Кнопки
Кнопки позволяют пользователю инициировать поведение с касанием. Вы передаете функцию кнопки через текстовую метку или с изображением. Ваше появление кнопки изменений приложений, основанное на пользователе, касается взаимодействий, с помощью выделения, изменений в метке или изображении, цвете и состоянии для указания действия кнопки динамично.

Цель. Кнопки позволяют пользователям:
Инициируйте поведение с касанием
Инициируйте действие в приложении единственным простым жестом
Реализация. Кнопки реализованы в UIButton класс и обсудил в Ссылке класса UIButton.
Конфигурация. Сконфигурируйте кнопки в Интерфейсном Разработчике в разделе Button Инспектора Атрибутов. Несколько конфигураций не могут быть сделаны через Инспектора Атрибутов, таким образом, необходимо сделать их программно. Также, если Вы предпочитаете, можно установить другие конфигурации программно.

Содержание кнопок
Установите содержание кнопки использование Типа (buttonType) поле в Инспекторе Атрибутов. В iOS 7 округленный rect тип кнопки был осужден в пользу системной кнопки, UIButtonTypeSystem. Объекты кнопки могут быть указаны как один из пяти стандартных типов — система, подробное раскрытие, информационный свет, темная информация, и добавить контакт. Подробное раскрытие, информация, и добавляют, что типы кнопки контакта предоставляются стандартной растровой графикой для указания их цели пользователю. Эти изображения не могут быть настроены.
Существует также пользовательский тип для большой универсальности в определении уникального интерфейса.
Поведение кнопок
Кнопки не нуждаются в делегате для функционирования должным образом; контроллер представления может определить их поведение и функциональность, не реализовывая протоколов делегата.
Кнопка отправляет UIControlEventTouchUpInside событие, когда пользователь касается его. Можно реагировать на это событие путем выполнения некоторого соответствующего действия в приложении, таком как сохранение информации. Вы регистрируете целевые методы действия для кнопки как показано ниже.
[self.myButton addTarget:selfaction:@selector(myAction:)forControlEvents:UIControlEventValueChanged];
Также можно Перетащить управление событие Value Changed кнопки от Инспектора Соединений к методу действия. Для получения дополнительной информации посмотрите Механизм Действия Target.

Если касание шоу к выделению (showsTouchWhenHighlighted) поле включено, когда пользователь нажмет на кнопке, будет белое свечение, где сенсорное событие имело место на кнопке.
Если Ваша кнопка имеет пользовательское изображение, Выделенный Корректирует Изображение (adjustsImageWhenHighlighted) и отключенный корректирует изображение (adjustsImageWhenDisabled) опции позволяют Вам указывать, или выделенные или нерабочие состояния влияют на появление изображения. Например, с теми включенными опциями, изображение могло бы стать более темным, когда кнопка выделяется, и затемнитель, когда отключена кнопка.
Если Ваше содержание кнопки расширяется мимо границ кнопки, можно указать который часть содержания усечь использование Разрыва строки (lineBreakMode) поле.
Появление кнопок
Можно настроить появление кнопки путем установки свойств, изображенных ниже.

Для настройки появления всех кнопок в приложении используйте прокси появления (например, [UIButton appearance]). Для получения дополнительной информации о прокси появления, посмотрите Прокси Появления.
Состояние
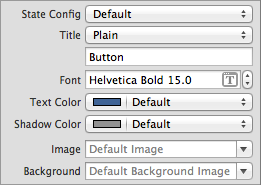
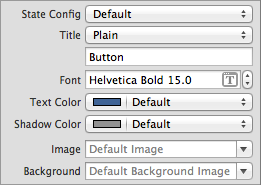
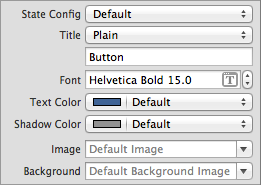
Кнопка имеет четыре состояния для конфигурирования для появления — значение по умолчанию, выделенное, выбранное и отключенное. Для конфигурирования появления кнопки для каждого состояния сначала выберите состояние из Меню конфигурации состояния в Инспекторе Атрибутов и затем используйте другие меню и текстовые поля в группе свойства появления Инспектора Атрибутов.

Тень
Теневое смещение определяет, как далеко тень нарисована из текста кнопки. Можно настроить смещение для обеих размерностей с помощью Теневого Смещения (titleShadowOffset) поля.

Можно выбрать Reverses On Highlight (reversesTitleShadowWhenHighlighted) флажок, если Вы хотите, чтобы Ваше теневое смещение автоматически зеркально отразило направления, когда кнопка находится в UIControlStateHighlighted состояние.

