Панели
Панель является вспомогательным окном, содержащим средства управления и опции, влияющие на активный документ или выбор. Панель инструментов всего приложения на ее собственном окне также вызывают панелью инструмента или, менее часто, палитра инструментов.
Панели или специфичны для приложения или в масштабе всей системы.

Когда приложение деактивировано, специфичные для приложения панели плавают поверх окон приложения и исчезают. Например, панель Preview Inspector видима только, когда окно Preview является основным или ключевым.
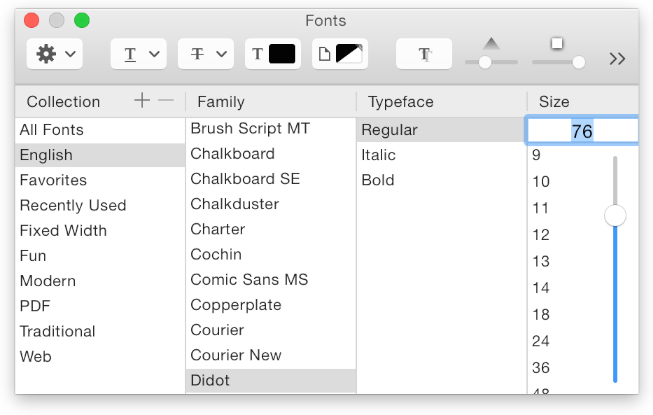
Панели в масштабе всей системы, такие как окно Fonts, показанное здесь, плавают поверх всех открытых окон. (Для узнавания больше об окне Fonts посмотрите Windows Цветов и Шрифтов.)

В целом используйте стандартную панель. Для некоторых приложений, таких как очень наглядные, иммерсивные приложения, полупрозрачные панели (иногда называемый панелями HUD) могут быть надлежащими, но для большинства приложений, стандартные панели являются лучшими. Пользователи не ожидают видеть полупрозрачную панель, если она не будет содержать инструменты корректировки изображения, или она выведена на экран иммерсивным приложением, использующим темный UI. Для узнавания больше, когда полупрозрачные панели являются надлежащими, и как разработать один посмотрите Полупрозрачные Панели.
Рассмотрите использование панели для предоставления пользовательского легкого доступа к важным средствам управления или информации, непосредственно влияющей на их задачу. Например, можно создать немодальную панель, такую как панель инструментов, для предложения средств управления или настроек, влияющих на активное окно документа. Поскольку панели занимают экранное место, однако, не используйте их, когда можно удовлетворить потребности при помощи легкой сдобы, немодального диалогового окна, или путем добавления нескольких надлежащих средств управления к панели инструментов.
Скройте и покажите панели соответственно. Когда пользователь делает документ активным, все панели приложения должны быть выявлены, независимо от которого документ был активен, когда пользователь открыл панель. Когда приложение неактивно, его панели должны быть скрыты.
Не перечисляйте панели в Меню окна как документы, но можно поместить команды, чтобы показать или скрыть все панели в Меню окна.
Удостоверьтесь, что панель включает строку заголовка. Даже если панель не нуждается в заголовке, дает ему строку заголовка так, чтобы пользователи могли перетащить панель.
Избегите включая активную кнопку свертывания окна в панели. Пользователи не должны должны быть минимизировать панель, потому что она вывела на экран только при необходимости и исчезает, когда его приложение неактивно. Вместо этого включайте завершение и масштабируйте кнопки или, более обычно, только близкая кнопка.
Инспекторы
Инспектор является панелью, позволяющей пользователям просматривать атрибуты выбора. Инспекторы (иногда называемый окнами инспектора) могут также обеспечить способы изменить эти атрибуты.
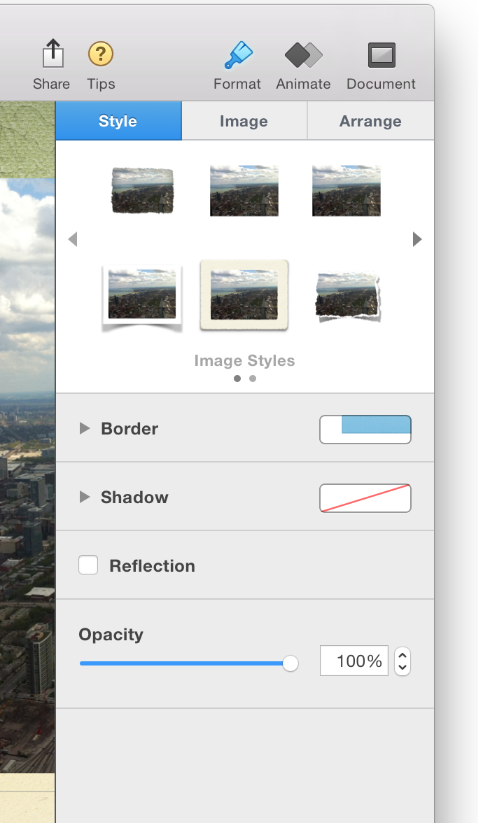
Современные приложения OS X часто представляют информацию об инспекторе в главном окне вместо отдельного окна инспектора. Например, Представление ведущих идей выводит на экран многократные области инспектора в главном окне.

