфигураций не могут быть сделаны через Инспектора Атрибутов, таким образом, необходимо сделать их программно. Также, если Вы предпочитаете, можно установить другие конфигурации программно.

Содержание сегментированных средств управления
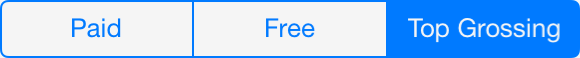
Сегментированные средства управления составлены из вызванных сегментов многих отдельных кнопок. Можно выбрать число сегментов путем установки Сегментов (numberOfSegments) поле. По умолчанию сегментированное управление создается с двумя сегментами.

Содержание для каждого сегмента установлено индивидуально. Используя поле Segment, можно выбрать определенный сегмент для изменения его содержания. Сегмент может или иметь текстовый заголовок или изображение, но не обоих. Используйте Заголовок (titleForSegmentAtIndex:) или Изображение (imageForSegmentAtIndex:) поля для установки одного из них удовлетворяют свойства. Как утверждено в инструкциях HI, избегите создавать сегментированное управление с некоторыми сегментами, содержащими текст и других, который отображает; просто выберите один или другой.

Поведение сегментированных средств управления
Для сегментированных средств управления не нужен делегат для функционирования должным образом; их родительский контроллер представления может определить их поведение, не реализовывая протоколов делегата.
Сегментированное управление отправляет UIControlEventValueChanged событие, когда пользователь нажимает один из сегментов. Можно реагировать на это событие путем выполнения некоторого соответствующего действия в приложении, таком как переключение на различное расположение. Вы регистрируете целевые методы действия для сегментированного управления как показано ниже.
[self.mySegmentedControl addTarget:selfaction:@selector(myAction:)forControlEvents:UIControlEventValueChanged];
Также можно Перетащить управление событие Value Changed сегментированного управления от Инспектора Соединений к методу действия. Для получения дополнительной информации посмотрите Механизм Действия Target.
При установке сегментированного управления для имения мгновенного стиля выбора, его сегменты не остаются в выбранном состоянии, когда нажато. Вместо этого они на мгновение выделяются и затем восстановили назад к нормальному состоянию управления. Если требуется включить это поведение, выберите Momentary (momentary) флажок в Инспекторе Атрибутов. Обратите внимание на то, что установка мгновенного поведения выбора влияет на каждый сегмент в сегментированном управлении; Вы не можете иметь контроля с некоторыми мгновенными сегментами и некоторыми регулярными сегментами.

Можно указать, включен ли данный сегмент или отключен. Пользователь не может взаимодействовать с отключенным сегментом. Используйте Включенный (isEnabledForSegmentAtIndex:) флажок, чтобы указать, включен ли данный сегмент для взаимодействия с пользователем. Кроме того, можно указать, выбирается ли определенный сегмент в настоящее время с помощью Выбранного (selectedSegmentIndex) флажок. Обратите внимание на то, что только один сегмент может быть выбран за один раз; при установке выбора для данного сегмента ранее выбранный сегмент станет отменявшим.

Появление сегментированных средств управления
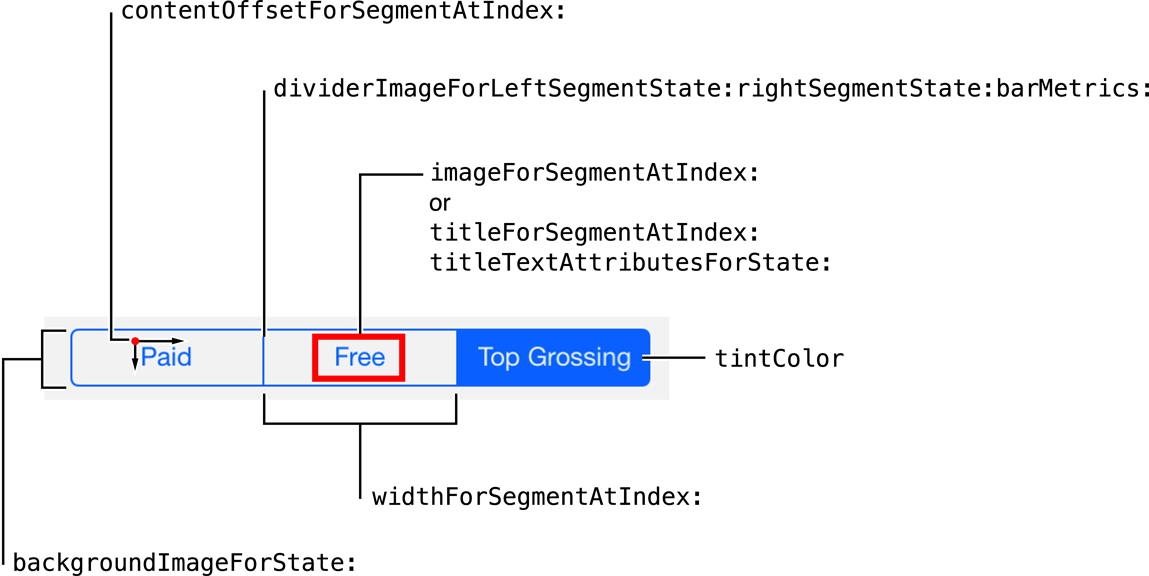
Можно настроить появление сегментированного управления путем установки свойств, изображенных ниже.

