Представления содержания
Легкая сдоба
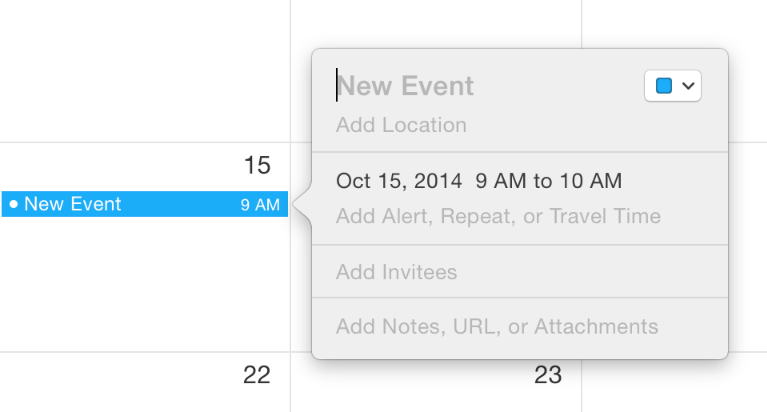
Легкая сдоба является переходным элементом UI, обеспечивающим функциональность, непосредственно связанную с определенным контекстом, таким как управление или экранная область. Легкая сдоба появляется, когда пользователям нужны они и (обычно) исчезать автоматически, когда пользователи заканчивают взаимодействовать с ними. Например, Календарь выводит на экран легкую сдобу, в которой пользователи могут создать и отредактировать встречу.

Легкая сдоба плавает выше окна, содержащего управление или область, что это связано с, и ее граница включает стрелку (иногда называемый привязкой), который указывает точку, из которой это появилось. В некоторых случаях пользователи могут отсоединить легкую сдобу от ее связанного элемента, заставляющего легкую сдобу становиться панелью. Например, Календарь позволяет пользователям отсоединять редактирующую встречу легкую сдобу так, чтобы они могли внести изменения в него, в то время как они обращаются к другим окнам.

Чтобы изучить, как определить легкую сдобу в Вашем коде, посмотрите NSPopover. Следуйте инструкциям в этом разделе для использования легкой сдобы соответственно в приложении.
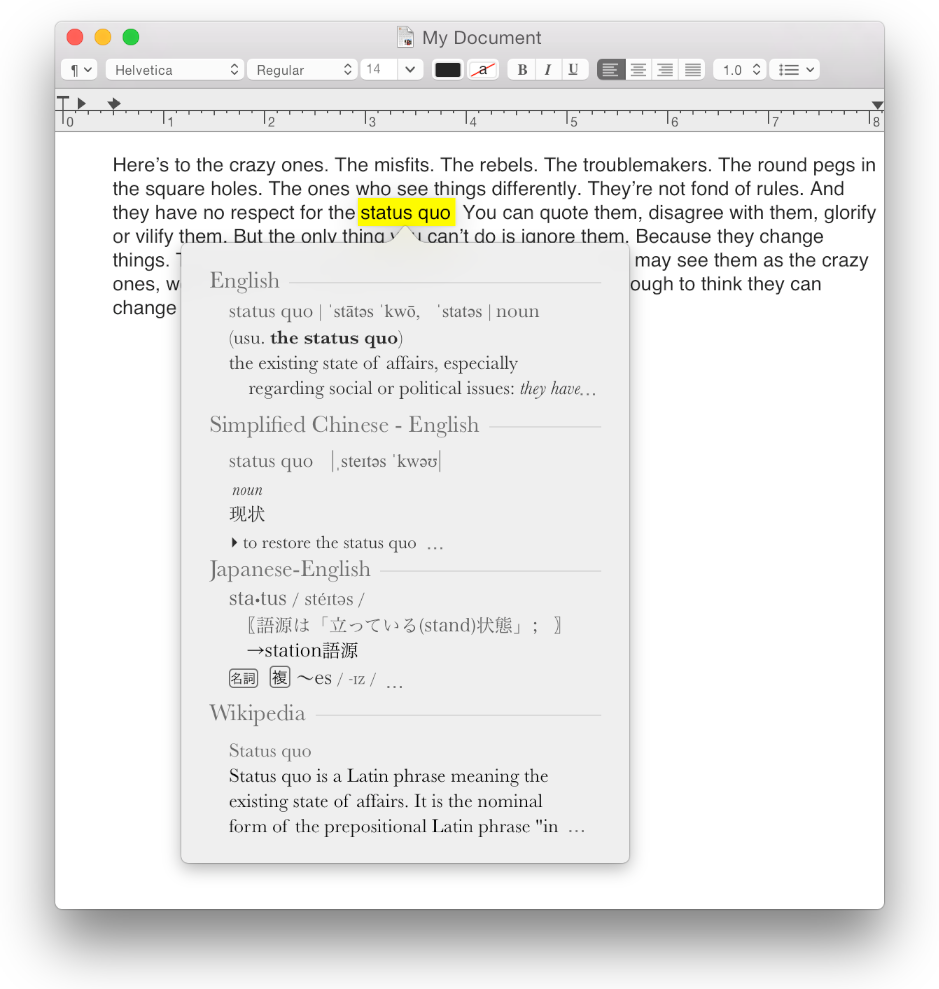
Используйте легкую сдобу для отображения UI тот, пользователям иногда нужно. Легкая сдоба отлично подходит обеспечивать мелкие суммы фокусируемой функциональности тот, пользователям нужно. Например, когда пользователи выбирают срок и открывают контекстное меню, они могут выбрать, Look Up «называют» пункт меню для наблюдения Словарного определения (в дополнение к информации, связанной со сроком) в легкой сдобе.

Поскольку легкая сдоба может исчезнуть, когда пользователи заканчивают взаимодействовать с ними, пользователи могут провести больше времени, фокусируясь на их содержании и помехе удаления меньшего количества времени от их рабочей области.
Рассмотрите использование легкой сдобы вместо исходных списков, панелей или изменяемых областей. Вы могли бы хотеть использовать легкую сдобу вместо этих элементов UI, потому что выполнение так позволяет Вам представлять более фокусируемый и стабильный UI. Например, пользователи, возможно, не должны были бы перемещаться или выбирать объекты в исходном списке Вашего окна очень часто. При использовании легкой сдобы для отображения исходного содержания списка, можно использовать пространство окна для более важного UI, непосредственно касающегося задачи пользователя.
