Разработка значков приложения
Красивые, востребованные значки являются фундаментальной частью пользовательского опыта OS X. Далекий от того, чтобы быть просто декоративным, значки играют существенную роль в связи с пользователями.
Каждое приложение должно включать несколько размеров своего значка приложения для дисплея в Средстве поиска, Прикреплении, Панели запуска, и в другом месте. Смотреть дома в OS X, значок приложения должен быть придирчиво разработан, информативный, и эстетически приятный.
Некоторые приложения, возможно, должны были бы предоставить дополнительные значки, такие как панель инструментов и значки документа. Несмотря на то, что часть высокоуровневого руководства для разработки значков приложения применяется к разработке панели инструментов, боковой панели и значков документа, эти значки имеют различные цели. Чтобы изучить, как разработать значки кроме значка приложения, посмотрите Значки Панели инструментов, Значки Боковой панели и Значки документа.
Подсказки для разработки значков приложения
Для лучших результатов включите в список профессионального графического дизайнера, чтобы помочь Вам разработать полный визуальный стиль для своего приложения и применить тот стиль к значку приложения и всем другим значкам и изображениям в приложении.
Считайте предоставление Вашего значка приложения реалистической, уникальной формой. В OS X значки приложения могут иметь форму объектов, которые они изображают, включая очертания. Уникальная схема сосредотачивает внимание на изображенном объекте и упрощает для пользователей распознавать значок сразу. Если необходимо, можно использовать круговую форму для инкапсуляции ряда изображений.
Не снова используйте свой значок приложения для iOS, если у Вас есть тот. При разработке версии OS X приложения для iOS Вы не должны снова использовать свой значок приложения для iOS. Несмотря на то, что Вы хотите, чтобы пользователи распознали Ваше приложение, Вы не хотите подразумевать, что Ваше приложение не адаптируется для среды OS X. Запустите путем повторного рассмотрения способа, которым Вы используете изображения и метафоры в Вашем значке приложения для iOS. Например, если значок приложения для iOS показывает дерево в прямоугольнике, рассмотрите использование самого дерева для Вашего значка приложения OS X. Для получения дополнительной информации посмотрите Модернизацию Ваши Иллюстрации iOS для OS X.
Используйте универсальное формирование изображений, которое могут легко распознать люди. Избегите фокусироваться на вторичном или менее знакомом аспекте элемента.
Боритесь за простоту. В частности избегите зубрежки много изображений в значок. Попытайтесь использовать отдельный объект, выражающий сущность Вашего приложения. Запустите с основной формы и добавьте подробные данные стратегически. Если содержание или форма значка чрезмерно сложны, подробные данные могут стать запутывающими и могут казаться расплывчатыми в меньших размерах.
Используйте цвет и тень рассудительно, чтобы помочь значку рассказать свою историю. Не добавляйте цвет только для создания значка более ярким. Кроме того, плавные градиенты обычно работают лучше, чем резкие формирования рисунка цвета. Тонкие тени могут дать размерность объектов и реализм, и могут помочь связать элементы значка так, чтобы результат не был похож на коллаж.
Избегите смешивать фактический текст с «греческим» текстом или волнистыми строками для предложения текста. Если Вы хотите показать текст в своем значке, но Вы не хотите привлекать внимание к словам, запустите с фактического текста и сделайте его трудно для чтения путем уменьшения его или удвоения уровней. Уменьшение текста также делает подробные данные в Вашем значке более резкими для дисплеев с высокой разрешающей способностью.
Создайте идеализированную версию предмета вместо того, чтобы использовать фотографию. Несмотря на то, что может быть надлежащим использовать фотографию (или снимок экрана) в значке приложения, часто лучше увеличить действительность артистическим способом. Создание идеализированной версии может помочь Вам подчеркнуть аспекты предмета, что Вы хотите, чтобы пользователи заметили.
Если Ваше приложение имеет очень распознаваемый UI, рассмотрите создание усовершенствованного представления его вместо того, чтобы использовать фактический снимок экрана Вашего продукта в значке приложения. Когда пользователи могли перепутать большую версию значка с фактическим интерфейсом приложения, создание расширенной версии UI особенно важно.
Избегайте использования OS X элементы UI (включая значки) в Ваших значках. Вы не хотите, чтобы пользователи перепутали Ваши значки с OS X UI.
Не используйте копии продуктов Apple в Ваших значках. Символы, представляющие продукты Apple, защищены авторским правом и не могут быть воспроизведены в Ваших значках. В целом это - хорошая идея избежать копий любых определенных продуктов или устройств в Ваших значках. Эти проекты часто изменяются, и значки, основывающиеся на них, могут выглядеть датированными.
