Прокрутите представления
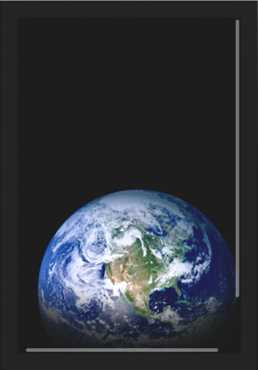
Представление прокрутки позволяет пользователям видеть содержание, которое больше, чем границы представления прокрутки. Когда представление прокрутки сначала появляется — или когда пользователи взаимодействуют с ним — вертикальные или горизонтальные индикаторы прокрутки высвечиваются кратко, чтобы показать пользователям, что существует больше содержания, которое они могут показать. Кроме переходных индикаторов прокрутки, представление прокрутки не имеет никакого предопределенного появления.

Цель. Представления прокрутки позволяют пользователям:
Содержание представления, не соответствующее на экране устройства
Реализация. Представления прокрутки реализованы в UIScrollView класс и обсудил в Ссылке класса UIScrollView
Конфигурация. Сконфигурируйте представления прокрутки в Интерфейсном Разработчике в разделе Scroll View Инспектора Атрибутов. Несколько конфигураций не могут быть сделаны через Инспектора Атрибутов, таким образом, необходимо сделать их программно. Также, если Вы предпочитаете, можно установить другие конфигурации программно.

Содержание представлений прокрутки
Прокрутка набора просматривает содержание программно путем добавления подпредставлений к довольному представление с addSubview: метод.
Поведение представлений прокрутки
Прокрутите потребность представлений делегат для обработки прокрутки, перетаскивания и изменения масштаба. Путем присвоения контроллера представления как делегата представления прокрутки и реализации любого из UIScrollViewDelegate методы, можно определить эти способы поведения.
Представление прокрутки реагирует на скорость и направление жестов для раскрытия содержания в пути, чувствующем себя естественным для людей. Когда пользователи перетаскивают содержание в представлении прокрутки, содержание следует за касанием; когда пользователи щелкают содержанием, представление прокрутки показывает содержание быстро и прекращает прокручивать, когда пользователь касается экрана или когда достигнут конец содержания. Представление прокрутки может также работать в режиме пейджинговой связи, в котором каждый перетаскивает или щелкает жестом, показывает одну определенную с помощью приложения страницу содержания.

Используйте горизонтальные скроллеры шоу (showsHorizontalScrollIndicator) и показывает вертикальные скроллеры (showsVerticalScrollIndicator) поля, чтобы указать, должен ли соответствующий индикатор прокрутки быть видим во время отслеживания и постепенно исчезает после отслеживания. Эти опции включены по умолчанию; выключите Вы, не хотят, чтобы был показан скроллер.
Можно указать, включена ли прокрутка или отключена в представлении прокрутки с помощью Прокрутки Включенного (scrollEnabled) флажок. Прокрутка включена по умолчанию. Когда прокрутка отключена, представление прокрутки не принимает сенсорные события; это вперед их цепочка респондента.
Если Вы проверяете, что Разбивка на страницы Включила (pagingEnabled) когда пользователь прокручивает, давая эффект просмотра единственной страницы за один раз, поле, представление прокрутки останавливается на сети магазинов границ представления прокрутки.
При включении направленной блокировки путем проверки, что Блокировка Направления Включила (directionalLockEnabled) поле, пользователь только будет в состоянии прокрутить в одном направлении за один раз. По умолчанию пользователь может прокрутить в обоих направлениях, или по диагонали.

Если возвраты масштабируют (bouncesZoom) опция включена, когда изменение масштаба превышает или максимальные или минимальные пределы для масштабирования, представление прокрутки временно анимирует содержание, масштабирующееся только мимо этих пределов прежде, чем возвратиться к ним. Если эта опция отключена, масштабируя остановки сразу в одной масштабирующиеся пределы.
Используя касания содержания задержек (delaysContentTouches) флажок, можно указать, задерживает ли представление прокрутки обработку жестов приземления. Когда включено, задержки представления, обрабатывающие жест приземления, пока это не может определить, является ли прокрутка намерением.
Можно указать, приводят ли касания в довольном представление всегда к отслеживанию при помощи Отменимых Касаний Содержания (canCancelContentTouches) флажок. Когда включено, если пользователь перетаскивает их палец достаточно для инициирования прокрутки в представлении в содержании, начавшем отслеживать палец, касающийся его, то представление получает a touchesCancelled:withEvent: обменивайтесь сообщениями и представление прокрутки обрабатывает касание как прокрутку. Когда отключено, представление прокрутки не прокручивает независимо от перемещения пальца один раз довольное, которое представление начинает отслеживать.

Используйте возвраты (bounces) флажок, чтобы указать, возвращается ли представление прокрутки мимо края содержания и назад снова. Включите Возврат Горизонтально (alwaysBounceHorizontal) если Вы хотите, чтобы содержание возвратилось, когда прокручено горизонтально, и Возврат Вертикально (alwaysBounceVertical) если Вы хотите, чтобы содержание возвратилось, когда прокручено вертикально.