Для настройки появления всех сегментированных средств управления в приложении используйте прокси появления (например, [UISegmentedControl appearance]). Для получения дополнительной информации о прокси появления, посмотрите Прокси Появления.
Цвет оттенка
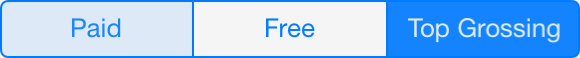
Укажите пользовательский сегментированный оттенок управления с помощью Оттенка (tintColor) поле. Это наборы свойств цвет изображений сегмента, текста, делителей, границ и выбранного сегмента. Полупрозрачная версия этого цвета также используется для расцветки сегмента, когда это нажимается и переходящий к тому, чтобы быть выбранным, как показано на первом сегменте ниже.

Если Вы явно не выберете цвет оттенка, то сегментированное управление наследует цвет оттенка своего суперпредставления. Для получения дополнительной информации посмотрите Цвет Оттенка.

Стиль
Вы не можете настроить стиль сегментированного управления на iOS 7. Сегментированные средства управления только имеют один стиль и Стиль (segmentedControlStyle) поле было осуждено.
Смещение содержания
Если Вы хотите, чтобы содержание определенного сегмента было смещено от его позиции по умолчанию, можно изменить его с помощью полей Content Offset в Инспекторе Атрибутов.

Изображения
Если необходимо настроить появление сегментированного управления вне стандартной расцветки, Вы могли бы рассмотреть выполнение настолько использующих пользовательских изображений. Так как сегментированные средства управления имеют различные метрики для портрета и альбомных ориентаций устройства, не забывают указывать надлежащее изображение для каждого набора метрик.
Можно установить фоновое изображение для каждого состояния управления сегментированного управления с помощью backgroundImageForState:barMetrics: метод. Необходимо также указать, что изображения делителя для каждой комбинации левых и правых состояний сегмента для предоставления выбранный или выделенный сегментируют различный взгляд, чем сегменты в нормальном состоянии, как показано здесь:
[mySegmentedControl setDividerImage:image1 forLeftSegmentState:UIControlStateNormal rightSegmentState:UIControlStateNormal barMetrics:barMetrics];[mySegmentedControl setDividerImage:image2 forLeftSegmentState:UIControlStateSelected rightSegmentState:UIControlStateNormal barMetrics:barMetrics];[mySegmentedControl setDividerImage:image3 forLeftSegmentState:UIControlStateNormal rightSegmentState:UIControlStateSelected barMetrics:barMetrics];
Атрибуты заголовка
titleTextAttributesForState: свойство указывает атрибуты для отображения текста заголовка сегмента. Можно указать шрифт, цвет текста, текстовый цвет тени, и текстовое смещение тени для заголовка в тексте приписывает словарь, с помощью текстовых ключей атрибута, описанных в NSString UIKit Дополнительная Ссылка.
Значки сегментов
Можно использовать изображение вместо текста заголовка для сегментов. Обратите внимание на то, что изображение сегмента будет автоматически представлено как шаблонное изображение в сегментированном управлении, если Вы явно не установите его режим рендеринга в UIImageRenderingModeAlwaysOriginal. Для получения дополнительной информации посмотрите Шаблонные Изображения.
Используя автоматическое расположение с сегментированными средствами управления
Можно создать автоматические ограничения макета между сегментированным управлением и другими элементами пользовательского интерфейса. Можно создать любой тип ограничения для сегментированного управления.
Для получения общей информации об использовании автоматического расположения со средствами управления iOS, посмотрите Используя Автоматическое Расположение со Средствами управления.
Создание сегментированных доступных средств управления
Следующее перечисление демонстрирует, как можно установить метку доступности программно сгенерированных сегментов.
NSString *title = @”∫”;title.accessibilityLabel = @”Integral”;[segmentedControl insertedSegmentedWithTitle:title];UIImage *image = [UIImage imageNamed:@”GearImage.png”];image.accessibilityLabel = @”Settings”;[segmentedControl insertedSegmentWithImage:image];
Для получения общей информации о создании доступных средств управления iOS, посмотрите Доступные Средства управления Созданием.
Интернационализация сегментированных средств управления
Для интернационализации сегментированного управления необходимо обеспечить локализованные строки для всех заголовков сегмента. Не забудьте тестировать все локализации, поскольку размер сегмента может неожиданно измениться при использовании локализованных строк.
Для получения дополнительной информации посмотрите Руководство по Интернационализации и Локализации.
Отладка сегментированных средств управления
При отладке проблем с сегментированными средствами управления наблюдайте за этими распространенными ошибками:
Указание конфликтных настроек появления. При настройке содержания сегмента с текстом или изображениями, используйте один или другой, но не оба. Сегмент не может иметь и текста и изображения как его содержание. Какой бы ни свойство содержания было установлено, в последний раз переопределит другой.
Пользовательские изображения установки Not для каждого состояния управления. При использовании пользовательского фона и изображений делителя для сегментированного управления не забудьте устанавливать изображение для каждого возможного
UIControlStateкомбинация. Любое состояние управления, которому не присваивали соответствующее пользовательское изображение ему, выведет на экран стандартное изображение вместо этого. При установке одного пользовательского изображения удостоверьтесь, что установили их всех.
Элементы, подобные сегментированному управлению
Следующие элементы обеспечивают схожую функциональность для сегментированного управления:
Панель вкладок. Класс используется для навигации между представлениями в приложении. Когда Вы хотите позволить пользователю двинуться вперед-назад между отличными страницами в Вашем приложении, необходимо использовать панель вкладок вместо сегментированного управления. Для получения дополнительной информации посмотрите Панели вкладок.
Панель инструментов. Класс, позволяющий пользователям выполнять определенные действия в текущем контексте. Для получения дополнительной информации посмотрите Панели инструментов.


