Кнопки
Кнопка
Кнопка выполняет специфичное для приложения действие.

Кнопка:
Разработан для использования в организации окна только, не в областях рамки окна. Для приобретения знаний о средствах управления, что можно использовать в областях рамки окна посмотрите, что Некоторые Средства управления Могут Использоваться в Рамке окна.
Всегда содержит текст, никогда изображение.
Является белым, если это не кнопка по умолчанию в диалоговом окне. Для получения дополнительной информации о диалоговых средствах управления, посмотрите Диалоговые окна Отклонения.
Может открыть другое окно для завершения его работы.
Используйте кнопку в организации окна, чтобы выполнить мгновенное действие, такое как Печать или Удалить.
Избегайте использования кнопки для имитации поведения других средств управления. Пользователи ожидают, что незамедлительное принятие мер произойдет, когда они щелкнут по кнопке, включая открытие другого окна или увольнение диалогового окна. В частности:
Не используйте кнопку для указания состояния, такой как на или прочь. Вместо этого можно использовать флажки для указания состояния, как описано во Флажке.
Не используйте кнопку в качестве метки. Вместо этого используйте статический текст, чтобы маркировать элементы и предоставить информацию в интерфейсе, как описано в Поле Статического текста.
Избегите связывать меню с кнопкой.
Используйте достаточно пространства между кнопками так, чтобы пользователи могли щелкнуть по определенному легко. В частности если кнопка может привести к потенциально опасному или разрушительному действию (те, которые Удаляют), поместите ее достаточно далеко далеко от безопасных кнопок так, чтобы пользователи вряд ли щелкнули по ней случайно.
Избегите отображать изображение в стандартной кнопке. Стандартная кнопка должна содержать текст, описывающий действие, которое это выполняет.
Используйте глагольную или глагольную группу и капитализацию стиля заголовка для заголовка кнопки. Заголовок должен описать действие, которое кнопка выполняет — Сохраняют, Близко, Печать, Удаляют, Пароль Изменения, и т.д. Если кнопка действует на единственную установку или объект, назовите кнопку максимально в частности; “Выберите Изображение …”, например, более полезно, чем, “Выбирают …”, поскольку кнопки инициируют незамедлительное принятие мер, нет никакой потребности включать «теперь» в заголовок кнопки. Для узнавания больше о капитализации стиля заголовка посмотрите Использование Правильный Стиль Капитализации в Метках и тексте.
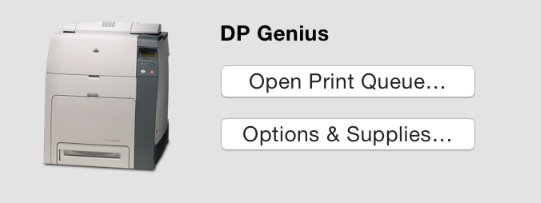
Добавьте замещающий знак к заголовку, если кнопка сразу открывает другое окно, диалоговое окно или приложение для выполнения его действия. Замещающий знак подготавливает пользователей, чтобы ожидать, что другое окно откроется, в котором они завершают действие, которое инициирует кнопка. Например, предпочтения Печати и Сканирования разделяют символы замещающего знака использования на области на имена кнопок, открывающих окно очереди печати и показывающих информацию об опциях и предоставлениях принтера.

Измените размеры кнопки width для размещения заголовка. Если Вы не делаете кнопку достаточно широкой, заглушки отсекают текст. Обратите внимание на то, что высота кнопки фиксируется для каждого размера.
В целом не используйте метку статического текста для представления кнопки. Избегите вводной метки путем ясного описания действия кнопки в заголовке кнопки.
Переключатели
Группа переключателей выводит на экран ряд взаимоисключающего, но связанного, выбор.