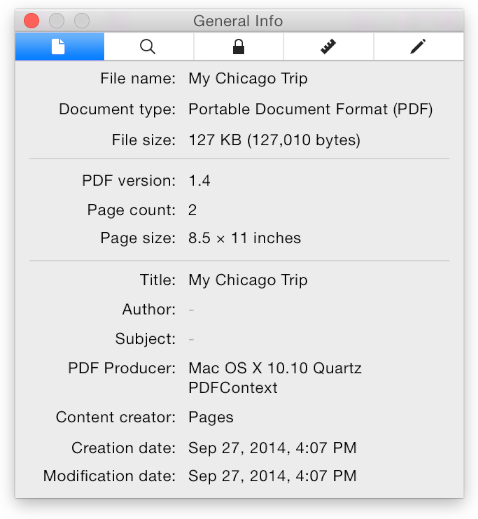
Гарантируйте, что инспектор обновляет динамично на основе текущего выбора. Пользователи ожидают, что представление инспектора всегда будет актуально. Точно так же они ожидают изменения, которые они вносят в инспекторе для непосредственного влияния на их содержание. Контрастируйте это поведение с тем из окна Info, показывающего атрибуты элемента, выбранного, когда окно было открыто, даже после того, как фокус был изменен на другой элемент. Кроме того, окно Info не является панелью; это перечислено в Меню окна приложения, и это не скрывается, когда приложение становится неактивным.
Рассмотрите обеспечение обоих инспекторов и окон Info в Вашем приложении. В некоторых случаях пользователи хотят одно окно, в котором контекст изменяется с каждым новым элементом, который они выбирают (инспектор), и в других случаях они хотят видеть атрибуты больше чем одного элемента одновременно (ряд окон Info). Обратите внимание на то, что пользователи могут открыть многократные окна инспектора и окна Info в том же приложении одновременно.
Полупрозрачные панели
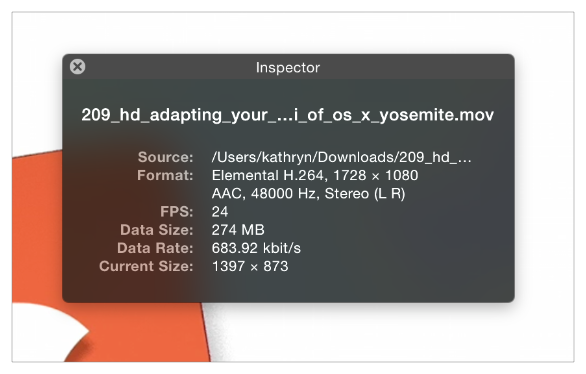
Поведение полупрозрачной панели подобно поведению стандартной панели, но ее появление разработано к дополнительным приложениям, фокусирующимся на очень наглядном содержании или обеспечивающим интерактивный эффект, такой как полноэкранный показ слайдов. Например, QuickTime Player использует полупрозрачную панель для отображения информации об инспекторе, не затрудняя слишком много содержания пользователя.