Используйте перспективу и текстуры соответственно
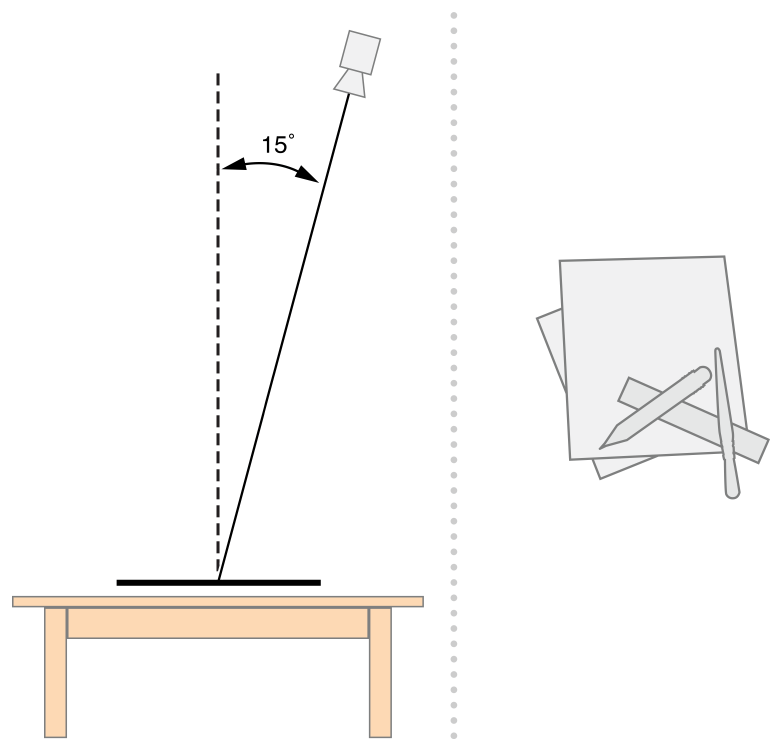
Другие точки зрения достигаются, меняя положение воображаемой камеры, получающей значок. Важно расположить камеру и источник света так, чтобы Вы получили правильную сумму тени и избежали искажения.
В целом значок приложения изображает объект, который похож, что находится на столе перед Вами. Воображаемая камера всегда выше объекта, наклоненного немного к более низкому краю объекта. Вы не хотите располагать камеру, слишком близкую к столу, потому что, когда камера слишком близка, это искажает перспективу значка. Вы хотите, чтобы значок был почти изометрическим.

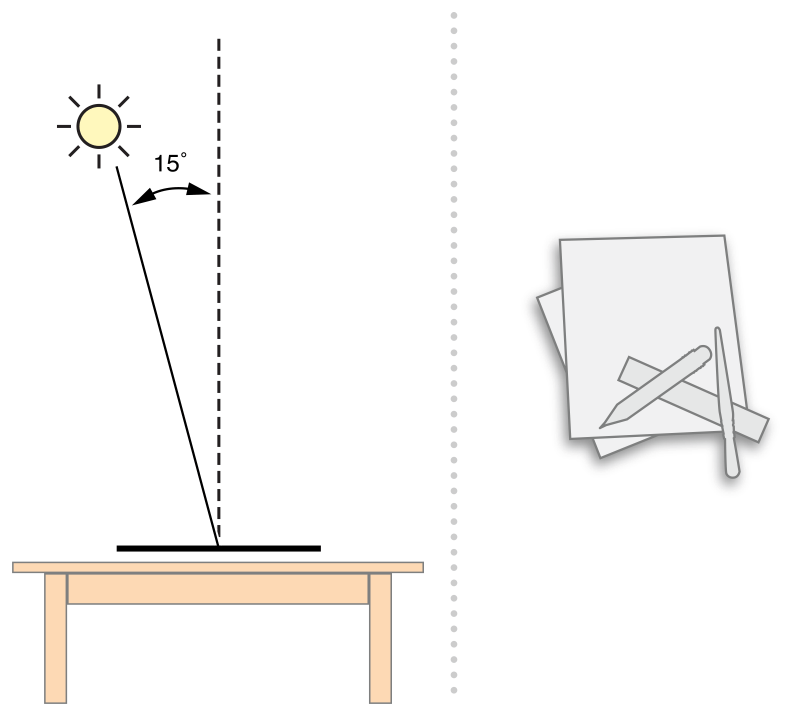
Как камера, воспринятый источник света должен также быть наклонен немного от перпендикуляра, но в противоположном направлении (т.е. к главному краю объекта) так, чтобы тонкая тень появилась в своем базовом краю.

