Анимация
Использование OS X тонкая, значимая анимация, чтобы дать людям обратную связь и помочь им понять результаты своих действий. При использовании предоставленных системой элементов UI Вы автоматически приносите преимущества из анимаций тому OS X сборки в. Если Вы хотите создать пользовательские анимации, приблизиться к проектам с целью улучшения ясности и коммуникации в Вашем приложении.
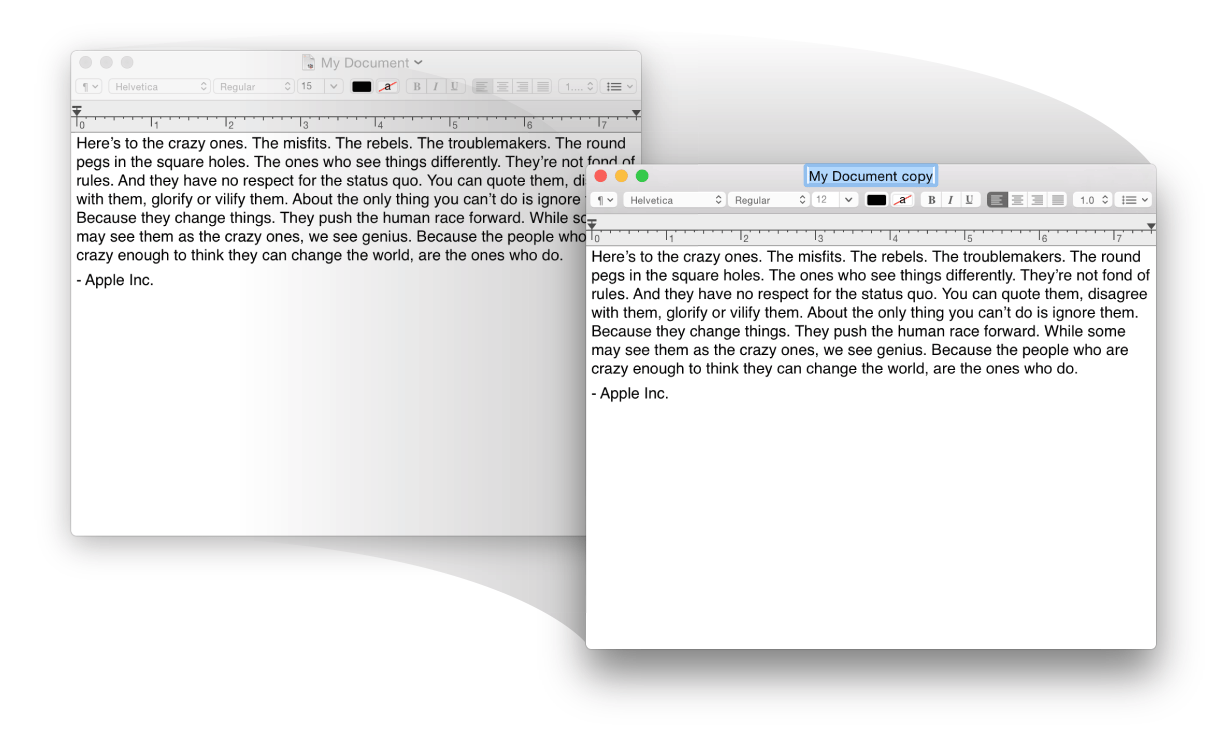
Например, когда пользователи копируют документ TextEdit, копия возникает из оригинала и становится активным, ключевым окном.

Избегите безвозмездной анимации. Анимация, которая не служит никакой цели или нелогична быстро, становится утомительной и раздражающей пользователям. Убедитесь, что анимация, которую Вы добавляете, улучшает понимание пользователя функциональности Вашего приложения.
В целом избегайте использования анимации как фокуса пользовательского опыта. Если Вы не разрабатываете игру, в которой анимация играет главную роль, используйте анимацию для улучшения пользовательского опыта тонко. Если Вы поместите слишком много внимания на анимацию в Вашем приложении, то пользователи, вероятно, станут отвлекающимися от своей задачи. Лучшая анимация помогает пользователям понять то, что продолжается, не привлекая внимание к себе.
Используйте анимацию для разъяснения последствий пользовательских действий. При показе пользователям результатов действия, прежде чем они передадут, это помогает им создать атмосферу доверия и избежать ошибок. Например, элементы в Прикреплении перемещаются в сторону, когда пользователи перетаскивают объект в область Dock, показывая, где новый объект будет находиться, когда они отбросят его.
Анимируйте переход окна к и с полного экрана, в подходящих случаях. Это может быть хорошая идея предоставить гладкую, высококачественную анимацию для замены перехода по умолчанию. Создание пользовательской анимации работает особенно хорошо, когда Ваше окно содержит пользовательские элементы, которые не могли бы быть в состоянии участвовать в переходе по умолчанию. Например, при отображении вторичной панели ниже панели инструментов (такой как панель «избранного»), удостоверьтесь, что эта панель переходит вместе с панелью инструментов, когда окно идет полный экран.
Стремитесь к реалистическому движению. Иногда, реалистическое перемещение может помочь людям понять, как что-то работает еще больше, чем реалистическое формирование изображений может. Например, OS X использует эффект круглой резинки показать пользователям, что они прокрутили до конца содержания окна или прибыли в последнее полноэкранное окно или рабочий стол. Не торопитесь для исследования физики, диктующей, как объекты в UI могли бы переместиться так, чтобы можно было улучшить понимание пользователя.
Используйте анимацию, когда объект изменит свои свойства. Показ перехода объекта от одного состояния до другого, вместо того, чтобы показать только начало и конечные состояния, помогает пользователям понять то, что происходит и дает им больший смысл управления процессом.
Используйте анимацию, когда действие происходит так быстро, что пользователи не могут отследить его. Когда важно, чтобы пользователи поняли соединение или процесс, анимация может помочь им наблюдать, что действия происходят в более человеческий период времени. Например, когда пользователь минимизирует окно, оно только исчезает из рабочего стола и вновь появляется в Прикреплении; вместо этого, это перемещается жидко от рабочего стола до Прикрепления так, чтобы пользователи знали точно, куда это пошло.
Избегите анимировать стандартные действия, поддерживаемые предоставленными системой средствами управления. Пользователи понимают, как работают общие элементы UI, и они не ценят быть вынужденным провести дополнительное время, смотря ненужную анимацию каждый раз, когда они нажимают вкладки переключателя или кнопка.
Избегите анимировать все. Несмотря на то, что заманчиво думать, что больше анимации приводит к большому разъяснению и лучшей обратной связи, это обычно не истина. Большинство задач и действий в приложении лучше всего выполняются быстро и с минимумом фанфары.