Имейте серьезное основание использовать полупрозрачную панель вместо стандартной панели. Когда нет никакой логической причины ее присутствия, пользователи могут быть отвлечены или смущены полупрозрачной панелью. В целом используйте полупрозрачные панели только, когда по крайней мере одно из следующих утверждений будет истиной:
Ваше приложение ориентируется на носители, т.е. фокусируется на фильмах, фотографиях или слайдах.
Пользователи используют Ваше приложение в недостаточно освещенной среде или в иммерсионном режиме (часто, этот тип приложения также использует темный, пользовательский UI).
Пользователи вносят только быстрые корректировки в панели и отклоняют ее быстро.
Стандартная панель затенила бы содержание, которое должны скорректировать пользователи.
Используйте комбинацию стандартных и полупрозрачных панелей, в подходящих случаях. Если Ваше внимание приложения на очень наглядное содержание только в определенные времена или только в некоторых режимах, используйте тип панели, подходящий лучше всего для текущей задачи и среды.
Не изменяйте тип панели когда Ваши изменения приложений его режим. Например, при использовании полупрозрачной панели, когда приложение находится в иммерсивном режиме, не преобразовывайте его в стандартную панель, когда приложение переключается на неиммерсивный режим.
Как можно больше, используйте простые средства управления корректировкой в полупрозрачной панели. В частности избегайте использования средств управления, требующих, чтобы пользователи ввели или выбрали элементы, потому что эти средства управления вынуждают пользователей сместить свое внимание от их содержания до панели. Вместо этого рассмотрите использование средств управления, таких как ползунки и степперы, потому что они просты для пользователей использовать, не фокусируясь на них.
Используйте цвет экономно. В темном UI полупрозрачной панели слишком много цвета может уменьшить свое влияние и отвлечь пользователей. Часто, Вам нужны только мелкие суммы высококонтрастного цвета для улучшения информации, которую Вы выводите на экран в полупрозрачной панели.
В целом сохраните полупрозрачные панели (и их содержание) маленький. Полупрозрачные панели разработаны, чтобы быть незаметно полезными, так позволить их увеличить слишком большие поражения их основная цель. Не позволяйте полупрозрачной панели затенить содержание, которое пользователь пытается скорректировать и не позволяет ей конкурировать с содержанием для внимания пользователя.
Об окне
Окно About (иногда называемый полем About) является дополнительным окном, выводящим на экран версию Вашего приложения и информацию об авторском праве. Окно Safari About показано здесь.

В отличие от других окон, окно About комбинирует некоторые способы поведения панелей и окон: Как панель, окно About не перечислено в Меню окна приложения, и как окно, это остается видимым, когда приложение неактивно.
Сделайте окно About немодальным, таким образом, пользователь может оставить его, открывают и выполняют другие задачи в приложении. Если Вы решаете обеспечить окно About, уверены что это:
Имеет строку заголовка без заголовка
Подвижно
Включает близкую кнопку как единственное управление активным окном
Выводит на экран Ваш значок приложения
Включает полное имя приложения и номер версии, который должен совпасть с номером версии, выведенным на экран Средством поиска
Включает информацию об авторском праве, контактную информацию технической поддержки и краткое описание того, что делает приложение
Используйте кнопки в окне About, если Вы хотите дать пользователям способ связаться с Вами. Например, Вы могли бы обеспечить кнопку, открывающую Ваш веб-сайт в окне браузера или открывающую сообщение пустого электронного письма, предварительно адресующееся Вам. Конечно, лучше обеспечивать большую часть Вашей контактной информации компании на первой странице Вашей документации справки. Для получения дополнительной информации об элементах Меню справки посмотрите Меню справки.
Рассмотрите элементы брендинга помещения, такие как логотипы или слоганы, в Вашем окне About. Окно About является надлежащим местом для этих элементов, потому что пользователи ожидают, что он предоставит информацию о Вашей компании и продукте. Избегите помещать такие элементы в окна документа и диалоговые окна.


