Элементы панели инструментов
Элементы панели инструментов предоставляют пользовательский легкий доступ к часто используемым командам (для узнавания больше о понятиях позади проекта панели инструментов, посмотрите Разработку Панели инструментов). Для представления этих команд на панели инструментов Вам нужны маленькие, однозначные значки, которые пользователи могут легко отличить и помнить.
Для размещения различных стилей приложения и использований OS X поддерживает два стиля элементов панели инструментов: средства управления панелью инструментов и автономные значки, ведущие себя как кнопки. Не смешивайтесь эти стили элементов панели инструментов — используют один или другой на панели инструментов.
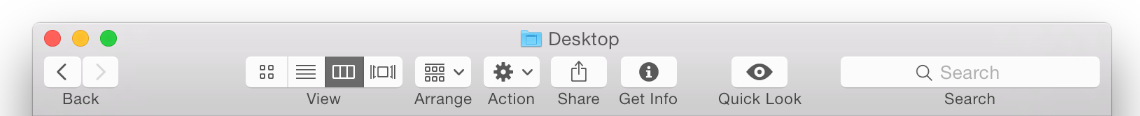
В целом главные окна и окна документа достигают тонкого появления при помощи оптимизированных значков в средствах управления панелью инструментов. Например, панель инструментов Finder использует несколько маленьких значков в кнопках на панели инструментов и сегментированных средствах управления.

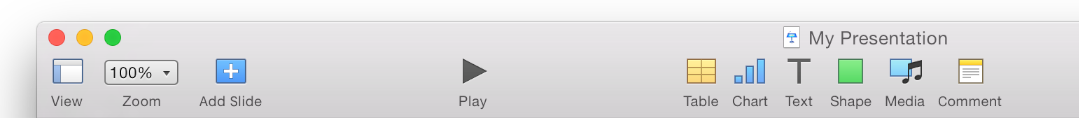
Автономные значки иногда используются на панели инструментов главного окна или окна документа, такой как в части панели инструментов Keynote, показанной здесь.

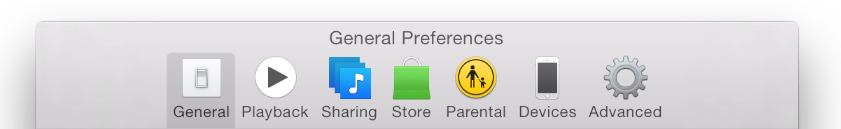
Автономные значки имеют тенденцию быть более распространенными в панелях инструментов предпочтительных окон, где они часто используются в качестве переключателей области. Например, предпочтительное окно iTunes выводит на экран несколько значков, предоставляющих пользовательский доступ к различным предпочтительным категориям.

Во всех случаях лучшие значки панели инструментов используют знакомые визуальные метафоры, непосредственно связанные с командами приложения, которые они представляют. Когда значок панели инструментов изображает идентифицируемую, реальную объектную или распознаваемую задачу приложения, он дает первоначальным пользователям ключ к разгадке своей функции и помогает опытным пользователям помнить его.
Сделайте элементы панели инструментов отличными, все же гармоничными. Когда каждый элемент легко различим от других, пользователи учатся связывать его с его целью и определять местоположение его быстро. Изменения в форме и изображении помогают дифференцировать один элемент панели инструментов от другого. Одновременно, элементы панели инструментов приложения должны гармонировать как можно больше в их перспективе, размере и визуальном весе. Это сохраняется, представлен ли элемент автономной кнопкой значков или в изображении в управлении панелью инструментов.
Создайте шаблонные изображения для вставления средств управления панелью инструментов
Шаблонное изображение является оптимизированным, монохроматическим изображением, которое может получить различные визуальные эффекты, такие как выделение выбора и вибрация. Лучшие шаблонные изображения передают значение через схему и контур, и включают очень мало внутренней подробности.
Вы хотите сделать свое шаблонное изображение максимально существенным (т.е. с очень небольшой прозрачностью или альфа-значениями) так, чтобы выглядело хорошим, когда система применит эффекты, такие как неактивное появление. Изображение, использующее слишком много прозрачности, может выглядеть отключенным, когда система применяет или активное или неактивное появление к нему.
Для создания существенного изображения Вы могли бы запустить путем воображения тени, которую бросит объект. Если контуры тени ясно показывают, каков объект, Вы не должны добавлять прозрачность.
Поскольку Вы разрабатываете шаблонное изображение, чтобы вставить управление панелью инструментов, такое как кнопка или сегментированное управление, следовать этим инструкциям:
Создайте изображения та мера не больше, чем 19 x 19 пикселей.
Сделайте схему резкой и ясной.
Используйте прямое - на перспективе.
Используйте черный (добавьте прозрачность только по мере необходимости для предложения размерности).
Используйте сглаживание.
Используйте Формат PDF.
Удостоверьтесь, что изображение визуально центрируется в управлении (обратите внимание на то, что визуально центрировался, не мог бы совпасть с математически центрируемый).
При создании шаблонного изображения для вставления управления панелью инструментов в Формате PDF, OS X автоматически масштабирует значок для дисплея с высокой разрешающей способностью, таким образом, Вы не должны обеспечивать версию с высокой разрешающей способностью.
Вы могли бы быть в состоянии использовать предоставленное системой изображение для представления общей задачи или стандартного интерфейсного элемента в средствах управления панелью инструментов, таких как подключение через значок Bluetooth. Для приобретения знаний об изображениях, которые доступны и что они имеют в виду посмотрите Предоставленные системой Изображения.
Создайте полноцветные изображения для Использования в качестве автономных значков панели инструментов
Поскольку автономный значок панели инструментов не должен соответствовать в управлении панелью инструментов, у Вас есть немного больше комнаты для выражения понятия. В целом Вы хотите создать привлекательное изображение, ясно передающее его цель пользователям.
Несмотря на то, что Вы используете прямое - на перспективе для автономных значков панели инструментов Вы разрабатываете при использовании распознаваемого значка откуда-либо в интерфейсе на панели инструментов не изменяйте ее появление или перспективу. Т.е. не перепроектируйте версию панели инструментов известного интерфейсного элемента.
Если необходимо разработать автономный значок для панели инструментов, следовать этим инструкциям:
Используйте прямое - на перспективе.
Сделайте схему резкой и ясной.
Используйте сглаживание.
Используйте цвет рассудительно для добавления значения.
Создайте значки для стандартных и дисплеев с высокой разрешающей способностью. Необходимо предоставить два ресурса: 32x32 (размер холста на 32 x 32 пикселя) и 32x32@2x (размер холста на 64 x 64 пикселя).
Используйте формат PNG.


