Панели поиска
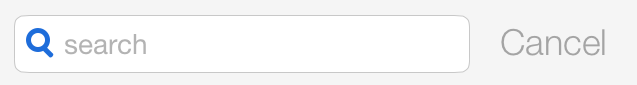
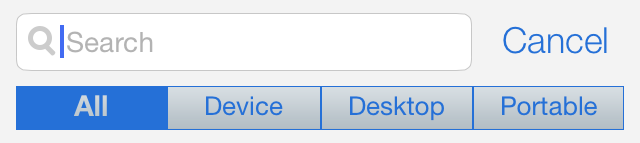
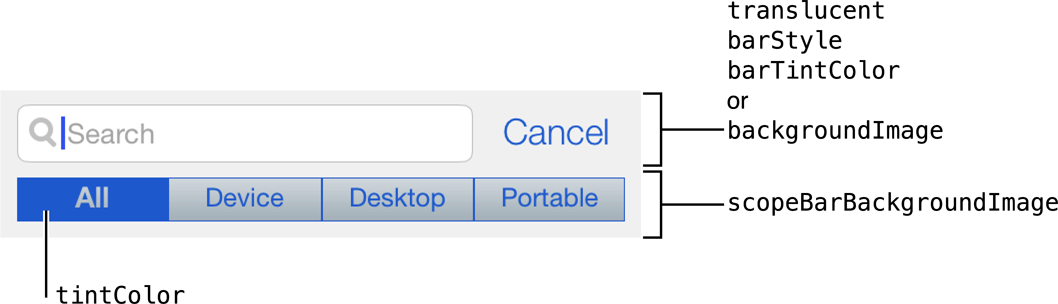
Панель поиска обеспечивает интерфейс для основанных на тексте поисков с текстовым полем и кнопками, такими как поиск и отмена. Панель поиска принимает текст от пользователей, которые могут использоваться в качестве ввода для поиска (показанный здесь с текстом заполнителя). Панель объема, которая доступна только в сочетании с панелью поиска — позволяет пользователям определять объем поиска (показанный ниже панель поиска).

Цель. Панели поиска позволяют пользователям:
Быстро найдите значение в большом количестве
Создайте фильтр объема
Реализация. Панели поиска реализованы в UISearchBar класс и обсудил в Ссылке класса UISearchBar.
Конфигурация. Сконфигурируйте панели поиска в Интерфейсном Разработчике в разделе Search Bar Инспектора Атрибутов. Несколько конфигураций не могут быть сделаны через Инспектора Атрибутов, таким образом, необходимо сделать их программно. Также, если Вы предпочитаете, можно установить другие конфигурации программно.

Содержание панелей поиска
Текст (text) поле содержит текущий искомый текст; можно использовать его для установки начального поиска. Не используйте его для предоставления описания поиска; используйте текст заполнителя вместо этого. Текст заполнителя указан в Заполнителе (placeholder) поле, и видимо только, когда нет никакого другого текста в поле поиска. Текст заполнителя разрабатывается по-другому для передачи его различного значения пользователю, и он автоматически очищен, когда пользователь начинает вводить. Это подходит для очень кратких описаний того, что пользователь должен ввести в поле поиска.

Текст запроса указан в Подсказке (prompt) поле. Это появляется непосредственно выше панели поиска. В отличие от текста заполнителя, текст запроса видим, есть ли у пользователя введенный текст в поле поиска, таким образом, это подходит для более длинных описаний или направлений.

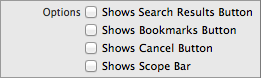
Панели поиска могут вывести на экран много различных кнопок. Кнопка отмены предназначается для завершения поисковой работы; можно вывести на экран эту кнопку путем установки флажка Shows Cancel Button. Кнопки Search Results и Bookmarks появляются в правой стороне панели поиска и могут быть переключены для отображения тех соответствующих представлений. Можно вывести на экран одну из этих кнопок путем выбора Shows Search Results Button (showsSearchResultsButton) или показывает кнопку закладок (showsBookmarkButton) флажок. Обратите внимание на то, что Вы не можете вывести на экран обе из этих кнопок одновременно; если оба свойства включены, только кнопка Search Results видима.