Используя легкую сдобу для замены панели, содержащей вспомогательную информацию, может также быть целесообразным, потому что можно гарантировать, что легкая сдоба исчезает, когда пользователи щелкают за пределами него. Например, пользователи ценят, что не должны явно отклонять легкую сдобу Загрузок Safari, прежде чем они будут продолжать взаимодействовать с окном браузера Safari.
Наконец, использование легкой сдобы для замены изменяемых областей в главном окне может помочь UI казаться более стабильным. Например, если Вы предлагаете вторичную или переходную функциональность в области, которую пользователи могут скрыть и показать, можно вместо этого предложить функциональность в легкой сдобе. Поскольку легкая сдоба появляется только, когда она необходима, она не изменяет вид окна. Пользователи склонны быть самыми довольными расположением окна, не изменяющимся очень часто.
Позвольте пользователям отсоединять легкую сдобу в подходящих случаях. Пользователи могли бы ценить способность преобразовать легкую сдобу в панель, если они хотят просмотреть другое содержание или другие окна, в то время как содержание легкой сдобы остается видимым.
Не используйте легкую сдобу в качестве предупреждения. Легкая сдоба и предупреждения являются совсем другими элементами UI. С одной стороны, пользователи принимают решение видеть легкую сдобу; они никогда не принимают решение видеть предупреждение. При использовании легкой сдобы и предупреждений взаимозаменяемо Вы размываете различия между ними и смущаете пользователей. В частности если Вы будете использовать легкую сдобу, чтобы предупредить пользователей о серьезной проблеме или помочь им избежать неизбежной, неумышленной потери данных, то они, вероятно, отклонят легкую сдобу, не читая его и обвинят Ваше приложение, когда произойдут отрицательные результаты. Если действительно необходимо предупредить пользователей (который должен происходить только редко), используйте предупреждение; для инструкций по тому, как разработать предупреждение, посмотрите Предупреждения.
