Терминология и формулировка
Текст распространен всюду по интерфейсу OS X для таких вещей как имена кнопки, метки меню, диалоговые сообщения и теги справки. Используя текст последовательно и ясно критический компонент проекта UI.
Таким же образом это лучше работать с профессиональным графическим разработчиком на значках и изображениях в Вашем приложении, лучше работать с профессиональным писателем на пользовательском видимом тексте Вашего приложения. Квалифицированный писатель может помочь Вам разработать стиль выражения, которое отражает проект Вашего приложения и может последовательно применять тот стиль всюду по Вашему приложению.
Для руководства на специфичной для Apple терминологии писатель должен обратиться к Руководству по стилю Apple. Тот документ касается стиля и проблем использования, и является ключевой ссылкой для того, как Apple использует язык.
Для проблем, не охваченных в Руководстве по стилю Apple, Apple рекомендует три других работы: американский Наследуемый словарь, Чикагское Руководство Стиля и Слова В Тип. Когда эти книги дают конфликтные правила, Чикагское Руководство Стиля имеет приоритет для вопросов использования и американского Наследуемого словаря для вопросов написания.
Используйте ориентированную пользователями терминологию
Даже если единственные слова находятся в названиях кнопок, почти все приложения должны использовать некоторые слова для передачи с пользователями. Важно выбрать все слова Вашего приложения тщательно так, чтобы можно было гарантировать, что связь с пользователями однозначна и точна.
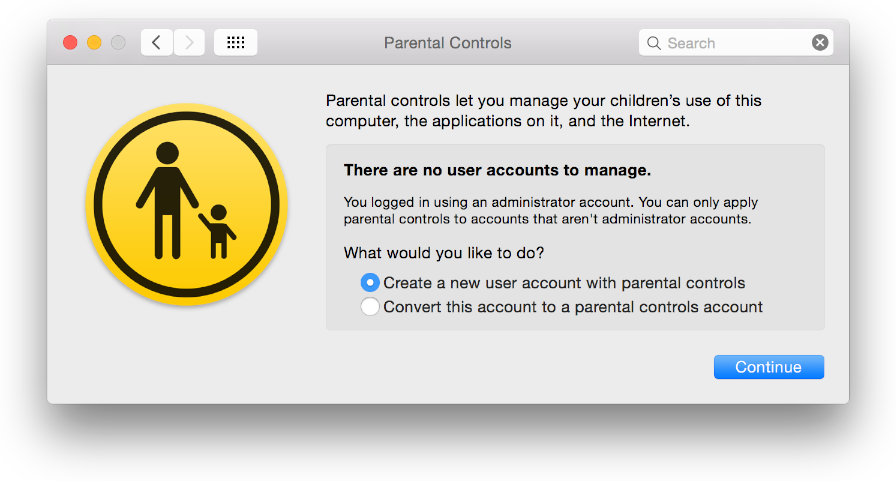
В целом избегите жаргона. Прежде всего, Вы хотите использовать терминологию, которой Ваши пользователи довольны. Если Ваше приложение предназначается для сложных пользователей, часто использующих ряд специализированных, технических терминов, это может быть целесообразно использовать эти термины в Вашем приложении. Но если Ваша пользовательская аудитория состоит из главным образом неопытных или обычных пользователей, обычно лучше использовать простой, широко понятые термины. Например, предпочтения Родительского контроля разделяют использование на области простой, прямой язык, чтобы описать функцию и объяснить, что может сделать пользователь.

