Панели инструментов
Панель инструментов обычно появляется у основания экрана и выводит на экран вызванные элементы панели инструментов одной или более кнопок. Обычно эти кнопки обеспечивают своего рода инструмент, относящийся к текущему содержанию экрана. Панель инструментов часто используется в сочетании с контроллером навигации, управляющим и баром навигации и панелью инструментов.

Цель. Панели инструментов позволяют пользователям:
Выберите один из ряда выполнимых действий в высказанном мнении
Реализация.
Панели инструментов реализованы в
UIToolbarкласс и обсудил в Ссылке класса UIToolbar.Элементы кнопки панели реализованы в
UIBarButtonItemкласс и обсудил в Ссылке класса UIBarButtonItem.Элементы панели реализованы в
UIBarItemкласс и обсудил в Ссылке класса UIBarItem.
Конфигурация. Сконфигурируйте панели инструментов на Интерфейсном Разработчике на разделе Toolbar Инспектора Атрибутов. Несколько конфигураций не могут быть сделаны через Инспектора Атрибутов, таким образом, необходимо сделать их программно. Также, если Вы предпочитаете, можно установить другие конфигурации программно.



Содержание панелей инструментов
После создания панели инструментов необходимо добавить элементы к панели. Каждый элемент является a UIBarButtonItem объект, который можно добавить к панели инструментов непосредственно на Интерфейсном Разработчике или на коде с помощью items свойство. Если Вы хотите анимировать изменения в своем массиве элементов панели инструментов, используйте setItems:animated: метод.
Можно указать содержание определенного элемента кнопки панели путем выбора его идентификатора. Идентификатор может или быть пользовательским или взять значение хорошо - знают системные кнопки, такие как Редактирование или Сделанный. Для списка системных идентификаторов посмотрите UIBarButtonSystemItem.

При использовании элемента кнопки панели с пользовательским идентификатором можно установить некоторые его свойства в UIBarItem уровень. Например, можно указать или пользовательский заголовок или изображение с помощью Заголовка (title) или Изображение (image) поля.
Можно присвоить тег элементу кнопки панели с помощью Тега (tag) поле. Это предназначается, чтобы быть уникальным идентификатором для Вашей кнопки, таким образом, можно получить доступ к ней в коде.

Поведение панелей инструментов
Панелям инструментов не нужен делегат для функционирования должным образом; их родительский контроллер представления может определить их поведение, не реализовывая протоколов делегата.
Когда пользователь нажимает определенную кнопку на панели инструментов, можно ответить путем выполнения некоторого соответствующего действия в приложении, таком как удаление электронной почты. Вы регистрируете целевой метод действия для элемента кнопки панели как показано ниже.
self.myBarButtonItem.target = self;self.myBarButtonItem.action = @selector(myAction:);
Также можно Перетащить управление селектор элемента кнопки панели от Инспектора Соединений к методу действия. Для получения дополнительной информации посмотрите Механизм Действия Target.
Можно отключить или включить данную кнопку на панели инструментов путем нажатия кнопки в Интерфейсном Разработчике и переключения его Включенного (enabled) поле.

Распространенный способ создать и управлять панелью инструментов в сочетании с контроллером навигации. Контроллер навигации выводит на экран панель инструментов и заполняет ее с элементами от в настоящее время видимого контроллера представления. Используя навигацию контроллер идеален для проекта приложения, где Вы хотите изменить содержание панели инструментов динамично. Если Ваше приложение не имеет или нужно в панели навигации, Однако Вы не должны использовать контроллер навигации. Для получения дополнительной информации посмотрите Отображение Панели навигации.
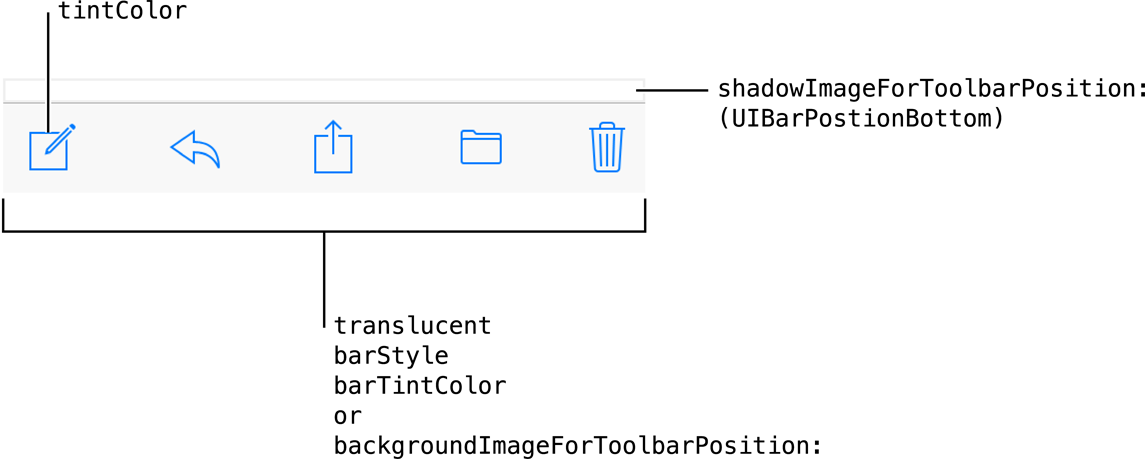
Появление панелей инструментов
Можно настроить появление панели инструментов путем установки свойств, изображенных ниже.

