Панели навигации
Панели навигации позволяют Вам представлять содержание своего приложения организованным и интуитивным способом. Панель навигации выведена на экран наверху экрана и содержит кнопки для навигации через иерархию экранов. Панель навигации обычно имеет кнопку «Назад», заголовок и правильную кнопку. Наиболее распространенный способ использовать панель навигации с контроллером навигации. Можно также использовать панель навигации в качестве автономного объекта в приложении.

Цель. Панели навигации позволяют пользователям:
Перейдите к предыдущему представлению
Переход к новому представлению
Реализация.
Панели навигации реализованы в
UINavigationBarкласс и обсудил в Ссылке класса UINavigationBar.Элементы навигации реализованы в
UINavigationItemкласс и обсудил в Ссылке класса UINavigationItem.Элементы кнопки панели реализованы в
UIBarButtonItemкласс и обсудил в Ссылке класса UIBarButtonItem.Элементы панели реализованы в
UIBarItemкласс и обсудил в Ссылке класса UIBarItem.
Конфигурация. Сконфигурируйте панели навигации в Интерфейсном Разработчике в разделе Navigation Bars Инспектора Атрибутов. Несколько конфигураций не могут быть сделаны через Инспектора Атрибутов, таким образом, необходимо сделать их программно. Также, если Вы предпочитаете, можно установить другие конфигурации программно.


Содержание панелей навигации
После создания панели навигации, или в сочетании с контроллером навигации или как автономный объект, необходимо добавить содержание к панели. Панель навигации может вывести на экран левую кнопку, заголовок, строку приглашения и правильную кнопку.
Панель навигации выводит на экран информацию от штабеля UINavigationItem объекты. В любой момент времени, UINavigationItem это в настоящее время topItem из штабеля определяет заголовок и другую дополнительную информацию в панели навигации, такой как правильная кнопка и подсказка. UINavigationItem это сразу ниже topItem backItem, который определяет появление левых или кнопки «Назад».

Можно также добавить элементы кнопки панели к a UINavigationItem. A UIBarButtonItem обычно имеет заголовок и или пользовательское изображение или одно из предоставленных систему изображений, перечисленных в UIBarButtonSystemItem. Распространено иметь правильную кнопку панели, но можно также использовать левую кнопку панели вместо кнопки «Назад».
Для добавления любого из этих элементов к панели навигации выберите желаемый элемент из Библиотеки объектов в Интерфейсном Разработчике и перетащите его к раскадровке. Затем Вы настраиваете содержание в Инспекторе Атрибутов, как описано в Изображениях.
Для получения дополнительной информации об элементах, которые Вы добавляете к панели навигации, посмотрите Ссылку класса Ссылки класса и UIBarButtonItem UINavigationItem.
Поведение панелей навигации
Наиболее распространенный способ использовать панель навигации с a UINavigationController объект. Контроллер навигации управляет навигацией между различными экранами содержания для Вас. Это также создает панель навигации автоматически, и продвигает и выталкивает элементы навигации как надлежащие.
Можно добавить контроллер навигации к приложению в Интерфейсном Разработчике или программно. Для использования Интерфейсного Разработчика для создания контроллера навигации посмотрите Создание Интерфейса Навигации Используя Раскадровку. Для создания контроллера навигации программно посмотрите Создание Интерфейса Навигации Программно.
Контроллер навигации автоматически присваивает себя как делегат его объекта панели навигации. Попытка изменить делегата повышает исключение. Для получения дополнительной информации об использовании панели навигации с контроллером навигации посмотрите Контроллеры Навигации.
Когда Вы используете панель навигации в качестве автономного объекта, Вы устанавливаете начальное появление панели навигации путем создания надлежащего UINavigationItem объекты и добавление их к панели навигации возражают штабелю. При создании автономной панели навигации в Интерфейсном Разработчике XCode создает соответствие UINavigationItem объекты для элементов Вы перетаскиваете к панели навигации.
Вы также ответственны за управление штабелем UINavigationItem объекты, когда Вы используете панель навигации в качестве автономного объекта. Вы продвигаете новые элементы навигации на штабель с помощью pushNavigationItem:animated: метод и популярные элементы от штабеля с помощью popNavigationItemAnimated: метод. В дополнение к продвижению и сованию элементов, можно также установить содержание штабеля непосредственно с помощью любого items свойство или setItems:animated: метод. Вы могли бы использовать эти методы во время запуска, чтобы восстановить Ваш интерфейс к его предыдущему состоянию или продвинуть или вытолкать больше чем один элемент навигации за один раз.
Присвойте пользовательский объект делегата delegate свойство и использование, возражающие для прерывания сообщений, отправленных панелью навигации. Объекты делегата должны соответствовать UINavigationBarDelegate протокол. Когда элементы навигации продвинуты или вытолканы от штабеля, уведомления делегата позволяют Вам отследить. Вы используете эти уведомления для обновления остальной части пользовательского интерфейса приложения. Для получения дополнительной информации о реализации объекта делегата, посмотрите Ссылку на протокол UINavigationBarDelegate.
Появление панелей навигации
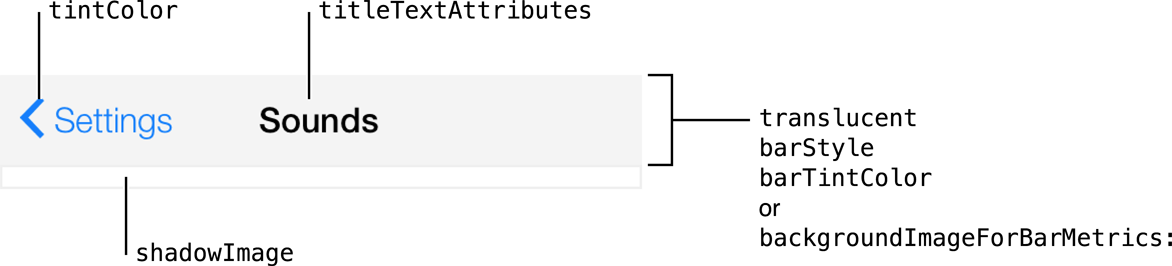
Можно настроить появление панели навигации путем установки свойств, изображенных ниже.