Избегите условий разработчика. Как разработчик, Вы обращаетесь к элементам UI и процессам приложения способами, которыми не понимает большинство Ваших пользователей. Обязательно тщательно исследуйте UI и замените любые условия разработчика надлежащими пользовательскими условиями. Например, Таблица 12-1 перечисляет несколько общих условий разработчика, вместе с эквивалентными пользовательскими терминами, которые необходимо использовать, если необходимо обратиться к этим элементам в UI.
Срок разработчика |
Эквивалентный пользовательский срок |
|---|---|
Курсор |
Указатель |
Браузер данных |
Прокрутка списка или многостолбцового списка |
Грязный документ |
Документ с несохраненными изменениями; несохраненный документ |
Сообщение об ошибке |
Предупредительное сообщение; сообщение |
Фокусирующее кольцо |
Выделенная область; область, готовая принять ввод данных пользователем |
Управление |
Кнопка, флажок, ползунок, меню, и т.д. |
Запуск |
Запустить |
Событие mouseUp |
Щелкнуть |
Переопределение |
Займите место; имейте приоритет |
Перезагрузка |
Перезапуск |
Лист |
Диалоговое окно |
Строка |
Текст |
Длина строки |
Число символов |
Используйте надлежащую терминологию Apple. Если необходимо обратиться к стандартным компонентам UI или к характеристикам системы, использовать термины, которые определяет Apple. Например, для описания использования флажка в UI скажите пользователю “устанавливать" флажок, не "проверять”, «щелкать» или «включать» флажок. Если Вы упоминаете, как запустить Ваше приложение путем щелчка по значку приложения в Прикреплении, несомненно, будут капитализировать «Прикрепление». Можно узнать больше о терминологии Apple путем чтения Руководства по стилю Apple.
Создайте сжатые метки для элементов UI
Сделайте метки для элементов UI краткими, и простой понять, но сделать не жертвуют ясностью за пространство.
Когда контекст метки будет ясен, избегите повторять контекст в метке. Например, в контексте модального документом диалогового окна, ясно, что диалоговое окно реагирует на файл или документ, таким образом, нет никакой потребности добавить слова «File» или «Документ» Формату раскрывающаяся метка. Точно так же пользователи понимают, что элементы в меню Edit приложения реагируют на текущий контекст редактирования, таким образом, редко существует потребность сделать это явным на имена пункта меню.
Используйте корректный стиль капитализации. Стиль капитализации для использования в метке для интерфейсного элемента зависит от типа элемента. Для получения информации о надлежащем способе капитализировать слова в метках для различных типов интерфейсных элементов, посмотрите Метки Капитализации и текст.
Используйте замещающий знак от имени пункта меню или кнопки, производящей диалоговое окно. Замещающий знак (…) указывает, что пользователь должен предпринять дальнейшие меры для выполнения задачи. Диалоговый заголовок должен совпасть с командой меню, или название кнопки (за исключением замещающего знака) раньше вызывало его. Для узнавания больше об использовании замещающего знака посмотрите Используя Замещающий знак.
Используйте правильный стиль капитализации в метках и тексте
Все интерфейсные метки элемента должны использовать или капитализацию стиля заголовка или капитализацию стиля предложения.
Капитализация стиля заголовка. Капитализируйте каждое слово кроме:
Статьи (a,)
Сочинительные союзы (и, или)
Предлоги четырех или меньшего количества букв, кроме тех случаев, когда предлог является частью глагольной группы, как в “Запуске Компьютера”.
Однако всегда капитализируйте первое и последнее слово, даже если это - статья, соединение или предлог четырех или меньшего количества букв.
Капитализация стиля предложения. Капитализируйте первое слово и сделайте остальную часть нижнего регистра слов, если они не имена собственные или надлежащие прилагательные.
Элемент |
Стиль капитализации |
Примеры |
|---|---|---|
Заголовки меню |
Заголовок |
Цвет подсветки Число недавних элементов Расположение Частота обновления |
Пункты меню |
Заголовок |
Сохраните версию Добавьте отправителя к контактам Выйти из системы Сделайте псевдоним Перейдите к … Перейдите к странице … Исходящая почта |
Кнопки |
Заголовок |
Добавить в избранное Не сохранять Установите принтеры Значения по умолчанию восстановления Ключевое повторение набора |
Метки элемента панели инструментов |
Заголовок |
Чтение списка Изменение масштаба для адаптации Новая папка Ответьте всем Получите почту |
Метки, которые не являются полными предложениями (например, групповой блок или перечисляют заголовки), |
Заголовок |
Скорость мыши Общее время соединения Тип учетной записи |
Опции, которые не являются строго метками (например, переключатель или текст флажка), даже если они не полные предложения |
Предложение |
Позвольте опросить относительно удаленной почты Информация DNS кэша каждый ___ минуты Покажите дисплеи в строке меню Максимальное количество загрузок |
Диалоговые сообщения |
Предложение |
