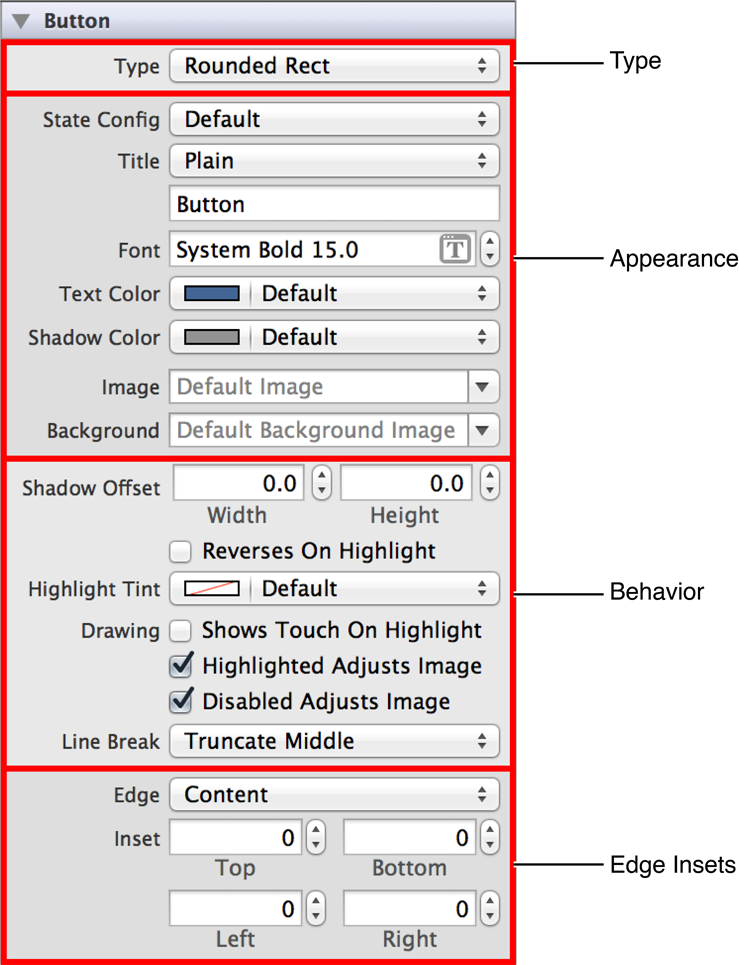
Кнопка
Кнопка приписывает ссылку инспектора

Ввести

Ввести
Тип кнопки, определяющий его функциональность.
Выбор |
Метод |
Параметр |
|---|---|---|
Пользовательский |
||
Округленный Rect |
||
Подробное раскрытие |
||
Информационный свет |
||
Темная информация |
||
Добавьте контакт |
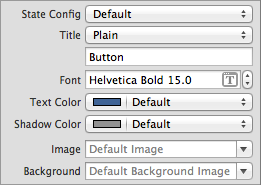
Появление

Эта группа указывает появление кнопки в каждом из ее возможных состояний.
Конфигурация состояния
Состояние кнопки для конфигурирования.
Выберите состояние, и затем сконфигурируйте остающиеся свойства в этой группе. Когда кнопка переходит к тому состоянию, настройки применяются к тем свойствам.
Выбор |
Метод |
Параметр |
|---|---|---|
Значение по умолчанию |
||
Выделенный |
||
Выбранный |
||
Отключенный |
Изображение
Изображение для кнопки, когда это находится в состоянии, идентифицированном Конфигурацией состояния.
Доступ: imageForState:, setImage:forState:.
Фон
Фоновое изображение для кнопки, когда это находится в состоянии, идентифицированном Конфигурацией состояния.
Доступ: backgroundImageForState:, setBackgroundImage:forState:.
Заголовок
Тип заголовка
Тип текста для использования для заголовка кнопки, когда кнопка находится в состоянии, идентифицированном Конфигурацией состояния.
Выбор |
|---|
Плоскость |
Приписанный |
Тип заголовка: плоскость
Это свойства, которые можно сконфигурировать для заголовков простого текста в состоянии, идентифицированном Конфигурацией состояния.