Для настройки появления всех панелей навигации в приложении используйте прокси появления (например, [UINavigationBar appearance]). Для получения дополнительной информации о прокси появления, посмотрите Прокси Появления.
Стиль панели
Панели навигации имеют два стандартных стиля появления: полупрозрачный белый с темным текстом (значение по умолчанию) или полупрозрачный черный цвет с легким текстом. Используйте Стиль (barStyle) поле для выбора одного из этих стандартных стилей.

Цвет оттенка
Можно указать пользовательский цвет оттенка для фона панели навигации использование Оттенка (barTintColor) поле. Фоновый цвет оттенка по умолчанию является белым.

Кроме того, можно выбрать пользовательский цвет оттенка для интерактивных элементов в панели навигации — включая изображения кнопки и заголовки — программно использование tintColor свойство. Панель навигации наследует цвет оттенка своего суперпредставления, если пользовательский будет установлен, или покажите системе по умолчанию синий цвет, если ни один не установлен. Для получения дополнительной информации посмотрите Цвет Оттенка.
Изображения
Можно установить пользовательское фоновое изображение для панели навигации. Можно сделать это использование setBackgroundImage:forBarMetrics:. Обратите внимание на то, что необходимо указать метрики панели, потому что панели навигации имеют различные размерности на различных устройствах и ориентациях.
Можно также использовать пользовательское теневое изображение для панели навигации с помощью shadowImage свойство. Для показа пользовательского теневого изображения необходимо также установить пользовательское фоновое изображение.
Полупрозрачность
Панели навигации полупрозрачны по умолчанию в iOS 7. Кроме того, существует системная размытость, применился ко всем панелям навигации. Это позволяет Вашему содержанию показывать через нижнюю часть панель.
Эти настройки автоматически применяются при установке любого стиля для barStyle или любой пользовательский цвет для barTintColor. Если Вы предпочитаете, можно сделать панель навигации непрозрачной путем установки translucent свойство к NOfalse программно. В этом случае, если панель навигации имеет, панель рисует непрозрачный фон, использующий черный UIBarStyleBlack стиль, белый, если панель навигации имеет UIBarStyleDefault, или панель навигации barTintColor если определяется пользовательское значение.
Если панель навигации имеет пользовательское фоновое изображение, полупрозрачность по умолчанию автоматически выведена из средних альфа-значений изображения. Если средняя альфа будет меньше чем 1,0, то панель навигации будет полупрозрачна по умолчанию; если средняя альфа будет 1.0, то панель поиска будет непрозрачна по умолчанию. Если Вы устанавливаете translucent свойство к YEStrue на панели навигации с непрозрачным пользовательским фоновым изображением панель навигации делает изображение полупрозрачным. Если Вы устанавливаете translucent свойство к NOfalse если панель навигации имеет, на панели навигации с полупрозрачным пользовательским фоновым изображением панель навигации обеспечивает непрозрачный фон для изображения, использующего черный UIBarStyleBlack стиль, белый, если панель навигации имеет UIBarStyleDefault, или панель навигации barTintColor если определяется пользовательское значение.
Атрибуты заголовка
titleTextAttributes свойство указывает атрибуты для отображения текста заголовка панели. Можно указать шрифт, цвет текста, текстовый цвет тени, и текстовое смещение тени для заголовка в тексте приписывает словарь, с помощью текстовых ключей атрибута, описанных в NSString UIKit Дополнительная Ссылка.
