Средства управления выбором
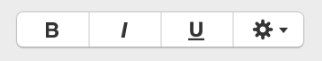
Сегментированное управление
Сегментированное управление является линейным набором двух или больше сегментов, каждый из которых функционирует как кнопку.

Для определения сегментированного управления в коде используйте NSSegmentedControl класс.
Сегментированное управление:
Содержит или изображения или текст, но не смесь обоих
Может вести себя или как набор переключателей или как флажки (т.е. выбор сегмента может быть взаимоисключающим или содержащим),
Используйте сегментированное управление, чтобы предложить пользователям несколько тесно связанного выбора, влияющего на выбранный объект, или помочь пользователям изменить представления или области в окне. (Обратите внимание на то, что преобразователь представления сегментировал взгляды управления, подобные управлению представлением вкладки, но он не ведет себя то же; для получения дополнительной информации о представлениях вкладки, посмотрите Представление Вкладки.)
Не используйте сегментированное управление, чтобы включить дополнение или удаление объектов в исходном списке или разделить представление. Если необходимо обеспечить способ для пользователей добавить и удалить объекты в исходном списке или другом представлении разделения, используйте кнопку градиента (описанный в Кнопке Градиента) в организации окна. Если необходимо поместить добавление - удаляют управление в нижней панели, использование управление панелью инструментов (описанный в Некоторых Средствах управления Может Использоваться на Рамке окна).
Сделайте ширину каждого сегмента тем же. Если сегменты будут иметь различные ширины, то пользователи, вероятно, зададутся вопросом, имеют ли различные сегменты различные способы поведения или различные степени важности.
Используйте существительное или короткую именную группу для текста в каждом сегменте. Текст, который Вы обеспечиваете, должен описать представление или объект и использовать капитализацию стиля заголовка (описанный в Капитализации Меток и текста). Для сегментированного управления, содержащего текст в каждом сегменте, вероятно, не нужна вводная метка.
Как можно больше, используйте предоставленные системой изображения, вместо пользовательских изображений, в сегментированном управлении. Если необходимо разработать собственные изображения, попытайтесь подражать ясности и простым строкам предоставленных системой изображений. Для некоторых подсказок относительно того, как создать пользовательские изображения этого типа, посмотрите Значки Панели инструментов. Для узнавания больше о предоставленных системой изображениях посмотрите Предоставленные системой Значки.
Если Вы решаете разработать пользовательские изображения для сегментированного управления, используйте следующие размеры:
Регулярный размер: 17 x 15 пикселей.
Маленький: 14 x 13 пикселей.
Мини-: 12 x 11 пикселей.
Если Вы принимаете решение поместить изображения в сегментах сегментированного управления, можно обеспечить текстовую метку ниже управления.
Ползунок
Ползунок позволяет пользователям выбрать из непрерывного диапазона допустимых значений (показанный здесь с метками и метками).

Ползунок может быть линейным или круговым.
Движущуюся деталь линейного ползунка вызывают ползунком, и это может быть или направлено или кругло. Ползунок, показанный выше, имеет направленный ползунок.
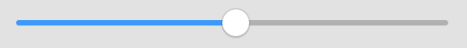
По умолчанию линейный ползунок, имеющий круглый ползунок (и никакие метки) окрашен.

Круговой ползунок выводит на экран маленькую круговую впадину, обеспечивающую ту же функциональность как ползунок линейного ползунка: Пользователи перетаскивают впадину по часовой стрелке или против часовой стрелки изменить значения.

Если круговой ползунок включает метки, они появляются как точки, равномерно расположенные с интервалами вокруг окружности ползунка.
Используйте ползунок, чтобы позволить пользователям вносить тонкозернистые корректировки или выбор всюду по диапазону значений. Ползунки поддерживают живую обратную связь (живое перетаскивание), таким образом, они особенно полезны, когда Вы хотите, чтобы пользователи были в состоянии видеть эффекты перемещения ползунка в режиме реального времени. Например, пользователи могут наблюдать размер изменения Значков панелей, поскольку они перемещают ползунок Размера Прикрепления в предпочтения Прикрепления.
Гарантируйте, что ползунок перемещается, как пользователи ожидают. По умолчанию пользователи прокручивают содержание «естественным» способом (т.е. перемещения содержания в том же направлении как пальцы пользователя на сенсорной панели). Но пользователи могут изменить эти настройки так, чтобы содержание переместилось в противоположное направление жеста. Необходимо удостовериться, что ползунок всегда перемещается в направление, имеющее большую часть смысла, независимо от установки пользователя. Например, пользователь должен быть в состоянии переместить вертикальный регулятор громкости вверх для большего объема и вниз для пониженной громкости.
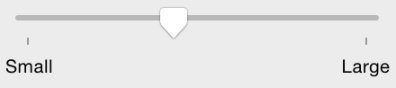
В целом используйте направленный ползунок в линейном ползунке с метками. Точка ползунка помогает показать пользователям текущую стоимость. (Обратите внимание на то, что можно также вывести на экран ползунок направленного ползунка без меток.)
В целом используйте круглый ползунок в линейном ползунке без меток. Округленный более низкий край ползунка работает хорошо в ползунке без меток, потому что это, кажется, не указывает на определенное значение.
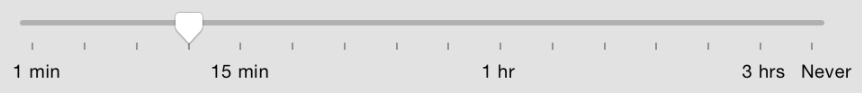
В целом маркируйте, по крайней мере, запуск и окончание значений в линейном ползунке с метками. Можно создать метки, использующие числа или слова, в зависимости от того, что представляют значения. Если каждая метка представляет равную часть всего диапазона, не могло бы быть необходимо маркировать каждого. Однако, если пользователи не могут вывести значение каждой метки от ее позиции в диапазоне, вероятно, необходимо маркировать каждого для предотвращения беспорядка. Например, важно маркировать некоторые внутренние метки в энергетических предпочтениях Средства сохранения.