Для настройки появления всех панелей инструментов на приложении используйте прокси появления (например, [UIToolbar appearance]). Для получения дополнительной информации о прокси появления, посмотрите Прокси Появления.
Стиль
Панель инструментов имеет два стандартных стиля появления: полупрозрачный белый с темным текстом (значение по умолчанию) или полупрозрачный черный цвет с легким текстом. Используйте Стиль (barStyle) поле для выбора одного из этих стандартных стилей.

Цвет оттенка
Можно указать пользовательский цвет оттенка для фона панели использование Оттенка (barTintColor) поле. Фоновый цвет оттенка по умолчанию является белым.

Кроме того, можно выбрать пользовательский цвет оттенка для интерактивных элементов в панели панели инструментов — включая изображения кнопки и текст — программно использование tintColor свойство. Панель панели инструментов наследует цвет оттенка своего суперпредставления, если пользовательский будет установлен, или покажите системе по умолчанию синий цвет, если ни один не установлен. Для получения дополнительной информации посмотрите Цвет Оттенка.
Фоновые изображения
Можно установить пользовательское фоновое изображение для панели инструментов с помощью backgroundImageForToolbarPosition:barMetrics: метод. Изображение должно быть корректными размерностями для покрытия области панели инструментов правильно. Не забудьте устанавливать пользовательские изображения для различных наборов метрик панели.
Если Вы хотите использовать пользовательское теневое изображение для панели инструментов, используйте setShadowImage:forToolbarPosition: метод. Для показа пользовательского теневого изображения необходимо также установить пользовательское фоновое изображение с backgroundImageForToolbarPosition:barMetrics:.
Полупрозрачность
Панели инструментов полупрозрачны по умолчанию на iOS 7. Кроме того, существует системная размытость, применился ко всем панелям инструментов. Это позволяет Вашему содержанию показывать через нижнюю часть панель.
Эти настройки автоматически применяются при установке любого стиля для barStyle или любой пользовательский цвет для barTintColor. Если Вы предпочитаете, можно сделать панель инструментов непрозрачной путем установки translucent свойство к NOfalse программно. В этом случае, если панель инструментов имеет, панель рисует непрозрачный фон, использующий черный UIBarStyleBlack стиль, белый, если панель инструментов имеет UIBarStyleDefault, или панель инструментов barTintColor если определяется пользовательское значение.
Если панель инструментов имеет пользовательское фоновое изображение, полупрозрачность по умолчанию автоматически выведена из средних альфа-значений изображения. Если средняя альфа будет меньше чем 1,0, то панель инструментов будет полупрозрачна по умолчанию; если средняя альфа будет 1.0, то панель инструментов будет непрозрачна по умолчанию. Если Вы устанавливаете translucent свойство к YEStrue на панели инструментов с непрозрачным пользовательским фоновым изображением панель инструментов делает изображение полупрозрачным. Если Вы устанавливаете translucent свойство к NOfalse если панель инструментов имеет, на панели инструментов с полупрозрачным пользовательским фоновым изображением панель инструментов обеспечивает непрозрачный фон для изображения, использующего черный UIBarStyleBlack стиль, белый, если панель инструментов имеет UIBarStyleDefault, или панель инструментов barTintColor если определяется пользовательское значение.
Значки элемента кнопки панели
Любая кнопка панели на панели инструментов может иметь пользовательское изображение вместо текста. Можно обеспечить это изображение для элемента кнопки панели во время инициализации. Обратите внимание на то, что изображение кнопки панели будет автоматически представлено как шаблонное изображение в панели инструментов, если Вы явно не установите ее режим рендеринга в UIImageRenderingModeAlwaysOriginal. Для получения дополнительной информации посмотрите Шаблонные Изображения.
Используя автоматическое расположение с панелями инструментов
Можно создать Автоматические Ограничения макета между панелью инструментов и другими элементами пользовательского интерфейса. Можно создать любой тип ограничения для панели инструментов помимо ограничения базовой линии.
Вы не можете создать Автоматические Ограничения макета для отдельных элементов кнопки панели. Однако можно использовать элементы кнопки панели с Фиксированным Пространством и Гибкими идентификаторами Пространства для определения интервала кнопок на панели инструментов.
Для получения общей информации об использовании Автоматического Расположения с представлениями iOS, посмотрите Используя Автоматическое Расположение с Представлениями.
Создание доступных панелей инструментов
Панели инструментов доступны по умолчанию.
Для получения общей информации о создании доступных представлений iOS, посмотрите Доступные Представления Создания.
Интернационализация панелей инструментов
Для интернационализации панели инструментов необходимо обеспечить локализованные строки для всех заголовков кнопки. Не забудьте тестировать все локализации, поскольку размер кнопки может неожиданно измениться при использовании локализованных строк.
Для получения дополнительной информации посмотрите Руководство по Интернационализации и Локализации.
Отладка панелей инструментов
При отладке проблем с панелями инструментов наблюдайте за этой распространенной ошибкой:
Попытка настроить содержание непользовательского элемента кнопки панели. При попытке установить пользовательский заголовок или изображение — в UIBarItem уровень — для элемента кнопки панели с непользовательским идентификатором, идентификатор элемента кнопки панели автоматически переключится на пользовательский тип в Интерфейсном Разработчике.
Элементы, подобные панели инструментов
Следующие элементы обеспечивают схожую функциональность для панели инструментов:
Панель вкладок. Панель инструментов является самой подобной панели вкладок — оба могут появиться внизу экрана. Используйте панель инструментов для отображения средств управления, выполняющих определенные функции и использующих панель вкладок, чтобы позволить пользователю переключаться между различными взглядами или подзадачами. Для получения дополнительной информации посмотрите Панели вкладок.
Панель навигации. Для получения дополнительной информации посмотрите Панели навигации.