Как можно больше, гарантируйте, что стрелка легкой сдобы показывает непосредственно на элемент, показавший его. Стрелка помогает людям помнить, куда легкая сдоба прибыла из и с, какая задача или объект это связано.
В целом используйте стандартное появление легкой сдобы. Стандартное появление идентифицируется NSPopoverAppearanceMinimal постоянный. Можно также использовать появление «HUD», но это обычно только подходит для приложения, использующего темный UI и включающего иммерсивный, центральный носителями опыт.
Избегите включая “близкую легкую сдобу” кнопки. В целом легкая сдоба должна закрыться автоматически, когда пользователю не нужна она больше. Это поведение помогает пользователям фокусироваться на их задаче, не волнуясь о создании помех их рабочему столу. Например, после того, как пользователи заканчивают редактировать событие Calendar, они могут нажать Done, или они могут щелкнуть вне редактирующей событие легкой сдобы для закрытия его. Независимо от метода выбирают пользователи, Календарь сохраняет редактирования, которые они сделали.
Выберите поведение закрытия, которое целесообразно в контексте задачи, которую включает легкая сдоба. Легкая сдоба может закрыться в ответ на взаимодействие с пользователем (переходное поведение), в ответ на взаимодействие пользователя с представлением или элементом, из которого легкая сдоба появилась (полупереходное поведение), или определенным с помощью приложения способом. Если легкая сдоба просто представляет ряд выбора, может быть надлежащим закрыть его, как только пользователь делает выбор (т.е. с помощью переходного поведения). Поскольку это поведение зеркально отражает поведение меню, пользователи довольны им. Если с другой стороны Вы используете легкую сдобу для включения задачи, требующей многопользовательских взаимодействий, таких как легкая сдоба редактирования события Calendar, можно использовать полупереходное поведение закрыть легкую сдобу, когда пользователь взаимодействует с областью за пределами него.
Избегите вложенной легкой сдобы. Легкая сдоба, появляющаяся из управления в различной легкой сдобе, является физически трудной для пользователей взаимодействовать с и путающий для наблюдения. Кроме того, пользователи не могут предсказать то, что произойдет, когда они щелкнут за пределами обеих легкой сдобы.
Избегите делать легкую сдобу слишком большой. Легкая сдоба, должно казаться, не принимает весь экран. Вместо этого это должно быть просто достаточно большим для отображения его содержания и неподвижной точки к области, из которой это появилось.
Избегите вносить значительные изменения появления в отделяемой легкой сдобе. Если Вы позволяете пользователям отсоединять легкую сдобу, гарантировать, что получающаяся панель выглядит подобной исходной легкой сдобе. Если новая панель выглядит слишком отличающейся, пользователи могли бы забыть, куда она прибыла из.
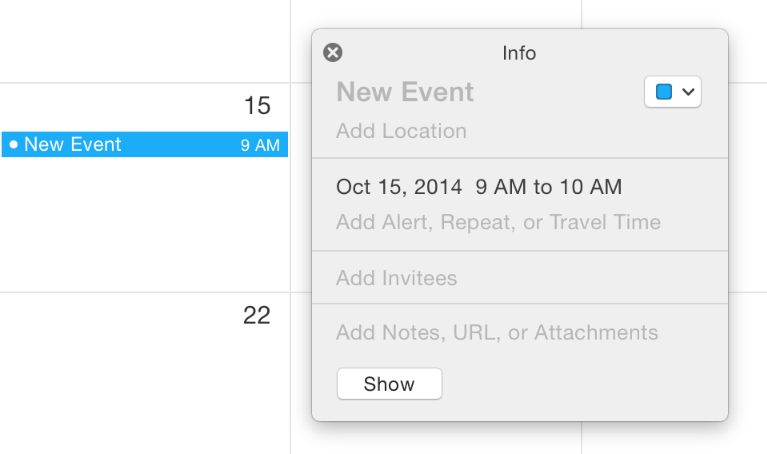
При необходимости измените размер легкой сдобы, в то время как это остается видимым. Вы могли бы хотеть изменить размер легкой сдобы при использовании его для отображения и минимального и расширенного представления той же информации. Например, Календарь выводит на экран минимальную легкую сдобу, когда пользователи дважды щелкают по встрече, они создали. Если пользователь хочет отредактировать встречу, минимальная легкая сдоба расширяется для размещения большей информации о встрече и средствах управления редактированием. Переход от одного размера легкой сдобы до другого должен быть гладко анимирован, так, чтобы пользователи могли быть уверены, что они все еще взаимодействуют с той же легкой сдобой.
