Прокрутка Windows
Прокрутка является одним из наиболее распространенных способов, что пользователи взаимодействуют со своим содержанием. Следуйте инструкциям в этом разделе, чтобы помочь Вам включить удобную, интуитивную прокрутку, использующую в своих интересах полупрозрачные, кратковременно видимые полосы прокрутки в OS X.
Полосы прокрутки не постоянно видимы по умолчанию. В целом полосы прокрутки могут появиться когда пользователи:
Откройте или измените размеры окна, содержащего прокрутку содержания
Открытое содержание в окне, которое является слишком маленьким для отображения всего содержания сразу
Поместите два пальца в поверхность мыши или сенсорную панель
Активно прокрутите содержание
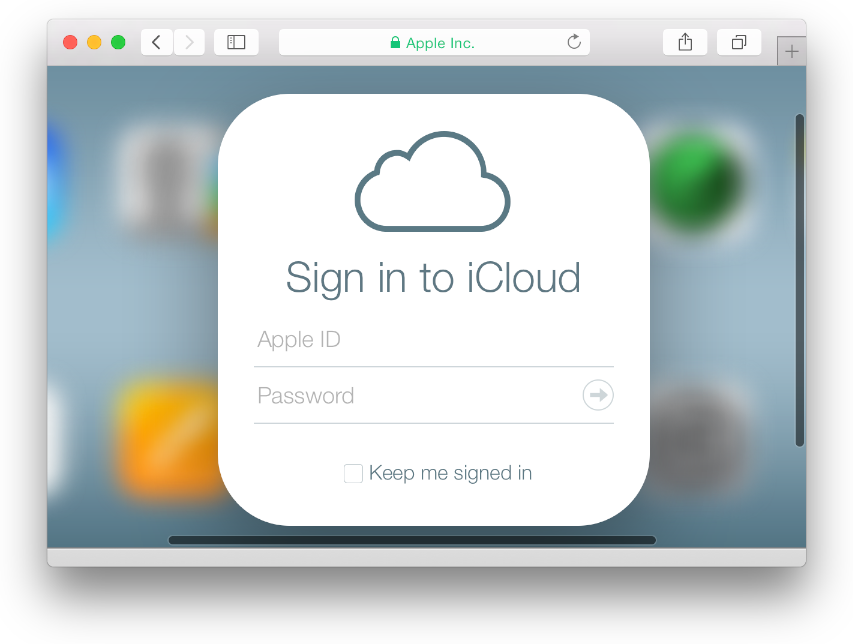
Например, Вы видите скроллеры в окне Safari, показанном здесь, потому что оно было недавно изменено.

Когда пользователи принимают меры, заставляющие полосы прокрутки появляться, полосы прокрутки исчезают вскоре после того, как пользователи прекращают взаимодействовать с окном или содержанием. Это поведение помогает пользователям видеть, что содержание превышает размер организации окна, не требуя, чтобы полоса прокрутки заняла ценное место в предметной области.
Размер скроллера (относительно длины дорожки) отражается, сколько из содержания видимо. Например, маленький скроллер означает, что небольшая часть общего содержания в настоящее время видима. Скроллер также представляет относительное расположение, в целом документе, части, которая может быть замечена в окне.
Избегите заставлять устаревшую полосу прокрутки отображать. Пользователи ожидают, что полосы прокрутки будут только кратковременно видимы по умолчанию. Несмотря на то, что пользователи могут изменить появление полос прокрутки в общих предпочтениях, не вынуждайте пользователей видеть полосы прокрутки, если они не хотят. Обязательно избегайте использования плаката, или размещение управления встраивают с полосой прокрутки, потому что включая эти элементы в Вашем UI заставляет устаревшие полосы прокрутки появляться в Вашем приложении.
Не перемещайте содержание окна, когда появятся полосы прокрутки. Поскольку полосы прокрутки являются и переходными и полупрозрачными, пользователи видят содержание окна, которое является ниже их. Не должно быть необходимо скорректировать расположение содержания в Вашем окне, и выполнение так рискует смущать пользователей.
Когда содержание окна с возможностью прокрутки, пользователи справки обнаруживают. Поскольку полосы прокрутки не всегда видимы, может быть полезно сделать его очевидным, когда содержание расширяется вне окна. В таблице или представлении списка, например, можно вывести на экран середину строки в базовом краю окна вместо того, чтобы вывести на экран полную строку. Отображение частичного содержания в базовом краю окна таким образом показывает пользователям, что существует больше для наблюдения.
Не чувствуйте, что необходимо всегда указывать, когда текст не соответствует в окне документа, например, выводя на экран частичную строку текста в базовом краю. Помните, что прокрутка является интуитивным и неразрушающим действием, с которым пользователи не возражают экспериментировать. Когда сталкивающийся с окном, полным текста, подавляющее большинство пользователей инстинктивно прокрутит в окне, чтобы видеть, доступно ли больше содержания.