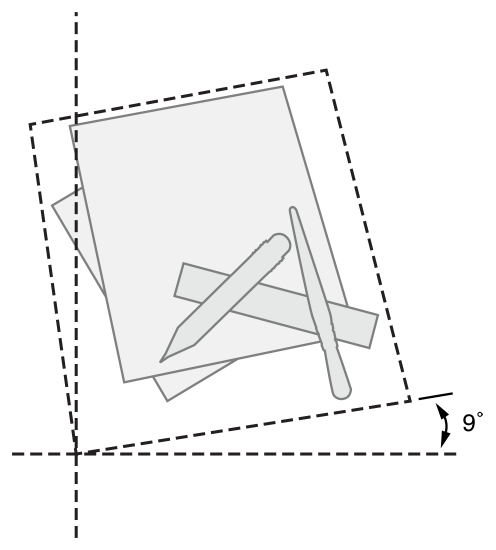
Когда надлежащий, можно добавить небольшой наклон к значку после рендеринга его. Наклон работ на 9 градусов хорошо.

Изобразите реальные объекты точно. Значки, представляющие реальные объекты, должны также посмотреть, как будто они сделаны из реальных материалов и имеют реальную массу. Реалистические значки точно тиражируют характеристики веществ, такие как матрица, стекло, бумага и металл, и передают вес и чувство объекта.
Сделайте свою падающую тень полностью черной. В представлении Finder Cover Flow значки приложения выведены на экран против черного фона, установлены выше очень отражающей поверхности. Если Ваш значок будет иметь падающую тень, содержащую любые серые тоны, то серый заставит тень больше походить на свечение.
Рассмотрите добавление небольшого свечения только в краях Вашего значка. Если Ваш значок приложения включает темную отражающую поверхность, такую как стекло или металл, добавьте внутреннее свечение, чтобы заставить значок выделиться против черного фона. Если Вы не добавляете свечение для создания краев значка видными, это, могло бы казаться, распалось бы в черный фон представления Finder Cover Flow.
Используйте прозрачность, когда она будет целесообразна. Прозрачность в значке может помочь изобразить стекло или пластмассу, но это может быть хитро для использования убедительно. Вы никогда не видели бы прозрачное дерево, например, не используйте один в Вашем значке. Значок приложения Предварительного просмотра включает прозрачность эффективно.

Обеспечьте корректные ресурсы, и OS X, которому позволяют, выполняют работу
Значок приложения выведен на экран во многих местах, таких как Средство поиска, Прикрепление, Панель запуска и App Store. Чтобы гарантировать, что OS X может вывести на экран Ваш значок приложения соответственно в каждом контексте, Вы создаете значок в различных размерах и разрешениях, и следуете определенным соглашениям о присвоении имен.
Поскольку Вы создаете иллюстрации для дисплеев с высокой разрешающей способностью, убедиться обработать каждое изображение как его собственный ресурс. Даже при том, что версия с высокой разрешающей способностью одного значка могла бы использовать тот же размер холста в качестве стандартной версии другого, необходимо перерисовать каждое изображение. Например, не используйте 32 x 32 значка стандартного разрешения для icon_16x16@2x ресурс даже при том, что у них обоих есть размер холста 32 x 32 пикселей. Лучше, когда значок приложения выглядит одинаково и по стандарту - и по дисплеям с высокой разрешающей способностью, потому что пользователь может установить многократные дисплеи с различными разрешениями и перетащить окна от одного дисплея до следующего.
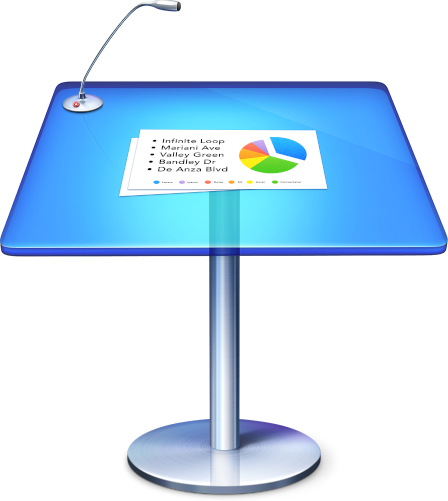
Когда размер холста уменьшается, у Вас есть меньше пикселей для рисования, что означает, что меньшие размеры должны быть менее подробными. В значке приложения Представления ведущих идей, показанном здесь, например, меньший размер столь не детализирован как больший размер, где можно считать элементы списка, различить отдельные страницы на подиуме, и и видеть текстуру металлического стенда. Каждое изображение соответственно нарисовано для размера холста.

Для именования значка приложения используйте этот формат:
icon_<file_size>.<filename_extension>для стандартных значковicon_<file_size>@2x.<filename_extension>для значков с высокой разрешающей способностью
Например, для предоставления 512 x 512 версий значка приложения назовите файлы icon_512x512.png и icon_512x512@2x.png. Для получения дополнительной информации о соглашениях о присвоении имен, посмотрите, Принимают @2x Соглашение о присвоении имен.