Проверка новое программное обеспечение … Действительно ли Вы уверены, что хотите выйти? |
Используйте сокращения осторожно
Когда пространство с надбавкой, такой как во всплывающем меню, можно использовать сокращения, пока договорные слова не критически важны по отношению к значению фразы. Например, меню могло содержать следующие элементы:
Не позволяйте распечатывать
Не позволяйте изменять
Не позволяйте копировать
В этих примерах сокращение не изменяет действующее слово для элемента. Если сокращение действительно изменяет знаменательное слово во фразе, той, которая «содержит», и “не содержит”, это более ясно избежать сокращения.
Как можно больше, избегайте использования редких сокращений, которые может быть трудно интерпретировать и локализовать. В частности:
Избегите формировать сокращение с помощью существительного и глагола, такой как в предложении «попытка Apple объявить о новом компьютере сегодня».
Избегайте использования менее общих сокращений, таких как, «это будет», и «должен иметь».
Используйте сокращения и акронимы, которые понимают пользователи
Сокращения и акронимы оставляют свободное место в UI, но они могут сбить с толку, если пользователи не знают то, что они имеют в виду. С другой стороны некоторые сокращения и акронимы более известны, чем слова или фразы, которые они поддерживают, и приложение, использующее разъясненную версию, может казаться устаревшим и излишне многословным.
Для балансирования этих двух соображений измерьте акроним или сокращение с точки зрения его уместности для предполагаемых пользователей приложения. Помочь Вам решить, использовать ли определенное сокращение или акроним, рассмотреть следующие вопросы:
Тот акронима или сокращения то, что Ваши пользователи понимают и чувствуют себя довольными в? Например, все используют CD в качестве сокращения для компакт-диска, поэтому даже приложения, предназначенные для неопытных пользователей, могут использовать это сокращение.
С другой стороны, приложение предназначило для пользователей, работающих с цветовыми пространствами, и цветная печать может использовать CMYK (который обозначает голубой пурпурный желтый ключ), даже при том, что это сокращение не могло бы быть знакомо более широкому диапазону пользователей.
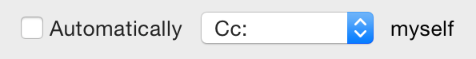
Являются менее распознаваемыми разъясненное слово или фраза, чем акроним или сокращение? Например, много пользователей не сознают, что Cc первоначально выдержал за копию фразы (т.е. практика использования копировальной бумаги произвести многократные копии печатных документов). Кроме того, значения Cc и копии отличались так, чтобы они больше не были синонимичны. Используя копию вместо Cc, поэтому, сбил бы с толку пользователям.
Для некоторых сокращений и акронимов, точное разъяснило слово, или фраза двусмысленна. Например, DVD первоначально обозначал и цифровой видеодиск и цифровой универсальный диск. Из-за этой неоднозначности не полезно использовать любую фразу; это намного более ясно использовать DVD.
Если Вы используете потенциально незнакомый акроним или сокращение в пользовательской книге справки для Вашего приложения, несомненно, определят его, когда Вы сначала используете его. Для узнавания больше о технологиях справки, доступных приложению, посмотрите Пользовательскую Помощь.
Используйте замещающий знак, когда будет требоваться более ввод
Когда это появляется от имени кнопки или пункта меню, символ замещающего знака (…) указывает пользователю, что дополнительная информация запрашивается, прежде чем связанная работа может быть выполнена. В частности это подготавливает пользователя для ожидания появления окна или диалогового окна, в котором можно сделать выборы или ввести информацию, прежде чем выполнится команда.
Поскольку пользователи ожидают мгновенное действие от кнопок и пунктов меню, важно подготовить их к этому различному поведению путем надлежащего отображения символа замещающего знака. Используйте инструкции и примеры здесь, чтобы помочь Вам решить, когда использовать замещающий знак на имена кнопки и пункт меню.
Используйте замещающий знак от имени кнопки или пункта меню когда связанное действие:
Требует определенного ввода от пользователя.
Например, Открытое, Найдите, и Команды печати все использование, замещающий знак, потому что пользователь должен выбрать или ввести элемент для открытия, находит, или печать.
Можно ли думать о командах этого типа как необходимость в ответе на конкретный вопрос (тех, которые «Находят что?») перед выполнением.
Выполняется пользователем в отдельном окне или диалоговом окне.
Например, Предпочтения, Настройте Панель инструментов и App Store все использование замещающий знак, потому что они открывают окно или диалоговое окно, на котором пользователь устанавливает предпочтения, настраивает панель инструментов или магазины для новых приложений.