Переключатель:
Разработан для использования в организации окна только, не в областях рамки окна. Для приобретения знаний о средствах управления, что можно использовать в областях рамки окна посмотрите, что Некоторые Средства управления Могут Использоваться в Рамке окна.
Не является динамичным; т.е. содержание и метка кнопки не изменяются в зависимости от контекста.
Не выводит на экран пользовательский текст или изображения.
Используйте группу переключателей, когда необходимо вывести на экран ряд выбора, из которого пользователь может выбрать только один.
Используйте флажки, вместо переключателей, для отображения ряда выбора, из которого пользователь может выбрать больше чем один одновременно. Кроме того, если необходимо вывести на экран единственную установку, состояние или выбор, который пользователь может или принять или отклонить, не использует единственный переключатель; используйте флажок вместо этого. Для узнавания больше о флажках посмотрите Флажок.
Рассмотрите использование всплывающего меню, если необходимо вывести на экран больше чем пять элементов. Лучше, когда группа переключателей содержит по крайней мере два элемента и максимум приблизительно пяти. Для узнавания больше о всплывающих меню посмотрите Всплывающее меню.
Не используйте переключатель для инициирования действия. Вместо этого используйте кнопку для инициирования действия. Обратите внимание на то, что выбор переключателя может изменить состояние приложения. В Речевых предпочтениях, например, должен выбрать пользователь, второй метод слушания (“Слушают постоянно с ключевым словом”), для включения предпочтений установки ключевого слова.

Дайте каждому переключателю текстовую метку, описывающую выбор, который он представляет. Пользователи должны знать точно, что они выбирают, когда они устанавливают переключатель. Дайте капитализацию стиля предложения меток переключателя, как описано в Использовании Правильный Стиль Капитализации в Метках и тексте. Кроме того, начните группу переключателей с меткой, описывающей выбор, представленный группой.
В горизонтальной группе переключателей сделайте пространство между каждой парой переключателей непротиворечивым. Это работает хорошо для измерения, пространство должно было разместить самую длинную метку переключателя и последовательно использовать то измерение. Кроме того, используйте Интерфейсные руководства Разработчика, чтобы гарантировать, что базовая линия вводной метки выровненная базовой линии метки первой кнопки в группе.
Флажок
Флажок описывает состояние, действие, или оцените, который может быть или включен или выключен.

Флажок:
Разработан для использования в организации окна только, не в областях рамки окна. Для приобретения знаний о средствах управления, что можно использовать в областях рамки окна посмотрите, что Некоторые Средства управления Могут Использоваться в Рамке окна.
Не выводит на экран пользовательский текст или изображения
Используйте флажок, чтобы позволить пользователям выбирать между двумя противоположными состояниями, действиями или значениями.
Используйте переключатели, не флажки, для обеспечения ряда выбора, из которого пользователи могут выбрать только один. Для узнавания больше об использовании переключателей в приложении посмотрите Переключатели.
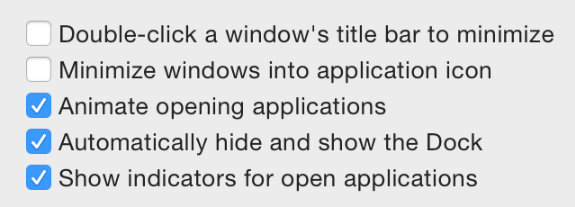
Используйте выравнивание группы флажков, чтобы показать, как они связаны. Если существует несколько независимых значений, или утверждает, что Вы хотите, чтобы пользователи управляли, можно обеспечить группу все выравнивающихся по левому краю флажков. Если с другой стороны необходимо позволить пользователям делать релейный предпочтительный тип, который может привести дополнительный, связал релейный выбор, можно вывести на экран флажки в иерархии, указывающей отношение.
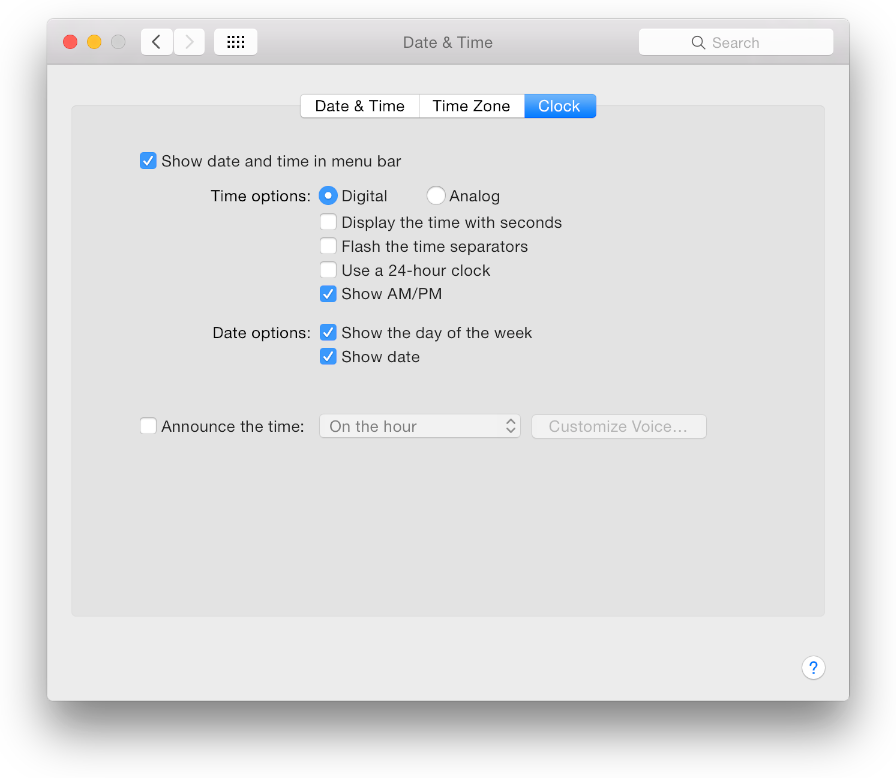
Например, в области Clock предпочтений Даты и Времени, опции для настройки дисплея даты и времени в строке меню неактивны, если пользователь не выбирает «Show date and time in menu bar». В дополнение к использованию однозначных меток область Clock использует это добавление отступа, чтобы показать пользователям, что некоторые настройки зависят от других.