Можно использовать Минимальное Изменение масштаба (minimumZoomScale) и Макс. изменение масштаба (maximumZoomScale) поля для указания, насколько может масштабироваться содержание представления прокрутки. Максимальный масштаб изменения масштаба должен быть больше, чем минимальный масштаб изменения масштаба для изменения масштаба быть включенным. Значение по умолчанию 1.0.
Появление представлений прокрутки
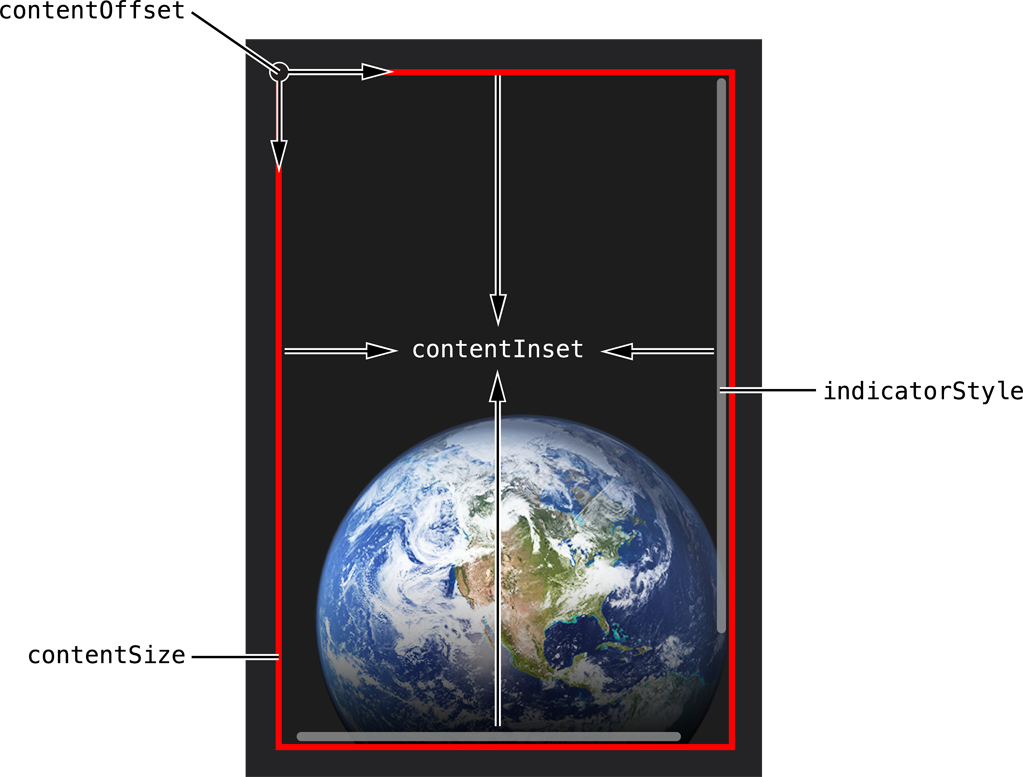
Можно настроить появление представления прокрутки путем установки свойств, изображенных ниже.

Для настройки появления всех представлений прокрутки в приложении используйте прокси появления (например, [UIScrollView appearance]). Для получения дополнительной информации о прокси появления, посмотрите Прокси Появления.
Стиль
Единственный способ настроить появление представления прокрутки путем установки стиля индикаторов прокрутки. Существует три различного выбора для стиля индикатора: значение по умолчанию (черный с белой границей), белый, или черный. Можно установить стиль индикатора с помощью «Стиля» (indicatorStyle) поле в Инспекторе Атрибутов.

Расположение содержания
Представления прокрутки имеют много опций, диктующих, как размечается их содержание. Вы указываете размер содержания с помощью contentSize первоначально обнуляющееся свойство. Можно использовать contentInset свойство для указания вставки содержания, которая является расстоянием, что содержание дополняется или вставляется от представления прокрутки включения. Кроме того, можно использовать contentOffset свойство или setContentOffset:animated: метод для установки точки, в которой источник довольного представление смещается от источника представления прокрутки.
Используя автоматическое расположение с представлениями прокрутки
Можно создать Автоматические Ограничения макета между представлением прокрутки и другими элементами пользовательского интерфейса. Можно создать любой тип ограничения для представления прокрутки помимо ограничения базовой линии.
Для получения общей информации об использовании Автоматического Расположения с представлениями iOS, посмотрите Используя Автоматическое Расположение с Представлениями.
Создание доступных представлений прокрутки
Представления прокрутки доступны по умолчанию. Черта доступности по умолчанию для представления прокрутки является «Включенным Взаимодействием с пользователем”.
Для получения общей информации о создании доступных представлений iOS, посмотрите Доступные Представления Создания.
Интернационализация представлений прокрутки
Для получения дополнительной информации посмотрите Руководство по Интернационализации и Локализации.
Элементы, подобные представлению прокрутки
Следующие элементы обеспечивают схожую функциональность для представления прокрутки:
Табличное представление. Представление прокрутки, что элементы данных дисплеев в списке отдельного столбца. Для получения дополнительной информации посмотрите Табличные представления.
Представление набора. Представление с возможностью прокрутки, выводящее на экран упорядоченный набор элементов данных с помощью стандартных или пользовательских макетов. Подобный табличному представлению, представление набора получает данные от Ваших пользовательских объектов источника данных и выводит на экран их с помощью комбинации ячейки, расположения и дополнительных представлений. Для получения дополнительной информации посмотрите Представления Набора.