Для наблюдения, почему такие команды должны включать замещающий знак полагайте, что отсутствие замещающего знака подразумевает, что приложение выполняет действие для пользователя. Например, если команда Customize Toolbar не включает замещающий знак, она подразумевает, что существует только один способ настроить панель инструментов, и у пользователя нет выбора в вопросе.
Всегда выводит на экран предупреждение, предупреждающее пользователя потенциально опасного результата и предлагающее альтернативу.
Например, Перезапуск, Завершение работы, и Выходят из системы все использование замещающий знак, потому что они всегда выводят на экран предупреждение, просящее у пользователя подтверждение и позволяющее пользователю отменять действие. Обратите внимание на то, что Близко не имеет замещающего знака, потому что он выводит на экран предупреждение только при определенных обстоятельствах (в частности, только когда документ или закрываемый файл не сохранили изменения).
Перед рассмотрением обеспечения команды всегда выводящей на экран предупреждение, определите, действительно необходимо ли получить утверждение пользователя каждый раз. Отображение слишком многих предупреждений, просящих пользовательское подтверждение, может разводнить эффективность предупреждений.
Не используйте замещающий знак от имени кнопки или пункта меню когда связанное действие:
Не требует определенного ввода от пользователя.
Например, Новое, Сохраните Версию, и команды Duplicate не используют замещающий знак, потому что или пользователь уже предоставил необходимую информацию или никакой ввод данных пользователем, требуется. Т.е. Новый всегда открывает новый документ или окно, Сохраните Версию, сохраняет снимок текущего документа, и Копия создает новую копию текущего документа.
Завершается открытием панели.
Пользователь открывает панель, чтобы просмотреть информацию об элементе или сохранить существенные, ориентированные на задачу средства управления доступными в любом случае. Команда для открытия панели, поэтому, завершается дисплеем окна и не должна иметь замещающего знака на свое имя. Примеры таких команд, Получают Информацию, Об Этом Приложении, и Показывают Инспектору. Для узнавания больше о панелях посмотрите Панели.
Иногда выводит на экран предупреждение, предупреждающее пользователя потенциально опасного результата.
Если Вы используете замещающий знак от имени кнопки или пункта меню, только иногда выводящего на экран предупреждение, Вы заставляете пользователя ожидать что-то, что будет не всегда происходить. Это делает пользовательский интерфейс Вашего приложения противоречивым и запутывающим. Например, даже при том, что Близкие дисплеи предупреждение, если пользователь никогда не называл текущий документ, он не выводит на экран предупреждение в других случаях, и таким образом, он не включает замещающий знак.
Символ замещающего знака может также показать, что существует больше текста, чем существует комната для отображения в элементе списка или заголовке документа. В целом, лучше использовать замещающий знак для занятия места текста посреди заголовка или имени, потому что это сохраняет начало и конец текста, имеющие тенденцию быть самыми распознаваемыми частями.
Используйте двоеточие для соединения метки со средствами управления
Используйте символ двоеточия (:) в тексте, представляющем и обеспечивающем контекст для средств управления. Текст может описать то, что средства управления делают или задача, которую пользователь может выполнить с ними. Комбинация вводного текста, двоеточия и средств управления формирует визуально отличную группировку, помогающую пользователям найти средства управления, применяющиеся к определенной задаче и понимающие то, что делают средства управления.
Двоеточие подразумевает прямое подключение между описательным текстом и определенным управлением или набором средств управления, таким образом, это не принадлежит текста, появляющегося в:
Метка управления, такая как имя кнопки или команда выталкивает вниз заголовок меню
Пункты меню (если двоеточие не является частью создаваемого пользователями пункта меню), и заголовки меню
Вкладка и сегментированные средства управления
Заголовки столбцов табличного представления
Двоеточие является хорошим способом связать вводный текст со связанными средствами управления, но это не единственный способ сделать так. Например, Вы могли бы использовать представление вкладки для отображения различных групп связанных средств управления. Для инструкций по тому, как использовать это представление, посмотрите Представление Вкладки.
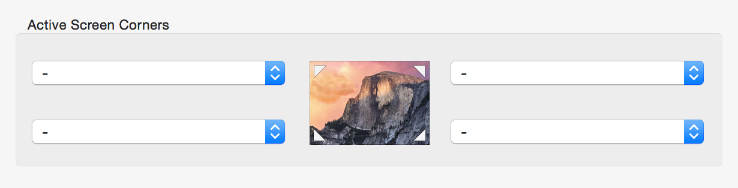
Не используйте двоеточие в тексте, служащем заголовком группового блока. (Групповой блок является управлением, позволяющим Вам создать визуально отличную область содержания, такого как набор экранных угловых средств управления, показанных здесь.) В этих случаях сам групповой блок занимает место двоеточия и делает явным отношение вводного текста к средствам управления, следующим за ним. Для узнавания больше об управлении групповым блоком посмотрите Групповой блок.