Обеспечьте метку для каждого флажка, ясно подразумевающего два противоположных состояния. Метка должна прояснить, что происходит, когда опция выбрана или невыбранная. Если Вы не можете найти однозначную метку, рассмотреть использование пары переключателей вместо этого, таким образом, можно разъяснить два состояния с двумя различными метками. Дайте капитализацию стиля предложения меток флажка, если состояние или значение не являются заголовком другого элемента в капитализирующемся интерфейсе. Для больше на этом стиле, посмотрите Использование Правильный Стиль Капитализации в Метках и тексте.
Кроме того, это - хорошая идея обеспечить метку, представляющую группу флажков и ясно описывающую набор выбора, который они представляют. Используйте Интерфейсные руководства Разработчика, чтобы гарантировать, что базовая линия вводной метки выровненная базовой линии метки первой кнопки в группе.
При необходимости выведите на экран тире во флажке. Тире указывает, что выбор представляет больше чем одно состояние в пути, который подобен использованию тире в меню. Для получения дополнительной информации об этом, посмотрите, что Символы Могут Дать информацию о Пользователях О состоянии.
В целом расположите флажки в столбце. Когда флажки располагаются вертикально, для пользователей проще отличить одно состояние от другого.
Кнопка градиента
Кнопка градиента выполняет мгновенное действие, связанное с представлением, таким как исходный список.

Кнопка градиента:
Может иметь кнопку, переключиться, или поведение всплывающего меню
Содержит только изображения; в частности кнопка градиента не содержит текст
Используйте кнопку градиента для предложения функциональности, это непосредственно связано с исходным списком или другим представлением, таким как представление столбца или браузер.
Поскольку функция кнопки градиента близко связывается к представлению, с которым она связана, существует мало потребности описать ее действие в метке.
Когда возможно, используйте предоставленные системой изображения, такие как Действие и Добавить изображения, потому что их значение знакомо пользователям. Для получения дополнительной информации о предоставленных системой изображениях посмотрите Предоставленные системой Изображения.
Треугольник раскрытия
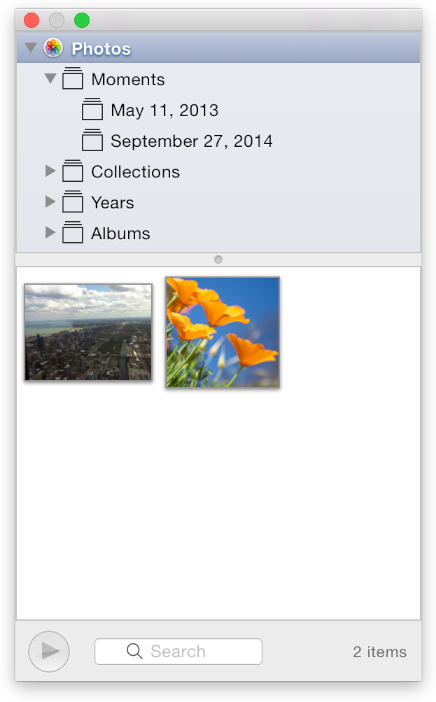
Треугольник раскрытия выводит на экран (или раскрывает), информация или функциональность, связанная с основной информацией в окне.