Чтобы гарантировать, что Ваш значок приложения выглядит большим во всех местах, что пользователи видят его, необходимо обеспечить ресурсы в размерах, перечисленных в Таблице 71-1.
Имя файла |
Размер холста (в пикселях) |
|---|---|
icon_512x512@2x |
1024 x 1024 |
icon_512x512 |
512 x 512 |
icon_256x256@2x |
512 x 512 |
icon_256x256 |
256 x 256 |
icon_128x128@2x |
256 x 256 |
icon_128x128 |
128 x 128 |
icon_32x32@2x |
64 x 64 |
icon_32x32 |
32 x 32 |
icon_16x16@2x |
32 x 32 |
icon_16x16 |
16 x 16 |
Подсказки для создания иллюстраций с высокой разрешающей способностью
Если у Вас нет существующего набора ресурсов значка, следующие советы могут помочь Вам создать стандарт - и версии с высокой разрешающей способностью Вашего значка приложения.
Запустите с большого основного художественного файла и уменьшите масштаб его до меньших размеров. Особенно полезно создать Ваше основное изображение в размерности, это - кратное число размеров значков, в которых Вы нуждаетесь. Например, для создания значков в рекомендуемых размерах, перечисленных в Таблице 71-1, сначала создайте версию на 1024 x 1 024 пикселя основного файла.
Используйте надлежащий размер сетки. Поскольку Вы создаете основное изображение, использование сетки гарантирует, чтобы Вы получили резкие строки на важных частях проекта, таких как схема. Как Вы уменьшаетесь, Вы будете в состоянии сохранить каждый меньший хрустящий картофель версии значка и сократить сумму ретуширования, и увеличение резкости Вас должно сделать.
В Вашем приложении редактирования изображение установленном, 8 пиксельных сеток, что означает каждый блок в сетке, измеряют 8 x 8 пикселей и представляют 1 пиксель в значке на 128 x 128 пикселей. Поскольку Вы создаете свой основной файл, «хватаете» изображение к сетке и сохраняете его в границах для минимизации половины пикселей и расплывчатых подробных данных, которые могут закончиться, когда Вы уменьшаете масштаб его.
Перерисуйте искусство, как Вы уменьшаетесь. Когда Вы уменьшаете масштаб искусства до 32 x 32 пикселей и 16 x 16 размеров пикселя, перерисовываете изображение в этих размерах вместо этого, если Вы не удовлетворены результатами. Если Вы решаете сделать, это, настраивая надлежащую сетку может все еще помочь сократить дополнительную работу. Например, с помощью 32 пиксельных сеток работы хорошо для создания 32 x 32 размера пикселя и 64 пиксельных сетки работают хорошо на создание 16 x 16 размеров пикселя.
Перепроектируйте Свои Иллюстрации iOS для OS X
При создании версии OS X приложения для iOS Вы хотите значок, который распознают пользователи, но Вы не хотите копию значка приложения для iOS. В частности значок приложения OS X не должен использовать ту же форму скругленного прямоугольника, которую использует значок приложения для iOS. App Store, Календарь и Контакты обеспечивают значки для OS X и iOS, который является распознаваемым, все же отличным от друг друга. (iOS 8 значков приложения, показанных здесь.)






Упакуйте свои ресурсы значка
После создания необходимых активов значка приложения разместите их в названную папку icon.iconset.
Используйте предоставленные системой инструменты для преобразования Вашего .iconset папка в сингл .icns файл. Во-первых, используйте программу редактирования изображение для вывода значков приложения в формате PNG, сохраняющем альфа-значения проекта. Ваши исходные файлы искусства должны использовать sRGB и сохранить их цветовые профили. Вы не должны сжимать файлы образа, потому что инструменты раньше упаковывали их, заботятся о сжатии для Вас.
Создать .icns файл, использовать iconutil в Терминале. Терминал расположен в /Applications/Utilities/Terminal. Введите команду iconutil -c icns <iconset filename>, где <iconset filename> путь к .iconset папка. Необходимо использовать iconutil, не Композитор Значка, для создания с высокой разрешающей способностью .icns файлы. Для получения дополнительной информации посмотрите, Обеспечивают Версии С высокой разрешающей способностью Всех Ресурсов Графики Приложения.
Существует также несколько сторонних инструментов, доступных для завершения этого шага. Обратите внимание на то, что .icns файл является подходящим для значков приложения и значков документа только; это не приемлемый формат для использования для других типов значков в приложении. Для узнавания больше о создании значков документа для приложения посмотрите Значки документа.