Табличное представление
Табличное представление выводит на экран данные в одном списке столбцов с дополнительными дополнительными столбцами, которые атрибуты дисплея связали с данными.
Табличное представление выводит на экран весь набор данных в крайнем левом столбце (в системах, использующих слева направо сценарий). Когда данные являются иерархическими, дочерние объекты показаны в основном столбце, не в других столбцах (табличные представления используют треугольники раскрытия для указания объектов, содержащих другие объекты).
Дополнительные столбцы в табличном представлении атрибуты дисплея, применяющиеся к данным в основном столбце; они не содержат данные, которые являются определенными для другого уровня иерархии. В целом пользователи могут изменить размеры, перестроить, и иногда добавлять и вычитать столбцы, представляющие атрибуты табличных данных.
Когда пользователи щелкают по треугольнику раскрытия для раскрытия дочерних элементов, содержавших в другом элементе, таблица удлиняет, и крайний левый столбец может расшириться. Если основной столбец расширяется, другие столбцы могли бы сместиться вправо, но они не изменяют свои заголовки или порядок.
В доступном для редактирования табличном представлении пользователи начинают редактировать путем щелчка один раз по выбранной строке таблицы. Это поведение позволяет табличному представлению по-другому реагировать на двойной щелчок. В Средстве поиска, например, пользователи могут дважды щелкнуть по файлу для открытия его или единственный щелчок выбранный файл для редактирования его имени.
Используйте табличное представление для отображения списка элементов вместе с различными атрибутами каждого элемента. Если необходимо вывести на экран простой список элементов, и Вы не должны отображать связанные атрибуты, Вы могли бы хотеть использовать список прокрутки вместо этого. Для получения дополнительной информации о прокрутке списков, посмотрите Прокрутку Списка. Используя табличное представление, можно создать столбец для каждого атрибута, связанного с элементами, которые Вы выводите на экран.
Сортируйте строки в табличном представлении заголовком выбранного столбца. Можно реализовать сортировку на вторичных атрибутах негласно, но пользователь должен видеть только один столбец, выбранный за один раз. Если пользователь щелкает по уже заголовку выбранного столбца, измените направление вида.
Создайте заголовки столбцов, которые являются существительными или короткими именными группами, описывающими атрибут данных. Когда Вы используете ясные, сжатые названия атрибута, пользователи быстро понимают, какая информация доступна в каждом столбце.
Столбец (браузер) представление
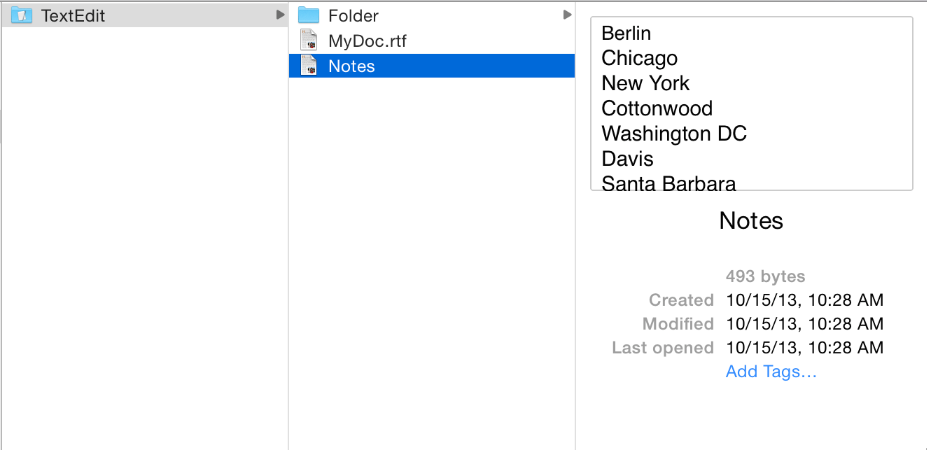
Представление столбца (также известный как представление браузера) выводит на экран иерархию данных, в которых каждый уровень иерархии выведен на экран в одном столбце.