Используйте двоеточие во вводном тексте, предшествующем управлению или набору связанных средств управления, которые не находятся в групповом блоке. Текст может быть существительным или фразой, описывающей или цель управления или задачу, которую может выполнить пользователь. Следующие примеры иллюстрируют некоторые изменения на этом расположении текста и средств управления:
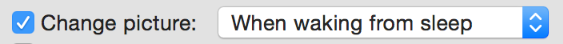
Используйте двоеточие в тексте, предшествующем управлению на той же строке.

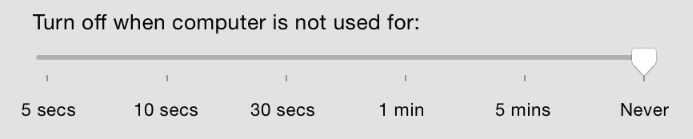
Используйте двоеточие в тексте, предшествующем первому управлению в вертикальном списке средств управления.

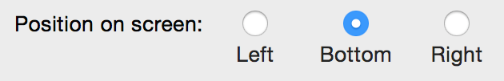
Используйте двоеточие в тексте, предшествующем первому управлению в горизонтальном списке средств управления.

Используйте двоеточие во вводном тексте, появляющемся выше управления.

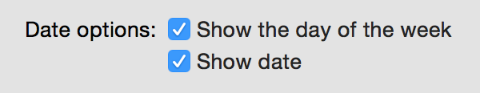
Используйте двоеточие во флажке или тексте переключателя, представляющем второе управление. (Обратите внимание на то, что, если текст, описывающий флажок или состояние переключателя, не представляет второе управление, это не должно включать двоеточие.)

Двоеточие является дополнительным перед управлением, которое является членом предложения или фразой. Эта инструкция гибка, потому что она зависит от того, сколько из текста следует за управлением и как могут быть интерпретированы предложение или фраза. Рассмотрите определенную комбинацию текста и средств управления и полного расположения Вашего окна, как Вы решаете, использовать ли двоеточие в следующих ситуациях.
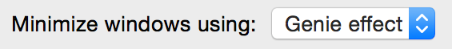
Если ни один из текста не следует за управлением, то значение управления предоставляет конец предложения или фразу. Двоеточие рекомендуется в этом случае, потому что это - другое изменение инструкции для включения двоеточия в текст, предшествующий управлению. Например, срок “Джин эффекта” закончил предложение, начинающееся, “Минимизируют использование окон”:

Если существенная часть предложения или фразы следует за управлением, двоеточие является дополнительным.

Точно так же двоеточие является дополнительным, когда некоторый текст следует за управлением, но тот текст не представляет существенную часть предложения или фразы. Чтобы помочь Вам решить, является ли двоеточие надлежащим в этих случаях, определите, повреждает ли присутствие двоеточия предложение или фразу (включая значение управления) неловким или неестественным способом.
Удалите постороннее пространство между предложениями
Если какая-либо часть UI Вашего приложения выводит на экран два или больше предложения в абзаце, несомненно, вставят только одиночный пробел между конечной пунктуацией одного предложения и первым словом следующего предложения.
Несмотря на то, что большая часть текста в UI приложения находится в форме меток и коротких фраз, справки приложения, предупреждений, и диалоговые окна часто содержат более длинные блоки текста. Исследуйте эти блоки текста, чтобы удостовериться, что дополнительные пространства не появляются между предложениями.


