Средства управления меню
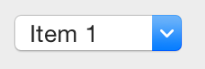
Всплывающее меню
Всплывающее меню представляет список взаимоисключающего выбора в диалоговом окне или окне.

Всплывающее меню:
Имеет индикатор двойной стрелки
Содержит существительные (вещи) или прилагательные (состояния или атрибуты), но не глаголы (команды)
Выводит на экран галочку налево от в настоящее время выбираемого значения, когда открытый
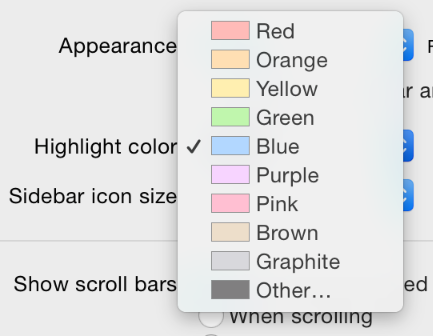
Вы видите большинство этих компонентов во всплывающем меню цвета подсветки в общих предпочтениях (индикатор двойной стрелки не абсолютно видим, потому что меню открыто).

Всплывающее меню ведет себя как другие меню: Пользователи нажимают, чтобы открыть меню и затем перетащить для выбора элемента. Выбранный элемент высвечивается кратко и выведен на экран в закрытом всплывающем меню. Если пользователи перемещают указатель вне открытого меню, не отпуская кнопку мыши, текущая стоимость остается активной. Исследовательское нажатие в меню для наблюдения, что доступно, не выбирает новое значение.
Используйте всплывающее меню для представления до 12 взаимоисключающего выбора, который пользователи не должны видеть все время.
Рассмотрите использование всплывающего меню как альтернативы другим типам средств управления выбором. Например, если у Вас есть диалоговое окно, содержащее ряд шести или больше переключателей, Вы могли бы полагать, что замена их со всплывающим меню оставила свободное место.
Используйте всплывающее меню для обеспечения меню вещей или состояний. Если необходимо обеспечить меню команд (т.е. глаголы), используйте выпадающее меню вместо этого. Используйте капитализацию стиля заголовка для метки каждого элемента во всплывающем меню. Для узнавания больше о меню займитесь Меню.
В целом обеспечьте вводную метку налево от всплывающего меню (в слева направо сценариях). Метка должна иметь капитализацию стиля предложения Для получения дополнительной информации об этом стиле капитализации, видеть Использование Правильный Стиль Капитализации в Метках и тексте.
Избегите добавлять подменю к элементу во всплывающем меню. Подменю имеет тенденцию скрывать выбор слишком глубоко и может быть физически трудным для пользователей использовать.
Избегайте использования всплывающего меню для отображения переменного числа элементов. Поскольку пользователи должны открыть всплывающее меню для наблюдения его содержания, они должны быть в состоянии полагаться на содержание, остающееся тем же.
Рассмотрите использование списка прокрутки, вместо всплывающего меню, для большого количества элементов. Если пространство не ограничивается, используйте список прокрутки для отображения больше чем 12 элементов.
Не используйте всплывающее меню, когда больше чем один одновременный выбор будет надлежащим. Например, список стилей текста, из которых пользователи могли бы выбрать и полужирный и курсивный, не должен быть выведен на экран во всплывающем меню. В этой ситуации необходимо вместо этого использовать флажки или выпадающее меню, в котором появляются галочки.
В редких случаях включайте команду, влияющую на содержание самого всплывающего меню. Например, в диалоговом окне Печати, всплывающее меню Принтера содержит Добавить элемент Принтера, позволяющий пользователям добавлять принтер к меню. Если пользователи добавляют новый принтер, это становится выбором меню по умолчанию. Если необходимо добавить такие команды к всплывающему меню, поместите их у основания меню ниже разделителя. (Разделитель — вызвал Пункт меню Разделителя в Интерфейсном Разработчике — горизонтальная строка.)
Гарантируйте, чтобы все всплывающие меню в штабеле имели ту же ширину. Даже если видимое содержание каждого всплывающего меню варьируется, ширина самих средств управления должна быть равной.
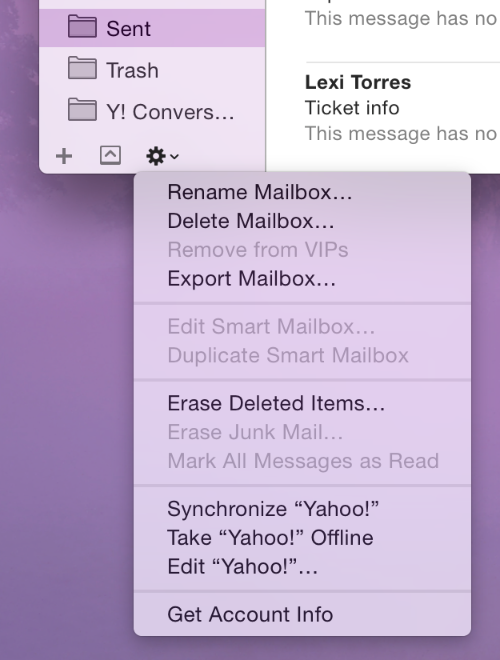
Меню действий
Меню действий является определенным типом всплывающего меню, функционирующего как контекстное меню всего приложения.