Представления столбца не используют треугольники раскрытия, показывающие содержание в столбце. Треугольник, выведенный на экран направо от элемента, показывает, что элемент содержит другие объекты (для раскрытия тех объектов, пользователи щелкают где угодно по строке элемента).
Пользователи прокручивают вертикально в столбцах и горизонтально между столбцами. Когда пользователи щелкают по объекту в одном столбце, его содержание (т.е. его потомки в иерархии) показаны в столбце вправо. Каждый отображения столбца только те объекты, которые являются потомками элемента, выбранного в предыдущем столбце. Если элемент, выбранный в предыдущем столбце, не имеет никаких потомков, столбец вправо мог бы вывести на экран подробные данные об элементе.
Столбцы в представлениях столбца не имеют заголовков, потому что представление столбца не ведет себя как таблица. Столбец в представлении столбца содержит объекты, существующие в определенном узле в иерархии; это не содержит атрибут каждого объекта в иерархии.
Используйте столбец или представление браузера, когда существует только один способ, которым могут быть сортированы данные или когда Вы хотите представить только один способ сортировать данные. Представление столбца также полезно для отображения глубокой иерархии данных, в которых пользователи часто двигаются вперед-назад среди уровней.
Выведите на экран первый или корневой уровень иерархии в крайнем левом столбце (в системах, использующих лево-правильный сценарий). Если больше нет дочерних элементов, терминальный объект (вершина в иерархии), поскольку пользователи выбирают элементы, перемещения фокуса вправо, выводя на экран или дочерние объекты в том узле или. Когда пользователь выбирает терминальный объект, можно вывести на экран дополнительную информацию об этом в крайнем правом столбце.
В целом, позволяет пользователям изменять размеры столбцов. Когда имена некоторых элементов могли бы быть слишком длинными для отображения в ширине по умолчанию столбца, это особенно полезно.
Представление разделения
Представление разделения группируется два или больше других представления, такие как столбец или табличные представления, и позволяет пользователю корректировать относительную ширину или высоту тех представлений. Automator (показанный здесь) использует больше чем одно представление разделения, чтобы дать пользователям настраиваемую рабочую область.

Представление разделения включает панель разделителя или разделитель, между каждым из его подпредставлений; например, представление разделения с пятью подпредставлениями имело бы четыре разделителя. Каждое подпредставление является общеизвестным как область. Представление разделения может расположить представления горизонтально или вертикально, но не оба.
Вся панель разделителя является горячей зоной. Другими словами, когда указатель передает по любой части разделителя, изменений указателя в одном из перемещения, или измените размеры указателей. Для узнавания больше о различных указателях, которые доступны посмотрите Указатели. Для разделителей нулевой ширины горячая зона включает две точки с обеих сторон разделителя.
Используйте представление разделения для отображения двух или больше представлений содержания изменяемого размера.
В целом используйте разделитель нулевой ширины. Пользователи приучены к появлению разделителя нулевой ширины. Вы могли бы хотеть использовать широкую панель разделителя, если необходимо указать более сильное визуальное различие между областями, но это необычно.
Не позволяйте пользователям потерять разделитель. Разделитель нулевой ширины может исчезнуть, когда пользователь перетаскивает его достаточно далеко для сокрытия подпредставления. Для предотвращения этого можно определить минимальные и максимальные размеры для подпредставлений так, чтобы разделитель остался видимым. Также, если Вы хотите позволить пользователям полностью скрывать подпредставление путем перетаскивания разделителя нулевой ширины, необходимо обеспечить кнопку, вновь открывающую подпредставление.