Цвет оттенка
Можно указать оттенок пользовательской кнопки с помощью tintColor свойство. Это наборы свойств цвет изображения кнопки и текста.
Если Вы явно не выберете цвет оттенка, то кнопка наследует цвет оттенка своего суперпредставления. Для получения дополнительной информации посмотрите Цвет Оттенка.
Атрибуты заголовка
Кнопка может иметь один из двух типов текста: плоскость или приписанный. Простой текст поддерживает единственный набор атрибутов форматирования — шрифта, размера, цвета, и т.д. — для всей строки. С другой стороны, приписанный текст поддерживает многократные наборы атрибутов, применяющихся к отдельным символам или диапазонам символов в строке.
Заголовком по умолчанию является «Кнопка», предназначенная, чтобы быть измененным к потребности приложения. Строковый набор заголовка в состоянии по умолчанию используется во всех других состояниях, если Вы не вводите заменяющую строку заголовка для определенного состояния. Доступные опции настройки заголовка отличаются в зависимости от того, используете ли Вы простой или приписанный текст:


Изображения
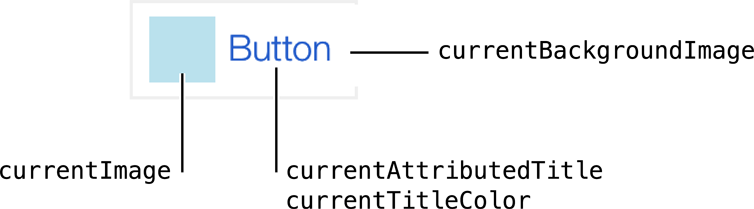
Используя изображение (currentImage) поле, можно указать изображение для появления в содержании кнопки. Если кнопка имеет заголовок, это изображение появляется налево от нее, и центрируемый иначе. Изображение не расширяет или уплотняет, поэтому удостоверьтесь, что выбрали изображение, которое является надлежащим размером для появления в кнопке. Обратите внимание на то, что это изображение будет автоматически представлено как шаблонное изображение в кнопке, если Вы явно не установите ее режим рендеринга в UIImageRenderingModeAlwaysOriginal. Для получения дополнительной информации посмотрите Шаблонные Изображения.
Фон (currentBackgroundImage) поле позволяет Вам указывать изображение, чтобы появиться позади содержания кнопки и заполнить весь кадр кнопки. Изображение, которое Вы указываете, будет простираться для заполнения кнопки, если это будет слишком маленьким. Это будет обрезано, если это будет слишком большим.
Набор изображений в состоянии по умолчанию используется во всех других состояниях, если Вы не вводите заменяющее изображение для определенного состояния.

Граничные вставки
Часть Вашей кнопки, составляющей Ваше изображение и текст, является Вашим содержанием. Можно сместить это содержание при помощи граничных вставок. В поле Edge выберите, хотите ли Вы сместить просто свой заголовок, просто Ваше изображение или оба вместе. В зависимости от Вашего выбора изменения, которые Вы вносите в поля Вставки, будут корректироваться titleEdgeInsets, imageEdgeInsets, и contentEdgeInsets свойства, соответственно.

Не должно быть никакой причины для Вас привести граничные вставки в соответствие с информацией, связаться, или кнопки раскрытия. Эта функциональность предназначается для кнопок пользовательского или скругленного прямоугольника только.
Используя автоматическое расположение с кнопками
Можно создать Автоматические Ограничения макета между кнопкой и другими элементами пользовательского интерфейса. Можно создать любой тип ограничения для кнопки.
Для получения общей информации об использовании Автоматического Расположения со средствами управления iOS, посмотрите Используя Автоматическое Расположение со Средствами управления.
Создание доступных кнопок
Кнопки доступны по умолчанию. Чертами доступности по умолчанию для кнопки является Кнопка, и Взаимодействие с пользователем Включило.
Когда VoiceOver включают на устройстве, на метке доступности, чертах, и подсказке говорят назад с пользователем. Заголовок кнопки перезаписывает свою метку доступности; даже при установке пользовательского значения для метки VoiceOver говорит значение заголовка. Когда пользователь касается кнопки один раз, VoiceOver говорит эту информацию. Например, когда пользователь касается кнопки Options при закрытых дверях, VoiceOver говорит следующее:
"Options. Button. Shows additional camera options.”
Для получения общей информации о создании доступных средств управления iOS, посмотрите Доступные Средства управления Созданием.
Интернационализация кнопок
Для интернационализации кнопки необходимо обеспечить локализованные строки для ее текста заголовка.
Для получения дополнительной информации посмотрите Руководство по Интернационализации и Локализации.
Элементы, подобные кнопке
Следующий элемент обеспечивает схожую функциональность для кнопки:
Кнопка панели. Значок раньше выполнял действие от панели инструментов или для навигации в панели навигации. Для получения дополнительной информации посмотрите Панели инструментов.


