Нечасто используемые средства управления
Средства управления, описанные здесь, обычно не рекомендуются для использования в современных приложениях OS X.
Косоугольная кнопка
Косоугольная кнопка является многоцелевой кнопкой, разработанной для использования в области организации окна.
Можно использовать косоугольные кнопки отдельно (как кнопка) или в группах (как ряд переключателей или флажков). Кнопки скоса использования окна инспектора Предварительного просмотра как кнопки, поворачивающие и обрезающие текущее содержание.

Косоугольные кнопки доступны в Интерфейсном Разработчике. Для создания одного использования интерфейсы программирования AppKit используйте setBezelStyle: метод NSButtonCell с NSRegularSquareBezelStyle как параметр. (Для создания косоугольной кнопки с квадратным углом использовать NSShadowlessSquareBezelStyle как параметр за setBezelStyle: метод.)
Косоугольные кнопки могут иметь прямые или скругленные углы. Они могут вывести на экран текст, значки или другие изображения. Косоугольные кнопки могут также вывести на экран единственную указывающую вниз стрелку в дополнение к тексту или изображению, указывающему присутствие всплывающего меню.
Косоугольные кнопки могут вести себя как кнопки или могут группироваться и использоваться как переключатели или флажки.
Когда пространство ограничивается или когда смежный ряд косоугольных кнопок, можно использовать косоугольную кнопку с квадратным углом.
Если Вы используете косоугольную кнопку в качестве кнопки, ее метка должна быть глагольной или глагольной группой, описывающей действие, которое это выполняет. При обеспечении ряда косоугольных кнопок, которые будут использоваться в качестве переключателей или флажков, Вы могли бы маркировать каждого существительным, описывающим установку или значение.
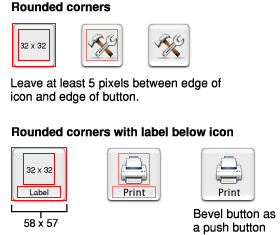
Если Вы принимаете решение вывести на экран значок или изображение вместо текстовой метки, уверены, что значение изображения ясно и однозначно. Рекомендуется создать значок, не больше, чем 32 x 32 пикселя. Поддержите поле между 5 и 15 пикселями между значком и внешними краями кнопки. Кнопка, содержащая и значок и метку, возможно, нуждается в поле вокруг края, это ближе к 15 пикселям, чем к 5 пикселям. Используйте шрифт метки (Регулярный Lucida Grande с 10 точками) для текстовых меток.

Можно также использовать Интерфейсного Разработчика для добавления всплывающего меню к косоугольной кнопке. Во-первых, перетащите кнопку всплывающего меню в свое окно тогда, в области Attributes инспектора, измените тип на Выпадающий. Наконец, в той же области, измените стиль для Скашивания (для стандартного косоугольного вида кнопки) или Квадрат (для косоугольного вида кнопки с квадратным углом).
Круглая кнопка
Круглая кнопка инициирует незамедлительное принятие мер.
Круглые кнопки доступны в Интерфейсном Разработчике. Для создания одного использования интерфейсы программирования AppKit используйте setBezelStyle: метод NSButtonCell с NSCircularBezelStyle как параметр.
Круглые кнопки содержат изображения только, не текст.
Не используйте круглую кнопку для создания кнопки Help. При обеспечении экранной справки используйте стандартную кнопку Help вместо этого (для узнавания больше об этом управлении, посмотрите Кнопку Справки).
Не используйте круглые кнопки в качестве переключателей или в качестве флажков. Если необходимо обеспечить функциональность этих типов, используйте переключатели (см. Переключатели), или флажки (см. Флажок).
Если необходимо вывести на экран одну букву в круглой кнопке, необходимо обработать букву как значок.
Кнопка значков
Кнопка значков (или кнопка с изображением) является автономным значком, ведущим себя как кнопка в предметной области окна.
Для создания кнопки значков в Интерфейсном Разработчике перетащите косоугольную кнопку или квадратную кнопку в окно, добавьте значок и снимите флажок Bordered в области Attributes инспектора. Для создания использования кнопки значков интерфейсы программирования AppKit используйте setBezelStyle: метод NSButtonCell с NSShadowlessSquareBezelStyle как параметр.
Кнопка значков не имеет видимого прямоугольного края вокруг этого. Другими словами, вся кнопка активируема по щелчку, не только значок.
Избегите делать значок слишком большим для кнопки. Даже при том, что внешние размерности кнопки значков не видимы, они определяют целевую область хита. В целом это работает хорошо для калибровки кнопки значков так, чтобы Вы оставили поле приблизительно 10 пикселей полностью вокруг значка.
Если Вы включаете метку, помещаете ее ниже значка, как показано сюда в кнопке Значка звука. (Используйте маленький системный шрифт для метки.)

Избегите помещать кнопку значков, слишком близкую к другим элементам UI. Не забывайте, что вся область кнопки активируема по щелчку (не только значок). Используйте Интерфейсные руководства по расположению Разработчика, чтобы помочь Вам видеть, где края неограниченной кнопки значков.
Кнопке значков можно было также присоединить всплывающее меню к нему, который обозначен присутствием единственной указывающей вниз стрелки.
Для создания кнопки значков со всплывающим меню в Интерфейсном Разработчике перетащите кнопку всплывающего меню (т.е. NSPopUpButton объект) в Ваше окно. Нажмите кнопку и в области Attributes инспектора, измените ее тип на Выпадающий. Наконец, для Округленной или Квадратной Косоугольной Кнопки, измените стиль на Квадратный или Квадрат Без тени, соответственно. Для кнопки значков это не имеет значения, какой стиль Вы выбираете, но необходимо снять флажок Bordered. Измените размеры кнопки по мере необходимости.
Кнопка значков с меню может вести себя как стандартное всплывающее меню, в котором изображение на кнопке является текущим выбором, или как заголовок меню, в котором изображение на кнопке всегда является тем же.
Для узнавания больше о косоугольных кнопках посмотрите Косоугольную Кнопку.
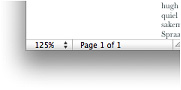
Плакат
Плакат выводит на экран информацию в базовом краю окна.

Плакаты не доступны в Интерфейсном Разработчике. Создать одно использование интерфейсы программирования AppKit, подкласс NSScrollView.
Как правило, плакаты используются в окнах документа в качестве способа включить быстрые модификации к представлению содержания — например, изменить текущую страницу или увеличение. Самое знакомое использование плаката как всплывающее меню, помещенное у основания окна, налево от горизонтальной полосы прокрутки.

Не добавляйте к командам меню плаката, влияющим на содержание окна другими способами. Вместо этого необходимо использовать Меню действий (для получения дополнительной информации о Меню действий, посмотрите Меню действий).


