Веб-представления
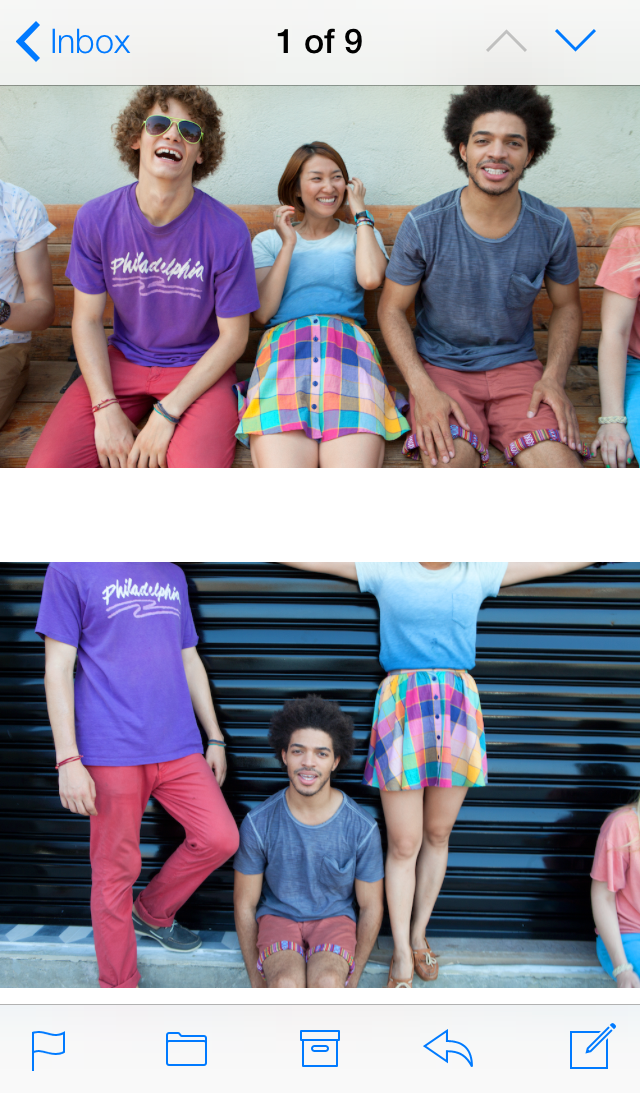
Веб-представление является областью, которая может вывести на экран богатое содержимое HTML (показанный здесь между панелью навигации и панелью инструментов на Почте на iPhone).

Цель. Веб-представления позволяют пользователям:
Веб-контент представления в приложении
Реализация. Веб-представления реализованы в UIWebView класс и обсудил в Ссылке класса UIWebView.
Конфигурация. Сконфигурируйте веб-представления в Интерфейсном Разработчике в веб-разделе View Инспектора Атрибутов. Несколько конфигураций не могут быть сделаны через Инспектора Атрибутов, таким образом, необходимо сделать их программно. Также, если Вы предпочитаете, можно установить другие конфигурации программно.

Содержание веб-(программируемых) представлений
Чтобы заставить Ваше веб-представление отображать содержание, Вы просто создаете a UIWebView объект, присоедините его к окну и отправьте ему запрос для загрузки веб-контента. Используйте loadRequest: метод, чтобы начать загружать веб-контент, stopLoading метод, чтобы прекратить загружаться, и loading свойство, чтобы узнать, находится ли веб-представление в процессе загрузки. Можно создать веб-объект представления в коде или в Интерфейсном Разработчике, но можно загрузить содержание в коде только.
[self.myWebView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.apple.com/"]]];
Поведение веб-представлений
Можно установить веб-представление для автоматического масштабирования веб-контента для адаптации на экране устройства пользователя. По умолчанию это поведение отключено, но можно включить его путем проверки Страницы Масштабов Для Адаптации (scalesPageToFit) окружите Инспектора Атрибутов. Включение этого свойства также позволяет пользователю увеличивать и уменьшать масштаб в веб-представлении.

Когда веб-текст отформатирован как ссылка, адрес, телефонный номер или событие, веб-представление способно к распознаванию. Если Вы включаете соответствующее Обнаружение (dataDetectorTypes) флажки, пользователи будут в состоянии инициировать соответствующие меры для каждого типа текста путем щелчка по нему в веб-представлении. Например, они будут в состоянии вызвать телефонный номер или добавить событие к их календарю.
Появление веб-представлений
Вы не можете настроить появление веб-представления.
Используя автоматическое расположение с веб-представлениями
Можно создать Автоматические Ограничения макета между веб-представлением и другими элементами пользовательского интерфейса. Можно создать любой тип ограничения для веб-представления помимо ограничения базовой линии.
Вы обычно хотите, чтобы веб-представление заполнило полную ширину Вашего экрана. Чтобы гарантировать, что это происходит правильно на всех устройствах и ориентациях, можно создать “Ведущее Пространство для Суперпросматривания” и “Конечный пробел, чтобы Суперпросмотреть” ограничения и установить оба значения, равные 0. Это гарантирует, что веб-представление остается прикрепленным к краям экрана устройства.
Для получения общей информации об использовании Автоматического Расположения с представлениями iOS, посмотрите Используя Автоматическое Расположение с Представлениями.
Создание веб-доступных представлений
Веб-представления доступны по умолчанию. Черта доступности по умолчанию для веб-представления является «Включенным Взаимодействием с пользователем”.
Для получения общей информации о создании доступных представлений iOS, посмотрите Доступные Представления Создания.
Интернационализация веб-представлений
Веб-представления не имеют никаких специальных свойств, связанных с интернационализацией.
Для получения дополнительной информации посмотрите Руководство по Интернационализации и Локализации.
Отладка веб-представлений
При отладке проблем с веб-представлениями наблюдайте за этими распространенными ошибками:
Размещение веб-представления в представлении прокрутки. Веб-представления обрабатывают свою собственную прокрутку. Вы не должны встраивать веб-объекты представления в представления прокрутки. Если Вы делаете так, неожиданное поведение может закончиться, потому что сенсорные события для двух объектов могут быть перепутаны и неправильно обработаны.
Не тестирование размера веб-контента. Веб-контент прибывает во множество размеров, и может быть трудно просмотреть содержание, которое является слишком большим или слишком маленьким для экрана устройства. Включите
scalesPageToFitсвойство, чтобы позволить пользователям увеличивать масштаб или если Вы ожидаете, что это могло бы иметь место для Вашего приложения.Не имея допустимое Интернет-соединение. Так как веб-представления полагаются полностью в Интернете, рабочее соединение важно для загрузки веб-содержания представления. Медленные или отключенные соединения могут заставить его появиться, как будто Ваше веб-представление не функционирует должным образом, когда фактическая проблема с соединением.
Элементы, подобные веб-представлению
Следующий элемент обеспечивает схожую функциональность для веб-представления:
Прокрутите Представление. Используйте представление прокрутки для содержания с возможностью прокрутки. Для получения дополнительной информации посмотрите Представления Прокрутки.