Можно скорректировать вертикальную позицию заголовка панели навигации с помощью setTitleVerticalPositionAdjustment:forBarMetrics: метод. Обратите внимание на то, что необходимо указать метрики панели, потому что панели навигации имеют различные размерности для различных устройств и экранируют ориентации.
Значки элемента кнопки панели
Любая кнопка панели в панели навигации может иметь пользовательское изображение вместо текста. Можно обеспечить это изображение для элемента кнопки панели во время инициализации. Обратите внимание на то, что изображение кнопки панели будет автоматически представлено как шаблонное изображение в панели навигации, если Вы явно не установите ее режим рендеринга в UIImageRenderingModeAlwaysOriginal. Для получения дополнительной информации посмотрите Шаблонные Изображения.
Используя автоматическое расположение с панелями навигации
Можно создать Автоматические Ограничения макета между панелью навигации и другими элементами пользовательского интерфейса. Можно создать любой тип ограничения для панели навигации помимо ограничения базовой линии.
Для получения общей информации об использовании Автоматического Расположения с представлениями iOS, посмотрите Используя Автоматическое Расположение с Представлениями.
Создание доступных панелей навигации
Панели навигации доступны по умолчанию. Черта доступности по умолчанию для панели навигации является Включенным Взаимодействием с пользователем.
С VoiceOver, включенным на устройстве на iOS, после того, как, пользователь перешел к новому представлению в иерархии, VoiceOver читает заголовок панели навигации, сопровождаемый именем левого элемента кнопки панели. Когда пользователь касается на элементе в панели навигации, VoiceOver читает имя и тип элемента, такой как, “Общая кнопка «Назад»”, “Заголовок клавиатуры”, и “Кнопка Edit”.
Для получения общей информации о создании доступных представлений iOS, посмотрите Доступные Представления Создания.
Интернационализация панелей навигации
Для получения дополнительной информации посмотрите Руководство по Интернационализации и Локализации.
Отладка панелей навигации
При отладке проблем с панелями навигации наблюдайте за этой распространенной ошибкой:
Указание конфликтных настроек появления. При настройке появления панели навигации со стилем или цветом, используйте одну опцию или другой, но не обоих. Конфликтные настройки для появления панели навигации будут разрешены в пользу последний раз значение набора. Например, установка нового стиля очищает любой пользовательский цвет оттенка, который Вы выбрали. Точно так же установка пользовательского цвета оттенка переопределяет любой стиль, который Вы установили.
Элементы, подобные панели навигации
Следующие классы обеспечивают схожую функциональность для панели навигации:
Панель инструментов. Контроллер навигации может также управлять панелью инструментов. На iPhone эта панель инструментов всегда появляется в базовом краю экрана, но на iPad панель инструментов может появиться наверху экрана. Можно создать панель инструментов с контроллером навигации, или как автономный объект. В отличие от панели навигации, содержащей средства управления для навигации через иерархию экранов, панель инструментов содержит средства управления, выполняющие действия, связанные с содержанием экрана. Например, панель инструментов могла бы содержать кнопку Share и Кнопку поиска. Для получения дополнительной информации о панелях инструментов, посмотрите Панели инструментов.
Панель вкладок. Подобный панели навигации, панель вкладок позволяет пользователю переключаться между различными взглядами. Однако панель вкладок является персистентной, что означает, что пользователь может выбрать любую вкладку из любой другой вкладки. В отличие от этого, панель навигации представляет линейный контур через различные экраны. Для получения дополнительной информации о панелях вкладок, посмотрите Панели вкладок.