Меню действий:
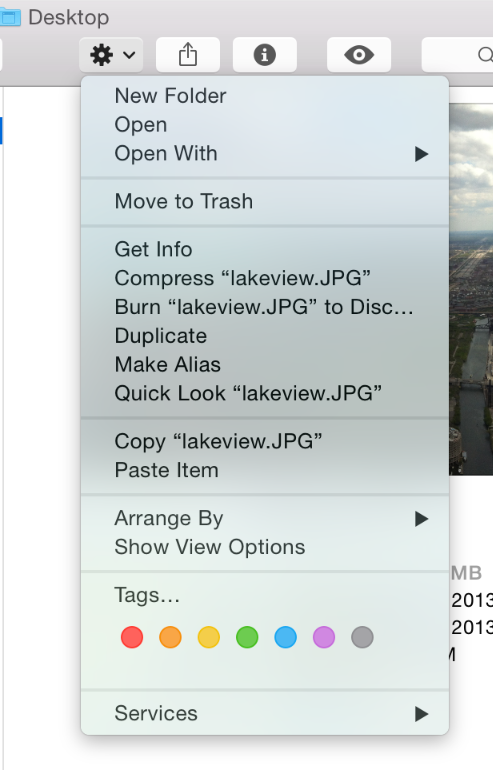
Выводит на экран предоставленное системой изображение Действия и стандартную указывающую вниз стрелку
Не выводит на экран метку (потому что пользователи знакомы со значением изображения Действия),
Используйте всплывающее меню Действия для обеспечения видимого ярлыка на ряд полезных команд. Меню действий имеет преимущество контекстного меню без недостатка того, чтобы быть скрытым. Можно узнать больше о контекстных меню в Контекстных меню.
В частности можно использовать Меню действий на панели инструментов для замены контекстного меню всего приложения. Например, в его наборе по умолчанию средств управления панелью инструментов, Средство поиска включает Меню действий, выполняющее задачи, связанные с в настоящее время выбранный пункт.

Не создавайте пользовательскую версию изображения Действия. Важно, что Вы используете предоставленное системой изображение Действия так, чтобы пользователи поняли то, что делает управление. Для получения дополнительной информации о предоставленных системой изображениях посмотрите Предоставленные системой Изображения.
Следуйте инструкциям для элементов контекстного меню, поскольку Вы разрабатываете содержание Меню действий. Например, необходимо гарантировать, что каждый элемент Меню действий также доступен как команда меню, и избегите отображать сочетания клавиш. Для получения дополнительной информации об инструкциях, управляющих контекстными меню, посмотрите Контекстные меню.
Используйте Меню действий у основания списка для обеспечения команд, применяющихся к элементам в списке. Меню действий работает хорошо ниже представления списка или исходного списка. Например, Меню действий у основания Почтового исходного списка содержит команды, действующие на учетную запись или почтовый ящик, выбранный в исходном списке.

Используйте кнопку градиента для обеспечения Меню действий у основания исходного списка или табличного представления. Для получения информации о кнопках градиента посмотрите Кнопку Градиента.
Избегите помещать управление Меню действий куда-либо еще в организацию окна. Меню действий должно быть визуально подключено к контексту, такому как список или панель инструментов. Меню действий не может заменить контекстное меню, которое пользователи показывают Щелчком управления где угодно в окне, потому что размещение Меню действий в определенной области подразумевает, что применяется к той области.
Доля
Меню Share является определенным типом всплывающего меню, выводящего на экран список расширений приложения и системных служб, таких как AirDrop, который пользователи могут использовать для совместного использования содержания. Для узнавания больше о расширениях приложения посмотрите Расширения Приложения. Пользователи показывают меню Share путем нажатия кнопки Share, показанной здесь.

Дисплеи кнопки Share предоставленное системой Добавляют изображение. Кнопка не выводит на экран метку, потому что пользователи знакомы со значением изображения Доли.
Не создавайте пользовательскую версию изображения Доли. Важно, что Вы используете предоставленное системой, Добавляют изображение так, чтобы пользователи поняли то, что делает управление. Для получения дополнительной информации о предоставленных системой изображениях посмотрите Предоставленные системой Изображения.
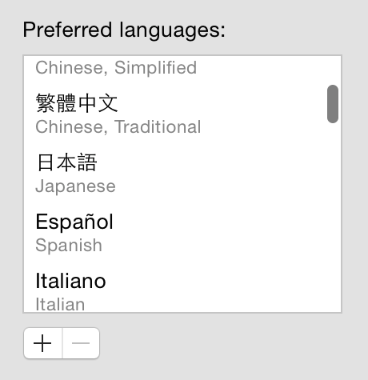
Прокрутка списка
Список прокрутки является списком, использующим полосы прокрутки для раскрытия его содержания.