Представление вкладки
Представление вкладки представляет информацию в формате мультиобласти.

Представление вкладки состоит из управления представлением вкладки (который выглядит подобным сегментированному управлению), объединенный с рядом представлений. Каждый сегмент в управлении представлением вкладки вызывают вкладкой. Предметную область ниже вкладки вызывают областью, и каждая вкладка присоединена к определенной области. Управление представлением вкладки горизонтально центрируется в главном краю представления.
Пользователи щелкают по вкладке для просмотра области, связанной с той вкладкой. Несмотря на то, что различные области могут содержать различные суммы содержания, переключение вкладок не изменяет полный размер представления вкладки или окна.
Используйте представление вкладки для представления небольшого количества различных представлений содержания в одном месте в окне. В зависимости от размера окна можно создать представление вкладки, содержащее между двумя и приблизительно шестью вкладками.
Используйте представление вкладки для представления нескольких равноправных областей содержания, которые тесно связаны. Схема представления вкладки обеспечивает сильную визуальную индикацию относительно корпуса. Пользователи ожидают, что каждая вкладка выведет на экран содержание, которое в некотором роде подобно или связано с содержанием на других вкладках.
Гарантируйте, что каждая область содержит средства управления, влияющие только на содержание той области. Средства управления и информация в одной области не должны влиять на объекты в остальной части окна или в других областях.
В целом вставьте представление вкладки так, чтобы поле области организации окна было видимо на всех сторонах представления вкладки. Расположение вставки выглядит хорошим, и оно позволяет Вам обеспечивать дополнительные средства управления, которые могут влиять на само окно (или другие вкладки). Например, флажки «Enable access for assistive devices» и «Show Universal Access status in the menu bar» в Универсальных предпочтениях Доступа за пределами представления вкладки вставки, потому что они представляют настройки та доступность влияния обычно.
Также возможно расширить сторону и базовые края представления вкладки так, чтобы они встретили края окна, несмотря на то, что это необычно.
Обеспечьте метку для каждой вкладки, описывающей содержание области. Лучше, когда пользователи могут точно предсказать содержание области, прежде чем они щелкнут по вкладке. Существительные или очень короткие именные группы работают хорошо на метки вкладки, несмотря на то, что глагол (или короткая глагольная группа) мог бы быть целесообразным в некоторых контекстах. Метки вкладки должны иметь капитализацию стиля заголовка (описанный в Капитализации Меток и текста).
Избегайте использования всплывающего меню как переключателя вкладки. Это расположение не мотивировано в современных приложениях Mac. Если у Вас есть слишком много вкладок для вписывания в единственное представление вкладки, необходимо исследовать другие пути к фактору информационная иерархия.
Групповой блок
Групповой блок обеспечивает визуальный способ разбить окно в отличные логические области.

Схема группового блока подобна по внешности схеме представления вкладки, за исключением того, что групповой блок не включает управление представлением вкладки (для получения дополнительной информации о представлениях вкладки, посмотрите Представление Вкладки). Пользователи не взаимодействуют с групповым блоком (например, они не могут непосредственно изменить размеры его), но они могут взаимодействовать со средствами управления в нем.
Групповые блоки имеют тенденцию быть неназванными, но они могут включать текстовый заголовок, появляющийся выше схемы поля.
Групповые блоки редко используются в современных приложениях Mac. Вы могли бы хотеть использовать групповой блок, когда Вы хотите, чтобы пользователи поняли логические группировки средств управления в окне.
Избегите вложенных групповых блоков. Вложенные групповые блоки приводят много в рабочее состояние пространства, и для пользователей может быть трудно чувствовать отдельные границы, когда групповые блоки вкладываются слишком глубоко. Вместо этого рассмотрите использование пробела для группировки содержания в групповом блоке.
Используйте капитализацию стиля предложения в заголовке группового блока. Для получения дополнительной информации об этом стиле посмотрите Метки Капитализации и текст.