Кроме того, это - хорошая идея установить контекст для ползунка с вводной меткой, таким образом, пользователи знают то, что они изменяют.
Как можно больше, соответствуйте стиль ползунка к значениям, которые он представляет. Например, линейный ползунок является надлежащим в энергетических предпочтениях Средства сохранения (показанный выше), потому что диапазон значений от очень маленького (экранная заставка должна запуститься после 3 минут) к очень большому (экранная заставка никогда не должна запускаться) и не увеличивается в непротиворечивых интервалах. В этом случае линейный ползунок напоминает числовую ось, простирающуюся от источника до бесконечности.
Выведите на экран метки, когда это поможет пользователям понять свой выбор. В целом необходимо вывести на экран метки, когда для пользователей важно понять масштаб измерений или когда пользователи должны быть в состоянии выбрать определенные значения. Если с другой стороны пользователи не должны знать об определенных значениях, ползунок проходит (как в размере Прикрепления и предпочтениях увеличения, например), Вы могли бы принять решение вывести на экран ползунок без меток.
Управление трактом
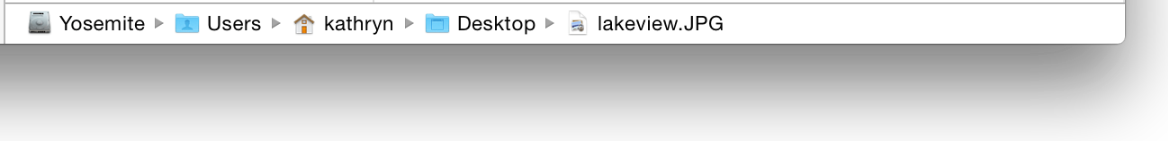
Управление трактом выводит на экран путь файловой системы в настоящее время выбранный пункт. Например, при выборе Show Path Bar Finder использует один стиль управления трактом для отображения пути в настоящее время выбранный пункт у основания окна.

Существует три стиля управления трактом, все из которых подходят для использования в организации окна:
Стандарт
Панель навигации
Всплывающее окно
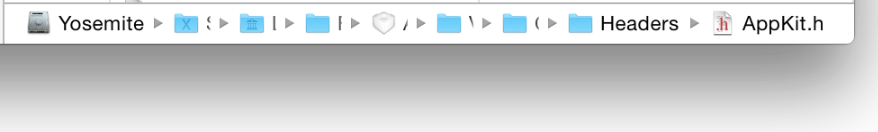
Все три стиля управления трактом выводят на экран текст в дополнение к значкам для приложений, папок и типов документов. Когда пользователи щелкают по раскрывающемуся управлению трактом стиля, всплывающее меню появляется, который перечисляет все расположения по пути и пункту меню Choose. Пользователи могут использовать Открытое диалоговое окно, открытое Выбрать элементом для просмотра содержания выбранной папки. Для получения дополнительной информации об Открытом диалоговом окне посмотрите Открыть Dialog.
Если выведенный на экран путь является слишком длинным для помещений в управление, имена папок между первым расположением и последним скрыты, как показано здесь в управлении трактом в окне Finder.