Текст
Простой текст для заголовка кнопки в состоянии идентифицируется Конфигурацией состояния.
Доступ: titleForState:, setTitle:forState:.
Шрифт
Шрифт для заголовка простого текста кнопки в состоянии идентифицируется Конфигурацией состояния.
Использовать <button>.titleLabel.font получить доступ к значению этого свойства.
Цвет текста
Цвет для заголовка простого текста кнопки в состоянии идентифицируется Конфигурацией состояния.
Доступ: titleColorForState:, setTitleColor:forState:.
Цвет тени
Цвет для заголовка простого текста кнопки в состоянии идентифицируется Конфигурацией состояния.
Доступ: titleShadowColorForState:, setTitleShadowColor:forState:.
Тип заголовка: приписанный
Это свойства, которые можно сконфигурировать для приписанных текстовых заголовков в состоянии, идентифицированном Конфигурацией состояния.

Приписанное расположение заголовка
Выравнивание и другие характеристики расположения для кнопки приписали текстовый заголовок в состоянии, идентифицированном Конфигурацией состояния.
Можно установить эти характеристики расположения: выравнивание (оставленный, центр, право, выровненное по ширине и естественное), цвет текста, цвет фона, текстовое направление, повреждение строки, высота строки и интервал, расстояние между абзацами, добавление отступа, расстановка переносов, усечение и уровень заголовка).
Выбор |
|---|
|
|
|
|
|
|
|
|
Шрифт
Шрифт для кнопки приписал текстовый заголовок в состоянии, идентифицированном Конфигурацией состояния.
Доступ: button.titleLabel.font.
Приписанный текст
Приписанный текст для заголовка кнопки в состоянии идентифицируется Конфигурацией состояния.
Доступ: attributedTitleForState:.
Поведение

Цвет светлых областей
Цвет для оттенка кнопки.
Разрыв строки
Режим разрыва строки для заголовка кнопки.
Выбор |
Метод |
Параметр |
|---|---|---|
Клип |
||
Символьная обертка |
||
Переход на новую строку |
||
Усеченная голова |
||
Усеченная середина |
||
Усеченный хвост |
Теневое смещение
Размер смещения
Ширина и высота тени заголовка кнопки.
Доступ: titleShadowOffset.
Реверсы на выделении
Когда состояние кнопки изменяется на или от выделенного, изменяется ли тень заголовка кнопки.
Выбор |
Метод |
Параметр |
|---|---|---|
|
||
|
Рисование
Показывает касание к выделению
Светится ли кнопка, когда она касается.
Выбор |
Метод |
Параметр |
|---|---|---|
|
||
|
Выделенный корректирует изображение
Когда состояние кнопки изменяется на или от выделенного, изменяется ли изображение кнопки.
Выбор |
Метод |
Параметр |
|---|---|---|
|
||
|
Отключенный корректирует изображение
Когда состояние кнопки изменяется на или от отключенного, изменяется ли изображение кнопки.
Выбор |
Метод |
Параметр |
|---|---|---|
|
||
|
Граничные вставки

Граничные вставки изменяют размеры и меняют местоположение эффективного прямоугольника получения для всего содержания кнопки, его заголовка и его изображения.
Край
Край кнопки для конфигурирования.
Выбор |
|---|
Содержание |
Заголовок |
Изображение |
Вставка
Вставка или поля начала прямоугольника идентифицируются свойством Edge.
Можно указать значение для каждого края (вершина, оставленная, нижняя часть, право). Положительное значение уменьшает (или вставки) соответствующий край, двигая поближе его к центру кнопки. Отрицательная величина разворачивает (или начала) соответствующий край.
Доступ: contentEdgeInsets, titleEdgeInsets, imageEdgeInsets.