Панель поиска может также вывести на экран панель объема, позволяющую пользователям ограничить объем поиска. Например, при поиске в почтовом приложении, пользователь мог ограничить поиск Ящиком входящих сообщений или определенной папкой. Для отображения панели объема проверьте Панель Объема Шоу (showsScopeBar) поле и добавляет массив заголовков панели объема как строки к Заголовкам Объема (scopeButtonTitles) поле.

Поведение панелей поиска
Панелям поиска нужен делегат для обработки взаимодействия с пользователем. Вы реализуете UISearchBarDelegate протокол на делегате возражает для ответа на пользовательские действия — например, выполняя поиск. Каждой панели поиска нужен объект делегата, реализующий UISearchBarDelegate протокол. Делегат ответственен за принятие мер в ответ на ввод данных пользователем, таких как редактирование искомого текста, запуск или отмена поиска и ответвление в панели объема. В очень минимальном делегат должен выполнить поиск после того, как текст будет введен в текстовом поле.
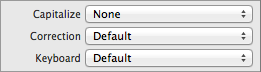
Пользователь вводит содержание в панель поиска с помощью клавиатуры, имеющей много опций настройки:

Раскладка клавиатуры. Поле Keyboard позволяет Вам выбирать из многих различных раскладок клавиатуры. Соответствуйте раскладку клавиатуры к цели и объему панели поиска. Раскладка клавиатуры по умолчанию является буквенно-цифровой клавиатурой на языке устройства по умолчанию. Для списка возможных типов клавиатуры посмотрите
UIKeyboardType.Схема Capitalization. Поле Capitalization указывает, как текст должен капитализироваться в панели поиска: никакая капитализация, каждое слово, каждое предложение или каждый символ. Никакая схема капитализации не выбрана по умолчанию.
Автоисправление. Поле Correction просто отключает или включает автозамену в панели поиска.
Появление панелей поиска
Можно настроить появление панели поиска путем установки следующих свойств:

Настроить появление всех панелей поиска в Вашем приложении, прокси появления (например, [UISearchBar appearance]). Для получения дополнительной информации о прокси появления, посмотрите Прокси Появления.
Стиль
Панели имеют два стандартных стиля появления: полупрозрачный белый с темным текстом (значение по умолчанию) или полупрозрачный черный цвет с легким текстом. Используйте Стиль (barStyle) поле для выбора одного из этих стандартных стилей.

Цвет оттенка
Можно указать пользовательский цвет оттенка для фона панели поиска использование Оттенка (barTintColor) поле. Фоновый цвет оттенка по умолчанию является белым.