Треугольник раскрытия находится в закрытой позиции (т.е. указывая вправо) по умолчанию. Когда пользователь щелкает по треугольнику раскрытия, он указывает вниз, и дополнительная информация выведена на экран.
Используйте треугольник раскрытия, когда Вы захотите обеспечить простое представление по умолчанию чего-то, также позволяя пользователям посмотреть больше деталей или выполнить дополнительные действия в определенные времена. Например, можно использовать треугольник раскрытия для:
Покажите больше информации в диалоговых окнах, имеющих минимальное состояние и расширенное состояние. Например, Вы могли бы хотеть использовать треугольник раскрытия для сокрытия объяснительной информации о выборе, что большинство пользователей не интересуется наблюдением.
Покажите подчиненные элементы в иерархическом списке. Например, панель Mail Photo Browser использует треугольник раскрытия для раскрытия определенных категорий iPhoto.

Предоставьте метку для треугольника раскрытия в диалоговом окне. Метка должна указать то, что раскрыто или скрыто, и она должна измениться, в зависимости от позиции треугольника раскрытия. Например, когда треугольник раскрытия закрывается, метка могла бы быть, “Показывают расширенные настройки”; когда треугольник раскрытия открыт, метка может измениться для “Сокрытия расширенных настроек”.
Не используйте треугольник раскрытия для отображения дополнительного выбора, связанного с определенным управлением. Если необходимо сделать это, используйте кнопку раскрытия вместо этого. Для получения дополнительной информации об этом управлении, посмотрите Кнопку Раскрытия.
Кнопка раскрытия
Кнопка раскрытия разворачивает диалоговое окно или панель для отображения более широкого диапазона выбора, связанного с определенным управлением выбором.

Кнопка раскрытия:
Содержит маленький треугольный значок.
Находится в закрытой позиции — т.е. указывая вниз — по умолчанию. Когда пользователь нажимает кнопку раскрытия, окно расширяется для раскрытия дополнительного выбора, и кнопка раскрытия изменяется для подчеркивания.
Используйте кнопку раскрытия, когда необходимо предоставить дополнительные возможности, которые тесно связаны с определенным списком выбора.
Не используйте кнопку раскрытия, чтобы вывести на экран дополнительную информацию или функциональность, или вывести на экран подчиненные элементы в списке. Если необходимо вывести на экран дополнительную информацию или функциональность, связанную с содержанием окна или разделом окна, или если Вам нужен способ показать подчиненные элементы в иерархическом списке, используйте треугольник раскрытия вместо этого. Для получения дополнительной информации об этом управлении посмотрите Треугольник Раскрытия.
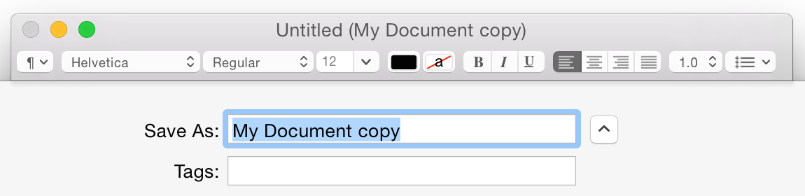
Поместите кнопку раскрытия близко к управлению, с которым она связана. Пользователи должны понять, как расширенный выбор связан с их текущей задачей. Например, TextEdit помещает кнопку раскрытия близко к текстовому полю Save As, так, чтобы пользователи поняли, что расширенное представление диалогового окна поможет им выбрать расположение для своего документа.

Кнопка объема
Кнопка объема указывает объем работы, такой как поиск, или определяет ряд критериев определения объема.