Список прокрутки является отдельным столбцом прямоугольное представление любой высоты.
Используйте список прокрутки для отображения произвольно большого количества элементов, из которых могут выбрать пользователи. Несмотря на то, что прокрутка списков не непосредственно доступна для редактирования, можно реализовать функциональность редактирования, позволяющую пользователям обеспечивать элементы дополнительного списка.
В целом не используйте список прокрутки для обеспечения выбора в ограниченном диапазоне. Список прокрутки не мог бы вывести на экран все элементы сразу, которые могут мешать пользователям схватывать объем их выбора. Если необходимо вывести на экран ограниченный диапазон выбора, всплывающее меню (описанный во Всплывающем меню) могло бы быть лучшим выбором.
Вставьте замещающий знак посреди элемента, который является слишком длинным для вписываний в список. Вставка замещающего знака в середине позволяет Вам сохранять начало и конец названия товара, имеющие тенденцию быть более отличными и распознаваемыми.
Рассмотрите использование чередуемого фона, чтобы помочь пользователям отсканировать длинный список. Например, пользователи могут потерять свое место в очень длинном списке, в котором большинство элементов выглядит подобным. В этом случае, когда фон чередуется, для пользователей может быть проще отсканировать список и найти конкретные изделия.
В целом обеспечьте вводную метку для списка прокрутки. Метка помогает пользователям понять типы элементов, которые доступны им.
Популярное вниз меню команды
Популярное вниз меню команды обеспечивает функциональность выпадающего меню в окне.

Популярное вниз меню команды:
Всегда выводит на экран тот же текст, когда он закрывается, который действует как заголовок меню (напротив, закрытое всплывающее меню выводит на экран в настоящее время выбранный пункт). Для узнавания больше о всплывающих меню посмотрите Всплывающее меню.
Содержит единственную, указывающую вниз стрелку и может вывести на экран галочки налево от всех в настоящее время активных выборов.
Когда пользователи щелкают где угодно в управлении, открывается.
Избегите перечислять слишком много элементов в популярном вниз меню команды. Популярные вниз меню команды должны содержать между 3 и 12 командами. Элементы в популярном вниз меню команды не должны быть взаимоисключающими.
В целом не предоставляйте вводную метку для популярного вниз меню команды. Текст в управлении должен быть достаточным, чтобы сказать пользователям, что они могут ожидать находить в меню.
Поле комбинированного списка
Поле комбинированного списка (или поле комбинированного списка) обеспечивает список выбора и позволяет пользователям указывать пользовательский выбор.

Поле комбинированного списка является полем ввода текста, объединенным с выпадающим списком. Состояние по умолчанию поля комбинированного списка закрывается с текстовым полем, пустым или выводящим на экран выбор по умолчанию.
Пользователи могут ввести любые надлежащие символы в текстовое поле. Если пользователь уже вводит в элементе в списке или вводит в нескольких символах, соответствующих первые символы элемента в списке, тот элемент выделяется, когда пользователь открывает список. Введенный пользователями элемент не добавляется к постоянному списку.
Используйте поле комбинированного списка, чтобы дать пользователям удобство выбора элемента из списка, объединенного со свободой указания их собственного элемента.
Перечислите только элементы, которые пользователи могут выбрать отдельно. Поле комбинированного списка не позволяет множественные выборы, так, несомненно, предложит пользователям список элементов, из которых они могут выбрать только по одному.
Выведите на экран значимый выбор по умолчанию. Лучше, когда выбор по умолчанию (который может не быть первым элементом в списке) дает представление о скрытом выборе. Это - также хорошая идея начать поле комбинированного списка с метки, помогающей пользователям знать что типы элементов ожидать.
Не расширяйте правый край списка вне правого края поля стрелки. Если элемент является слишком длинным, это является усеченным.
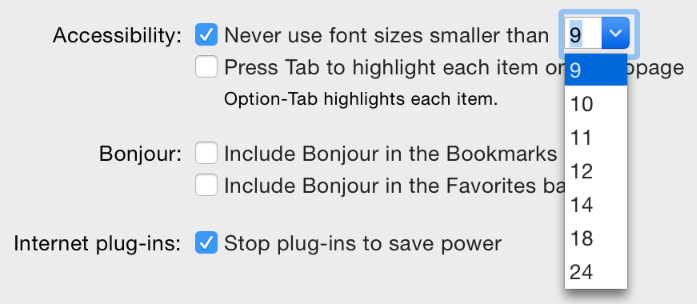
Выведите на экран наиболее вероятный выбор, даже при том, что пользователи могут ввести свое собственное. Пользователи ценят способность указать пользовательский выбор, но они также ценят удобство выбора из списка. Например, Safari позволяет пользователям устанавливать предпочтение минимального размера шрифта для отображения. В его Усовершенствованной предпочтительной области (показанный здесь), Safari перечисляет несколько размеров шрифта в поле комбинированного списка, и пользователи могут предоставить размер пользовательского шрифта, если ни один из перечисленного выбора не подходит.