Если необходимо, скорректируйте расположение своего окна так, чтобы важные элементы UI не появлялись ниже скроллеров. Иногда, могли бы быть случаи, в которых Вы хотите избежать иметь скроллер, появляются поверх определенных частей Вашего UI. В Почте, например, позиция непрочитанного значка сообщения в Списке Почтового ящика оставляет достаточно комнаты для скроллеров для отображения, визуально не вмешиваясь в значок. Если необходимо сделать это, обратите внимание на то, что полная ширина полосы прокрутки регулярного размера является 10 точками (полная ширина полосы прокрутки небольшого размера является 8 точками). Если необходимо, можно скорректировать расположение так, чтобы не было никаких важных элементов UI в 10 точках края предметной области (или в 8 точках края при использовании полосы прокрутки небольшого размера).
Выберите цвет скроллера, лучше всего координирующий с Вашим UI. Если Ваш UI является очень темным, например, Вы могли бы хотеть указать скроллеры светлого цвета так, чтобы пользователи видели их легко. Можно указать легкий, темный, или по умолчанию.
Определите, сколько прокрутить, когда пользователи щелкают в полосе прокрутки. Щелчок в полосе прокрутки совершенствует документ windowful (значение по умолчанию) или к горячей точке указателя, в зависимости от выбора пользователя в общих предпочтениях. «Windowful» является текущей высотой или шириной окна минус по крайней мере один модуль перекрытия для поддержания контекста пользователя. Вы определяете модуль перекрытия так, чтобы это было целесообразно для содержания, которое Вы выводите на экран. Например, один модуль мог бы равняться строке текста, строке значков или части изображения. Обратите внимание на то, что необходимо реагировать на клавиши Page Up и клавиши Page Down таким же образом, что Вы реагируете на щелчок в полосе прокрутки; т.е. нажатие этих клавиш должно также переместить содержание windowful.
Когда пользователи нажимают в полосе прокрутки, последовательный windowfuls содержания должен вывести на экран, пока расположение скроллера не ловит до расположения указателя (или пока пользователь не прекращает нажимать).
Прокрутите автоматически в надлежащих случаях. Большую часть времени пользователь должен управлять прокруткой, но Ваше приложение должно выполнить автоматическую прокрутку в следующих случаях:
Когда Ваше приложение выполняет работу, приводящую к деланию нового выбора или перемещению точки вставки. Например, когда пользователь ищет некоторый текст, и Ваше приложение определяет местоположение его, прокрутите документ для показа нового выбора.
Когда пользователь вводит информацию с клавиатуры в расположении, не видимом в окне. Например, если точка вставки находится на одной странице, и пользователь перешел к другой странице, прокрутите документ автоматически, чтобы включить и вывести на экран новую информацию.
Ваше приложение определяет расстояние до прокрутки.
Когда пользователь переместит указатель мимо края окна при делании расширенного выбора прокрутите документ в направлении перемещения указателя.
Когда пользователь выбирает что-то, прокручивает к новому расположению, и затем пытается выполнить работу на выборе, Ваше приложение должно прокрутить содержание так, чтобы выбор показал прежде, чем выполнить работу пользователя.
Переместите документ только так же по мере необходимости во время автоматической прокрутки. Минимизация суммы автоматической прокрутки помогает пользователям сохранить свое место в содержании. Например, если часть выбора показывает после того, как пользователь выполняет работу, не прокручивайте вообще. Если Ваше приложение может показать, что выбор путем прокрутки только в одном направлении, не прокручивает в обоих.
Если возможно, покажите выбор в контексте при автоматической прокрутке к нему. Если все окно показывает только выбранное содержание, для пользователей может быть трудно помнить позицию выбора в полном содержании.
Рассмотрите использование маленьких или мини-полос прокрутки в панели, при необходимости. Если пространство трудно, может быть приемлемо использовать меньшие полосы прокрутки в панелях, которые должны сосуществовать с другими окнами. Обратите внимание на то, что, если окно использует маленькие или мини-полосы прокрутки, все другие средства управления, в которых предметная область окна должна также быть уменьшенным вариантом. (Можно указать различные размеры для большинства средств управления в Интерфейсном Разработчике.)
Избегайте использования полосы прокрутки, когда необходимо будет вместо этого использовать ползунок. Используйте ползунки для изменения настроек; используйте полосы прокрутки только для представления относительной позиции видимой части документа или списка. Для получения информации о ползунках посмотрите Ползунок.
Не переопределяйте жест по умолчанию, чтобы заставить скроллеры появиться. Пользователи приучены к поведению прокрутки в масштабе всей системы. Когда пользователи помещают два пальца в сенсорную панель или надлежащую поверхность мыши, скроллеры появляются автоматически. Не переопределяйте это поведение.