Кроме того, можно выбрать пользовательский цвет оттенка для интерактивных элементов в панели поиска — включая панель объема, кнопку отмены и курсор — программно использование tintColor свойство. Панель поиска наследует цвет оттенка своего суперпредставления, если пользовательский будет установлен, или покажите системе по умолчанию синий цвет, если ни один не установлен. Для получения дополнительной информации посмотрите Цвет Оттенка.
Фоновые изображения
Панель поиска может иметь фоновое изображение, покрывающее область позади поля поиска. Используйте backgroundImage свойство для установки фонового изображения для панели поиска. Можно также установить фоновое изображение для панели объема панели поиска с помощью scopeBarBackgroundImage свойство. Изображения единственного пикселя или поддающиеся растягиванию изображения расширяются; иначе, изображение размещается рядом. При установке одного из этих свойств фонового изображения необходимо также установить другой, чтобы дать интерфейсу приложения непротиворечивый взгляд.
Полупрозрачность
Панели поиска полупрозрачны по умолчанию на iOS 7. Кроме того, существует системная размытость, применился ко всем панелям поиска. Это позволяет Вашему содержанию показывать через нижнюю часть панель.
Эти настройки автоматически применяются при установке любого стиля для barStyle или любой пользовательский цвет для barTintColor. Если Вы предпочитаете, можно сделать панель поиска непрозрачной путем установки translucent свойство к NOfalse программно. В этом случае, если панель поиска имеет, панель рисует непрозрачный фон, использующий черный UIBarStyleBlack стиль, белый, если панель поиска имеет UIBarStyleDefault, или панель поиска barTintColor если определяется пользовательское значение.
Если панель поиска имеет пользовательское фоновое изображение, полупрозрачность по умолчанию автоматически выведена из средних альфа-значений изображения. Если средняя альфа будет меньше чем 1,0, то панель поиска будет полупрозрачна по умолчанию; если средняя альфа будет 1.0, то панель поиска будет непрозрачна по умолчанию. Если Вы устанавливаете translucent свойство к YEStrue на панели поиска с непрозрачным пользовательским фоновым изображением панель поиска делает изображение полупрозрачным. Если Вы устанавливаете translucent свойство к NOfalse если панель поиска имеет, на панели поиска с полупрозрачным пользовательским фоновым изображением панель поиска обеспечивает непрозрачный фон для изображения, использующего черный UIBarStyleBlack стиль, белый, если панель поиска имеет UIBarStyleDefault, или панель поиска barTintColor если определяется пользовательское значение.
Расположение
Можно также управлять определенными аспектами расположения панели поиска путем обеспечения корректировок позиции: для значков с помощью positionAdjustmentForSearchBarIcon: метод, для фонового изображения с помощью searchFieldBackgroundPositionAdjustment свойство, и для искомого текста с помощью searchTextPositionAdjustment свойство.
Используя автоматическое расположение с панелями поиска
Можно создать Автоматические Ограничения макета между панелью поиска и другими элементами пользовательского интерфейса. Можно создать любой тип ограничения для панели поиска помимо ограничения базовой линии.
Для получения общей информации об использовании Автоматического Расположения с представлениями iOS, посмотрите Используя Автоматическое Расположение с Представлениями.
Создание доступных панелей поиска
Панели поиска доступны по умолчанию.
Для получения общей информации о создании доступных представлений iOS, посмотрите Доступные Представления Создания.
Интернационализация панелей поиска
Для интернационализации панели поиска необходимо обеспечить локализованные строки для следующих свойств:
Для получения дополнительной информации посмотрите Руководство по Интернационализации и Локализации.
Отладка панелей навигации
При отладке проблем с панелями навигации наблюдайте за этими распространенными ошибками:
Указание конфликтных настроек появления. При настройке появления панели поиска со стилем или цветом, используйте одну опцию или другой, но не обоих. Конфликтные настройки для появления панели поиска будут разрешены в пользу последний раз значение набора. Например, установка нового стиля очищает любой пользовательский цвет оттенка, который Вы выбрали. Точно так же установка пользовательского цвета оттенка переопределяет любой стиль, который Вы установили.
Проблемы производительности. Если поисковые операции могут быть выполнены очень быстро, возможно обновить результаты поиска, поскольку пользователь вводит путем реализации
searchBar:textDidChange:метод на объекте делегата. Однако, если поисковая работа занимает больше времени, необходимо ожидать, пока пользователь не касается Кнопки поиска прежде, чем начать поиск вsearchBarSearchButtonClicked:метод. Всегда выполняйте поисковые операции фоновый поток, чтобы избежать блокировать основной поток. В то время как поиск выполняет и обеспечивает лучший пользовательский опыт, это сохраняет Ваше приложение быстро реагирующим пользователю.
Элементы, подобные панели поиска
Следующий элемент обеспечивает схожую функциональность для панели поиска:
Панель инструментов. Объект панели инструментов содержит средства управления, позволяющие пользователю выполнять действия, связанные с объектами на экране. Для получения дополнительной информации посмотрите Панели инструментов.