Используйте управление трактом для отображения расположения файловой системы в настоящее время выбранный пункт в пути, который не является чрезмерно техническим. Можно также использовать управление трактом, чтобы позволить пользователям возвращаться той же дорогой вдоль пути и открытых папок, которые они посетили ранее.
Используйте управление трактом только при необходимости. Для большинства приложений управление трактом вряд ли будет полезно, потому что немного приложений должны обеспечить, просмотр файловой системы испытывают способ, которым делает Средство поиска.
Цвет хорошо
Цвет хорошо указывает текущий цвет выбранного объекта и, когда щелкнувшийся, выводит на экран окно Colors, в котором пользователи могут указать цвет. Для узнавания больше об окне Colors посмотрите Windows Цветов и Шрифтов.
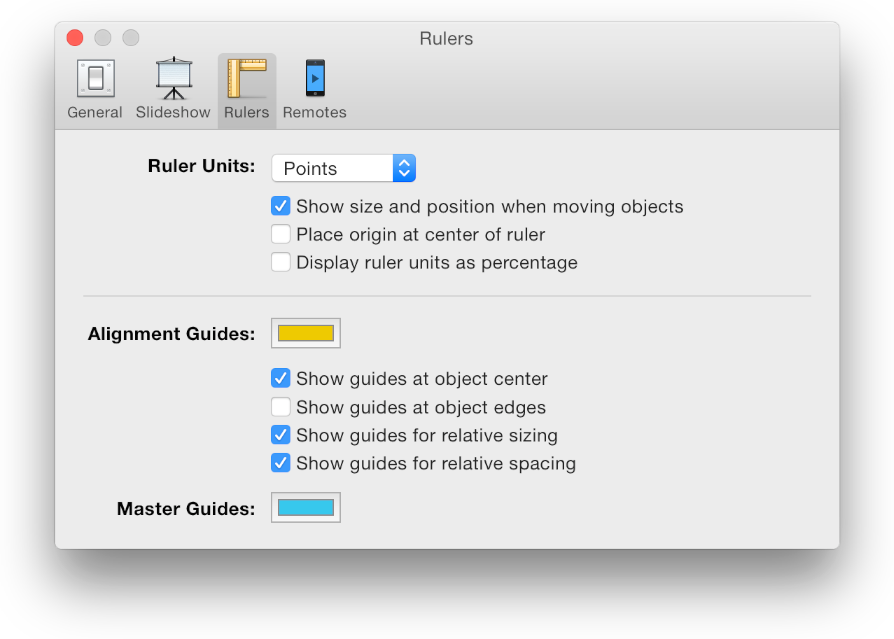
Многократные цветные скважины могут появиться в окне. Например, предпочтения Линеек в Представлении ведущих идей содержит два цветных скважин, позволяющие пользователям изменять цвета руководств.

Изображение хорошо
Изображение хорошо является целью перетаскивания для значка или изображения.
Например, область Password в предпочтениях Учетных записей использует изображение хорошо, чтобы позволить пользователям выбирать изображение для представления их.

Некоторые скважины изображения, такие как пользовательское изображение в области Password предпочтений Учетных записей, должны всегда содержать изображение. Если Вы позволяете пользователям очищать изображение хорошо (т.е. отпуск это пустой), несомненно, обеспечат стандартные команды меню Edit и поддержку Буфера обмена содержания изображения хорошо.
Средство выбора даты
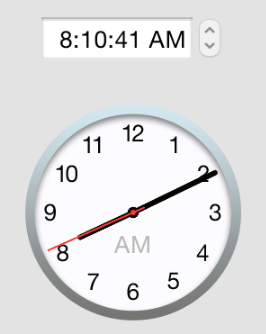
Средство выбора даты выводит на экран компоненты даты и времени, такие как часы, минуты, дни и годы.

Управление средства выбора даты обеспечивает два основных стиля:
Текстовый. Этот стиль состоит из текстового поля или текстового поля, объединенного с управлением степпером.
Графический. Этот стиль состоит из графического представления календаря или часов.
Используя текстовый стиль, пользователи могут ввести информацию о дате и времени в текстовое поле или использовать степпер. Используя графический стиль, пользователи могут переместить стрелки часов или выбрать определенные дни, месяцы или годы в календаре.
Используйте средство выбора даты для обеспечения функциональности установки времени и даты в окне.
Выберите стиль средства выбора даты, удовлетворяющий Вашему приложению. Средство выбора даты текстового поля и степпера полезно, когда пространство будет ограничено, и Вы ожидаете, что пользователи сделают определенные выборы даты и времени. Графическое средство выбора даты может быть полезным, когда Вы хотите дать пользователям опцию просматривания дней в календаре или когда вид циферблата является подходящим для UI Вашего приложения.
Степпер
Управление степпером (также известный как небольшие стрелки) помогает пользователям постепенно увеличить или постепенно уменьшить значения, и обычно выводится на экран около текстового поля, указывающего текущую стоимость.

Текстовое поле может или может не быть доступным для редактирования.
Управление степпером доступно в Интерфейсном Разработчике. Для создания одного использования интерфейсы программирования AppKit используйте NSStepper класс.