Кнопки объема доступны в двух различных стилях:
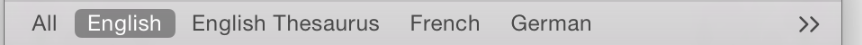
Расположенная кнопка объема: ![]()
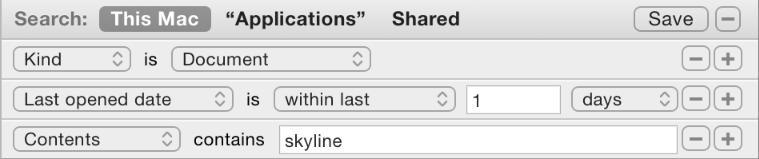
Круглый прямоугольник определяет объем кнопки: ![]()
Как правило, круглый прямоугольник и расположенные кнопки объема содержат текст, но они могут вместо этого содержать изображения.
Используйте расположенную кнопку объема для типов дисплея или групп объектов или расположений, которые пользователи выбирают для сужения фокуса поиска или другой работы.
Используйте круглую прямоугольную кнопку объема, чтобы позволить пользователям сохранять ряд критериев поиска и изменять или устанавливать критерии определения объема.
Например, Средство поиска использует круглые прямоугольные кнопки объема, чтобы вывести на экран критерии поиска, такие как создание и в последний раз открытые даты, и обеспечить кнопку поиска сохранения. Кнопки расположения Средства поиска, такие как Этот Mac и Совместно используемый, расположены кнопки объема.

Если Вы хотите вывести на экран изображение в кнопке объема, несомненно, рассмотрят предоставленные системой изображения перед расходами времени, разрабатывая собственное. Если Вы решаете разработать пользовательский значок для использования в кнопке объема, посмотрите Элементы Панели инструментов.
Кнопка справки
Кнопка Help открывает окно, выводящее на экран специфичную для приложения справку.

Кнопка Help всегда является ясной, круговой кнопкой. Кнопка Help доступна в единственном размере, и она всегда содержит стандартный графический вопросительный знак OS X.
Когда пользователи нажимают кнопку Help, предоставленное системой приложение Средства просмотра Справки открывается к странице в книге справки текущего приложения. Приложение может определить, должна ли книга справки открыться к странице верхнего уровня или к странице, которая является подходящей для контекста кнопки.
Не создавайте пользовательскую кнопку для выполнения функции стандартной кнопки Help.
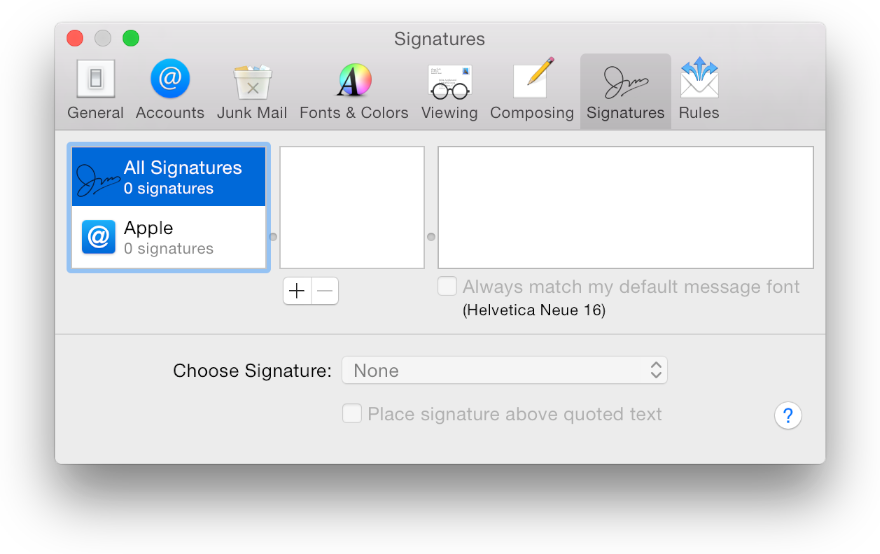
В диалоговых окнах (включая предпочтительные окна) и секции, кнопка Help может быть расположена в любом нижнем углу. В диалоговом окне, включающем OK и Кнопки отмены (или другие кнопки, используемые для отклонения диалогового окна), кнопка Help должна быть в нижнем левом углу, вертикально выровненном с кнопками. В диалоговом окне, не включающем OK и Кнопки отмены, такие как предпочтительное окно, кнопка Help должна быть в нижнем правом углу. Например, Почтовая предпочтительная область Подписей выводит на экран кнопку Help в нижнем правом углу.

Для получения информации об обеспечении справки в Вашем приложении посмотрите Пользовательскую Помощь.


